highlight.js代码高亮脚本的基本用法
一、准备
- 点击 Get version 进行下载

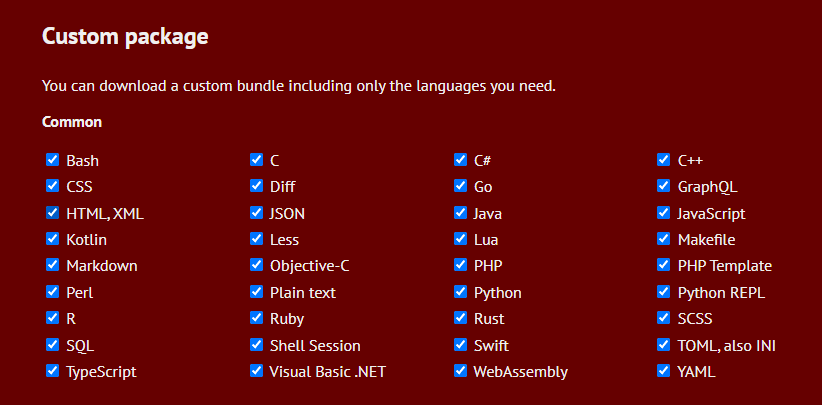
- 勾选语言进行下载

- 下载好的文件结构

二、引入 highlight 的 CSS 样式和 js 文件
- 引入 CSS 主题
里面的 styles 文件夹中有非常多的样式,在使用时只需要导入想使用主题的样式即可
所有主题 Dome 效果展示
<link rel="stylesheet" href="./style/base16/nova.min.css" />
- 引入 js 文件
<script src="./js/highlight.min.js"></script>
- 初始化
<script> hljs.initHighlightingOnLoad() </script>
- 将代码片段包裹在<pre> <code> 标签中,然后通过 class 类名指定语言
<pre><code class="JacaScript">代码片段</code></pre>
三、效果展示

四、代码行数显示
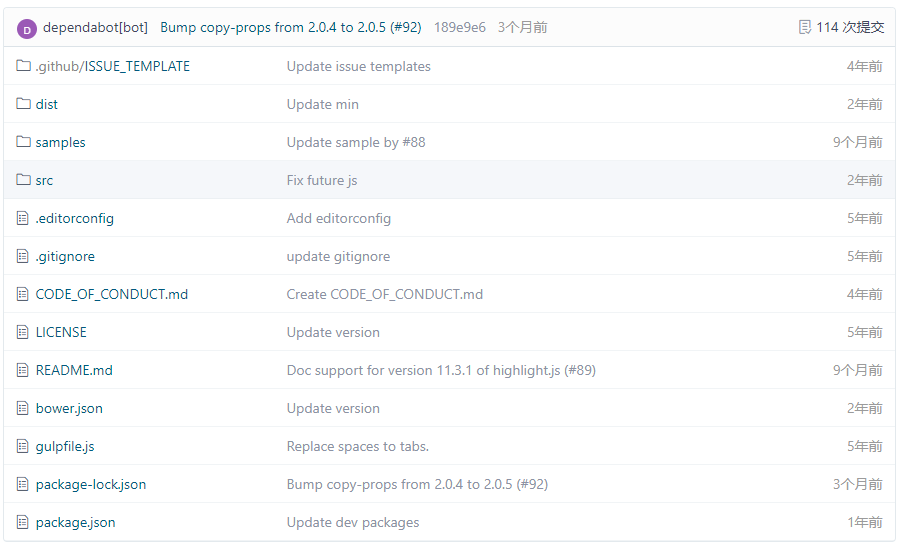
- giett 仓库文件结构
只需要使用 src 中的 highlightjs-line-numbers.js 文件即可

- 引入代码行数显示的 js 文件
<script src="./js/highlightjs-line-numbers.js"></script>
- 初始化代码行数显示的插件
hljs.initLineNumbersOnLoad()
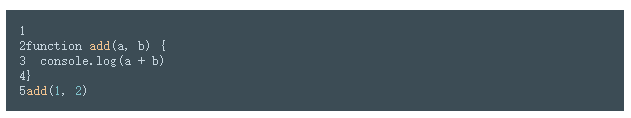
- 查看效果
默认情况下,行数与代码是紧挨着显示的

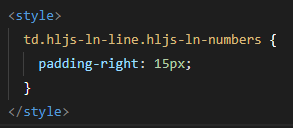
- 修改行数列的样式
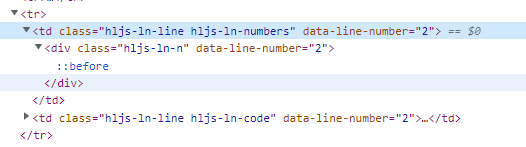
使用检查元素查看代码类名
给所有带有这个类名的元素添加一个右外边距


- 效果展示

五、完整代码
点击查看完整代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <!-- 引入主题样式 --> <link rel="stylesheet" href="./style/base16/nova.min.css" /> <!-- 引入代码高亮 JS 文件 --> <script src="./js/highlight.min.js"></script> <!-- 引入代码行数显示的 js 文件 --> <script src="./js/highlightjs-line-numbers.js"></script> <style> td.hljs-ln-line.hljs-ln-numbers { padding-right: 15px; } </style> </head> <body> <pre><code class="JacaScript"> function add(a, b) { console.log(a + b) } add(1, 2) </code></pre> <script> // 初始化 hljs.initHighlightingOnLoad() // 初始化 行数显示的插件 hljs.initLineNumbersOnLoad() </script> </body> </html>
分类:
JS插件
标签:
html
, JavaScript



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?