原文链接:CSS实现水平垂直居中的1010种方式 (https://cloud.tencent.com/developer/article/2035014)
一、目录
| |
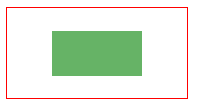
| <div class="father"> |
| <div class="son"></div> |
| </div> |
| |
| .father { |
| position: relative; |
| width: 200px; |
| height: 100px; |
| border: 1px solid red; |
| } |
| |
| .son { |
| width: 100px; |
| height: 50px; |
| background-color: rgb(102, 179, 102); |
| |
| position: absolute; |
| left: 50%; |
| top: 50%; |
| margin-top: -25px; |
| margin-left: -50px; |
| } |

| |
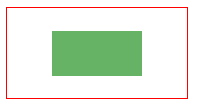
| <div class="father"> |
| <div class="son"></div> |
| </div> |
| |
| .father { |
| position: relative; |
| width: 200px; |
| height: 100px; |
| border: 1px solid red; |
| } |
| |
| .son { |
| width: 100px; |
| height: 50px; |
| background-color: rgb(102, 179, 102); |
| |
| position: absolute; |
| left: 0; |
| top: 0; |
| right: 0; |
| bottom: 0; |
| margin: auto; |
| } |

| |
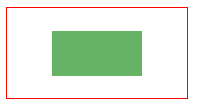
| <div class="father"> |
| <div class="son"></div> |
| </div> |
| |
| .father { |
| position: relative; |
| width: 200px; |
| height: 100px; |
| border: 1px solid red; |
| } |
| |
| .son { |
| width: 100px; |
| height: 50px; |
| background-color: rgb(102, 179, 102); |
| |
| position: absolute; |
| left: calc(50% - 50px); |
| top: calc(50% - 25px); |
| } |

| |
| <div class="father"> |
| <div class="son"></div> |
| </div> |
| |
| .father { |
| position: relative; |
| width: 200px; |
| height: 100px; |
| border: 1px solid red; |
| } |
| |
| .son { |
| width: 100px; |
| height: 50px; |
| background-color: rgb(102, 179, 102); |
| |
| position: absolute; |
| left: 50%; |
| top: 50%; |
| transform: translate(-50%, -50%); |
| } |

| |
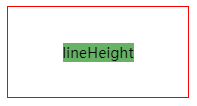
| <div class="father"> |
| <div class="son">lineHeight</div> |
| </div> |
| |
| .father { |
| position: relative; |
| width: 200px; |
| height: 100px; |
| border: 1px solid red; |
| |
| line-height: 100px; |
| text-align: center; |
| font-size: 0px; |
| } |
| |
| .son { |
| background-color: rgb(102, 179, 102); |
| |
| font-size: 16px; |
| display: inline-block; |
| vertical-align: middle; |
| line-height: initial; |
| text-align: left; |
| } |

| |
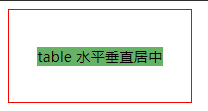
| <table> |
| <tbody> |
| <tr> |
| <td class="father"> |
| <div class="son">table 水平垂直居中</div> |
| </td> |
| </tr> |
| </tbody> |
| </table> |
| |
| .father { |
| position: relative; |
| width: 200px; |
| height: 100px; |
| border: 1px solid red; |
| |
| text-align: center; |
| } |
| |
| .son { |
| background-color: rgb(102, 179, 102); |
| |
| display: inline-block; |
| } |

| |
| <div class="father"> |
| <div class="son"></div> |
| </div> |
| |
| .father { |
| position: relative; |
| width: 200px; |
| height: 100px; |
| border: 1px solid red; |
| |
| display: flex; |
| justify-content: center; |
| align-items: center; |
| } |
| |
| .son { |
| width: 100px; |
| height: 50px; |
| background-color: rgb(102, 179, 102); |
| } |

| |
| <div class="father"> |
| <div class="son"></div> |
| </div> |
| |
| .father { |
| position: relative; |
| width: 200px; |
| height: 100px; |
| border: 1px solid red; |
| |
| display: grid; |
| } |
| |
| .son { |
| width: 100px; |
| height: 50px; |
| background-color: rgb(102, 179, 102); |
| |
| align-self: center; |
| justify-self: center; |
| } |












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?