Flex布局:实现左右两列自伸缩撑满效果的
目前测试支持的浏览器:
兼容IE10及以上、Chrom、Firefox浏览器。
假如考虑IE10以下浏览器,可以考虑其他写法。
话不多说,上代码:
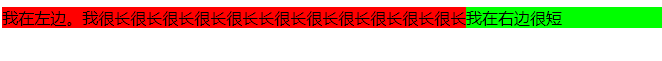
1 2 3 4 | <div style="background: green; display: flex;"> <div style="flex-basis: auto; white-space: nowrap; background: #f00; ">我在左边。我很长很长很长很长很长长很长很长很长很长很长很长</div> <div style="width: 100%; background: #0f0;">我在右边很短</div></div> |
效果如下:

再来个反例代码:
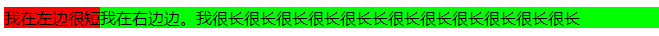
1 2 3 4 | <div style="background: #00f; display: flex;"> <div style="flex-basis: auto; white-space: nowrap; background: #f00; ">我在左边很短</div> <div style="width: 100%; background: #0f0;">我在右边边。我很长很长很长很长很长长很长很长很长很长很长很长</div></div> |
效果如下:

相信大家也一目了然了。
左侧内容多的话,会自动撑开左侧的div。
同时右边的div还可以自适应剩余的宽度(外层div宽度 - 左侧div宽度)。
再也不用去考虑传统的盒子模型布局中的 display position float之类的了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?