kindeditor4.1.11的使用方法
- 在引入某个外部框架/功能件的 时候, 通常是 先引入css, 后引入js. css的必要属性是rel和href, js的必要属性是charset和src. js都是用javascript的,所以 css和js都不需要写type了.
k-indeditor 版本是4.1.11,其示例文档不是根目录下的demo.html而是根据你使用的后台语言放在对应的php/asp/jsp等目录中的demo.php等文件.
KindEditor是用js写的,把textarea标签"隐藏性的"替换(障眼法)为一个可见即可得的富文本编辑框,即: textarea的style中要设置visibility:hidden属性.
然后将富文本编辑器框中的内容通过sync()方法"同步到"textarea中, html页面再用.val()方法获得文本框的值进行提交.
KindEditor这个js对象 是在引入kindeditor.js这个文件后创建的, lang/zh_CN.js文件是提供中文支持, 即一些符号的 中文注释.
-
通常kindeditor需要这样4个组件: kindediotr-min.js, 一个插件目录plugins(里面有主要的几个插件就好了比如image,file等), 一个主题目录themes(包含几个主要的主题,如default, simple, common主题就好了, 主要是一些图片和css文件), 一个语言目录lang中的zh_CN.js(注意是下划线)
-
ke其实是很重要很常用的, 在后台添加文章的时候, 都是用这个进行格式化添加的. 在上传文件的时候,必须要有ke中相应 的 php上传文件处理文件, 比如 upload_json.php等...
不要犯一些 "书写错误"上的低级错误.比如function, 比如script的书写错误等等.
要在网页标签中显示 网站logo图标, <link rel="shortcut icon" href="__PUBLIC__/favicon.ico" type="image/x-icon" />
- 我们在网页中, 只能看到的, 只关心的是 网站根目录下的内容, 因此, 你只看到的是 网站目录的根 "/", 而不管该目录在真实服务器机器上的真实目录是在哪里.
在同一个段落里面, 要空一行, 使用 两个 <br /> <br />
在ke中, 要使用它的input表单, 包括两个部分: 一个是 在html中要写 对应的 input表单标签<input type="button" name="getHtml" value="获得html" /> , 另一个是要在js中写对应的js脚本.
ke的用法跟 jquery的用法类似, 使用的是 关键字 "K" 大写的K 在kindeditor.js中就定义的这样的函数 K, 不能是小写的k. 所以你在初始化的时候, 就应该写大写的K, 这个大写的K就是 kindeditor传递进去的静态对象.
// 函数中的变量e 是event 事件参数, 你可以不用
K('input[name=getHtml]').click(function(e){
// 使用的是 jquery的语法.
alert(editor.html());
});
- 要记住ke常用的item名称, 和ke中常用的一些设置:
比如: 对于simple的kind, 比如论坛的评论内容, 常用的就是这些items:items: ['fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', italic, 'underline', '|', 'justifyleft', 'justifycenter', 'justifyright', 'justifyfull', 'insertorderedlist', 'insertunorderedlist', '|', 'emoticons', 'image', 'link' ]
对于更多的, 常用的编辑文章的items 是:
undo, redo, preview, cut, copy, paste, plainpaste, indent, outdent, subscript, superscript, 分页符: pagebreak, anchor, link, unlink, lineheight,等等. 以及: image, flash, media, insertfile, table,hr, emoticons, baidumap, clearformat, formatblock.
插入/上传的文件, 是以 attachment附件的形式, 所以, 上传文件的图标是 一个 "别针". 命令是insertfile
插入百度地图的功能很强, 可以先搜索, 然后插入,默认插入的是一个 静态的图片, 如果选择"插入动态地图", 将可以动态的实时的百度地图.
缩进实际上是运用了 blockquote这个标签而已.
-
ke 选项的含义如下:
allowFileManager: 允许文件管理, 即是否允许浏览服务器已上传的文件. -
prettify 是 pretty的动词, ['pritifai]
在kindeditor和jquery中,标签属性内容 的值, 可以用 双引号括起来, 也可以不用 双引号, 就只是 使用单引号, 即这两者都是可以的: $('textarea[name=comment]') 和 K('textarea[name="comment"]')
-
你也可以单独地使用ke的内置方法:比如: editor.html(), text(), isEmpty(), insertHtml(), appendHtml(), html(); 等等
-
hilite 等于 hilight ['hailait] 表示"醒目" 的意思, 所以 高亮颜色就是 hilitecolor
在js编程中,通常使用 var self=this; 来 代替this。 这样做有什么好处。
-
kindeditor中的各个options的意思, 参考
https://blog.csdn.net/hww9011/article/details/20544701 -
在 K.create('#id', {options}); 的options中指定 height和width, 因为这个的优先级比 textarea的style中的要高.
为什么ke的编辑框会闪动一下??
- 要控制textarea的宽度和高度不可以调整改变, 需要定义 resizeType 的值 注意不是 resizeMode, 为1(表示 宽度不可以调整, 高度可以调整, ) 0表示 宽度和高度都不可以调整.
resizeType: 0,
cssData: 'body{color:#a0c; font-size: 14px;}', // 设置textarea区域中的文字颜色, 字体大小等,是用 cssData选项.
ke的两种设置方式所起的作用是一样的: 设置属性options , 和 设置editor的 对应的调用方法
比如: 设置options选项 {readonlyMode: true, } 如果是要调用方法, 就是 editor.readonly(true/false);
-
表单数据在发送到服务器时, 都需要编码, 三种方式的编码:
application/x-www-form-urlencoded: 是将每个控件编码成name=value的键值对, 然后用urlencoded的方式来编码成一个字符串string 如: ?name=foo&age=1
multipart/form-data: 是将表单中的每一个控件分开来, 每个控件作为一个单独的部分进行传输. 这个主要是在进行文件上传的时候使用
text/plain. -
可以使用图片资源和css/js等资源, 只要是可以获得的, 就跟在本地的资源是一样的使用. 有的时候, 还可以专门搭建一个 资源服务器(专门用来存放图片/css/js等内容的), 供其他html/www服务器引用/使用.
-
为什么要使用 cdn来加载jquery?
cdn: content distribution network 内容分发网络. 通常有google和ms的jquery的cdn.
使用cdn有两个优势: 一是用户通常都已经加载过google和ms的js了, 在访问你的网站时, 会直接从访问用户的缓存中加载, 速度会更快; 另一个是, cdn通常能保证从 离用户最近的服务器上下载js.
但是要注意, 要从 公共的/公开的cdn上去引用js或css文件, 其他站点的css和js文件即使你能拿到http地址, 通常你也不能访问, 因为在这些服务器上会做一些权限的限制和配置, 你是无法获得或访问它们的. -
两个斜杠开头的网络地址? 就是省略了http或https, 是用在 跨域名地址中, 这样可以不用区分是http协议还是 https协议. 是google的书写风格.
在表示相对路径的时候, 你可以直接写相对目录, 但是推荐的还是 在前面从 "./ "开始写起走, 这样看起来比较醒目也容易理解, 而且这也是很多成熟的写法
-
通常使用 类 来定位html元素, 使用 类来定位元素, 跟 "对象.成员"的风格很相似, 也比较容易理解.
-
在书写body中的 非闭合实体标签 的时候, 不需要加最后的 结尾斜杠, 比如
<img src="..." > 不必写成 <img src="..." />但是在head中的标签比如 link等 通常还是要加最后的 结束斜杠 -
在显示远程或 本地上传文件的对话框 的选项是: showLocal: true, showRemote: true.
================================================
-
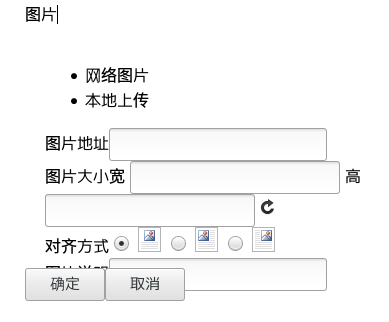
为什么要写开头的default/default.css? 因为这个里面包含了大量的css样式, 就是 关于对话框/字体/格式等的, 如果不写这个, 那么很多格式将是乱的, 比如这个图片上传对话框
如果没有载入css, 那么就是这种效果:(default.css文件中, 就包含了大量的 .ke-..... 样式类)
![]()
-
kindeditor和jquery的大小是 前者略大于后者, 前者是300多 kB, 后者是250多kB , 所以前者好像也有后者的功能, 用法好像也是一样的, 都是用关键字来获取html节点 , 前者使用 关键字 K, 后者是用 $ ??
两者都要 相应的在html节点 加载成功后, 才能获取并操作dom, 否则就会返回 undefined. 或者在操作节点前, 使用 ready() 方法. 这里的ready方法 的目的: 是要确保 要操作 的 textarea节点 加载成功了, 是要 textarea节点 准备好了, 而不是等 Kindeditor对象准备好了, 事实上, kindeditor对象在引入js(并执行js)就已经在内存中 准备好了.
事实上, kindeditor与jquery类似, 也并不是必须要写 ready函数的. 如果将 kindeditor的js写在对应的 textarea节点后, 也可以直接写成: KindEditor. create('#comment', {}); 也是可以的.
-
在html中, 写入js 标签后, 在浏览器载入的时候, 就会 真的去执行了 这个js文件, 那么这个文件中 直接定义的那些变量 var, 那些对象objects, 那些数组等 就会/就已经在 内存中创建了, 比如 jquery的对象, 比如 KindEditor的对象.
-
kindeditor和 对应 的 textarea的关系: 只是要传递一个 textarea的节点 给kindeditor 其他基本上没有什么关系. 后来 生成的kindeditor基本上就跟 这个textarea无关了. 你看那个 textarea不是被hidden了的吗? 而且textarea设置的 style也被 kindeditor的style所覆盖了的 . 之所以设置一个textarea, 主要是为了接收 kindeditor的 值. 用来传递到后台php文件进行处理.
-
要在 后台存储 textarea的数据, 通常可以用 longtext类型来保持, mysql允许它的值是4GB, 而实际上, 这个还要受到 实际机器的限制, 比如:内存的大小, 客户端和服务器设置的 消息缓冲区的大小, 操作系统等的 限制, 比如许多操作系统不支持大于 2GB的文件传输.
-
如同int一样, text和blob的数据字符个数也是一样的: 从tinytext, text, mediumtext, longtext的字符数分别是 : 1个字节, 2个字节, 3个字节 , 4个字节的长度, 即分别是: 255个字符, 65535个, ..., 4GB个...
经常提到的 blob是什么呢? 为什么很少用呢?
blob是 binary large object, 二进制的大对象, 是指在数据库中直接存放 "图片, 声音文件, 多媒体文件"等对象. 是不关心文件是什么, 而只关心怎样处理这个文件. 但是直接将 图片等放到 数据库虽然是最直观\ 最直接的想法, 但是 这个会降低数据库的性能, 所以,很少会看到 这样处理的, 也就是 很少 将图片作为 blob 格式直接放在 数据库中的 , 而是在数据库中 只存放 图片, 声音等多媒体的路径 等这样的 text /varchar 字段信息, 而把真正的实体文件放到图片服务器/web服务器上, 让 服务器和数据库配合来工作.
- identifier starts immediately after numeric literal,numeric literal? : 标志符紧跟着数字后面开始?
identifier是指标识符, 是字符串类型的。 是指以数字形式 来给字符串进行赋值, 比如 {width:'500px'} 写成了 width: 500px就会报这样的错误。
关于ajax的理解
-
就是 一方面跟后台php文件 的交互时, 并不真的 “转到” 后台php文件去, 而是将数据传送到后台php文件, 并从后台返回结果, 给当前页面的 某个dom节点。 但是在这个过程中, 并不产生html页面的第二次载入(或刷新)
-
也就是说 ajax就是 无刷新页面的 后台交互
-
有三种形式的函数: $.get, $.post, \(.ajax, 形式都差不多, 都是以\) 开头的, 没有以哪一个节点开头的。那么如果要加入到某个dom节点 要在 success, 或 error的回调函数中处理
-
他们都有一个 callback 回调函数, 回调函数有两个可选的参数, 所以你可以写0个, 1个, 2个参数的, 而且回调函数的一个 参数是data(返回的数据,可以是各种形式的), 第二个参数是status
-
只有一个特殊的函数, load, 不是以$ 开头的。那么调用这个函数的主体应该是某个dom节点, 不能是 '所谓的 全局函数哦". 比如:
$('div.load').load('remote.php');
当然, load载入的是 这个 远程服务器php文件的 "输出"内容, 并不是他的 全部 源代码!! -
js中的 数组 变量是: 在字符序列的后面加上 中括号, 其值可以用 中括号来赋值: 比如:
choices[] =[123, 'abc']在 post的ajax传输中 传输的 数组 元素 总是 字符串 类型.
在服务器端获取 ajax传输的数据 , 总是 用$_POST['choices][0]/ [1] -
jquery的css函数, 可以有几种形式:
css('color'); css('color', 'red'); css({'background-color': '#eee', 'border-top': '1px solid #a8e'})对于同时设置多个 css属性值, 要用 json对象的格式. 注意 大括号外面不能加引号.
而且, 如果css属性值是 两个单词的中横线相连, 要用引号将这个属性名称包含起来, 否则会报错. -
国庆节的说法: National Day : Colorful neon(氖气, 霓虹灯) lights were hung here and there during national day. National Day falls on a Monday this year. The National Day is drawing closer.
json_encode和 json_decode?
它们的转换规则是: 将一个数组 -》》 通过json_encode() 》》转成JSON,再通过json_decode()将JSON转为StdClass对象
- php的空对象: 有三种方式: 第一是: class EmptyObj{ }; 第二是: new StdClass ; 第三种是通过 json_decode将json转换为 stdClass对象.
要清楚关于json的三个相关的"对象": 数组, json格式的字符串(说白了, json实质上还是一个字符串!) , php对象. (注意php的对象类/空类/php语言本身提供的内部的一个基类是 stdClass首字母小写的s) 比如:
public function index(){
$arr=array('name'=>'jock', 'age'=>23, 'isStudent'=> true);
$json = json_encode($arr);
$obj = json_decode($json);
dump($json);
dump($obj);
========== 其实计算机(代码)并不是变化的, 很多模块就是固定的,以固定的代码来理解和书写记忆是最好的.那种说变化不定的,其实是骗人的,没有真正内化的,包括很多数字都是固定的,是常规通用的麻.
-
可以看到, 很多内容都是由css完成的, css的作用和功能是非常强大的
-
ke采用的是插件式plugin的开发方式,所以
var self=this, self.plugin.imageDialog;
就是editor的插件功能 -
在js之类的ke,jquery中, 函数名其实被作为一个变量(如图普通的变量名一样), 可以叫做 ”函数名变量“, 来定义的, 它的值就是一个匿名函数, 用等号 = 来进行赋值
比如:
self.plugin.imageDialog = function(options) {...} -
代码的书写风格跟 文章的书写风格是有很大的不同的:
- 在书写代码的时候, 最基本的风格就是 “单行书写”。
- 不要担心代码占用 行的 多少,单行代码的风格, 在最后维护的时候, 好处就是很多很明显的了。
有时候, 把图片, css和js等文件放在 assets目录内
asset[ '2set] 通常用作复数, assets: 表示 :"可用的 , 可以动用的, 可以支付的资产" 比如: fixed assets, asset management . there are not much assets left of the company after its liquidation.
关于php的类的几个问题
-
虽然在tp中, 类的成员的引用, 可以用点号来引用, 但是在非tp应用中, 类的成员引用还是只能用 -> 箭头符号.
-
类的几个 魔术变量是: __CLASS__, METHOD. FUNCTION( __FUNCITON__也是类的魔术变量, 不是全局函数的!!! ) ; 和 获取类/变量的方法: get_class, get_class_methods, get_class_vars...
需要注意的是: 这些魔术变量 只能在类的内部使用, 在类的 函数方法内部中使用, 在类的外部是 不能使用的, 会出错.
这些魔术变量返回的都是 "字符串", 其中 __METHOD__是返回 "类的方法" , 前面有类的名字, 比如: Person:foo; 而 __FUNCTION__返回的只是 方法名, 前面是没有类名的 , 比如: foo -
使用类的 __toString 魔术方法? 一定要返回一个值, 用return 返回 sprintf. 没有printf这个函数 php的输出是用echo等.
关于js和css位置的理解?
-
在head内的js一般要先执行完后,才开始渲染body页面。**也就是说, 通常浏览器client区域的部分 主要用来显示 body 标签中的内容的! **为了避免head引入的js脚本 阻塞 流器中主解析引擎对dom的解析工作,对dom的渲染,一般原则是,样式在前面,dom文档,脚本在最后面。遵循先解析再渲染再执行script这个顺序
-
javascript作为一种脚本语言可以放在html页面中任何位置, 但是浏览器解释html页面内的任何内容 时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等)
-
按照传统的做法,所有script元素都应该放在页面的head元素中,这种做法的目的就是把所有外部文件(包括css和JavaScript文件)的引用都放在相同的地方,可是,在文档的head元素中包含所有JavaScript文件,意味着必须等到全部JavaScript代码都被下载、解析和执行完成之后,才能开始呈现页面内容(浏览器在遇到body标记时才开始呈现内容)。 对于那些需要很多JavaScript代码的页面来说,这无疑会导致浏览器在呈现页面时出现明显的延迟,而延迟期间的浏览器窗口中将是一片空白。为避免这个问题,现代web应用程序一般都把全部JavaScript引用放在body元素中页面内容的后面
-把js 放在/ 写在 body的内部或外部都无所谓. 事实上, 你可以把body或 html标签看作是一个普通的标签而已, 如同p, div, table 等标签一样的. 因此, body只是 用来 contains / 容纳 页面内容的标签/容器, 所以这么来说, 你可以把js放在body标签的外面, html结尾标签的里面.
php中的匿名函数和闭包?
虽然两者是有区别的, 但是php通常把它们当作是一样的. 通常匿名函数 主要是用来做回调callback函数的.
而闭包是可以赋值给一个 普通变量的, 比如$closure = function(){}; 实际上 闭包变量是一个 隐藏了的 对象, 是 php的内置类Closure 类的 实例, 可以用 var_dump($closure instanceof Closure) 来测试
- 因此, php对象的 成员方法, 是不能用 类似 js的那种方法来定义的
$obj->method1 =function(){..}在这里, method1只是一个成员变量/属性, 是一个Closure类的对象变量. 不是$obj的成员方法.
- 关于div的边框线? 由于默认的border是没有的, 所以, 如果你只是为了获得某一边的、某一个方向上的边框线,可以就只是定义这一边上的变框线就好了, 比如我只想要 左边的边框线, 那么我就只定义 border-left就好了嘛, 那我只想要右边的边框线, 就只定义右边的边框线就好了嘛: border-right{...}
关于prettify.js的用法?
= 实际上这个prettify.js, .css只是goggle的代码美化的一个插件, 他跟 kindeditor实际上是没有多大关系的, ke只是把这两个文件集成包含了而已. 实际上, 即使没有ke, 你也可以单独地使用prettify的.
= 在应用时, 注意写法: 引入的css和js文件中的名称是: prettikfy.js, prettify.css, 而在后面的执行代码中是用的 pretty, 比如: <body onload="prettyPrint()"> <pre class="prettyprint linenums">...</pre>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="./kindeditor/plugins/code/prettify.css" />
<script src="./kindeditor/plugins/code/prettify.js"></script>
<style>
.linenums li{
list-style-type: decimal; // 原生的行号只有 5 10 15等才有行号, 其他没有, 事实上, 是prettify.js给每一行添加了 li.L0, li.L1等样式类, 然后这些类的 list-style-type: none 设置了none, 所以没有, 而li.L4, , li.L9等类样式则设置的是 decimal, 所以如果要每一行都有的话, 就重载 所有的 linenums li , 让他们都有 decimal的 list-style-type.
}
</style>
</head>
<body onload="prettyPrint()">
<pre class="prettyprint linenums">
echo "something";
class Person{
public $name;
public $age=20;
public function __toString(){
$class = __CLASS__;
$method = __METHOD__;
return sprintf('the class is %s, the method is %s.', $class, $method);
}
}
</pre>
??? 在prettify.js和css的使用过程中, 好像 在代码中, 不能指定 标签, 比如 <php, <html>等标签
- 在kindeditor中, 插入表情的时候, 由于这些表情是 KindEditor/plugins/emoticons/images/10.gif 之类的gif文件, 是可以 "动态的动"的 图片, 所以可以 预览的, 使用 选项:
previewEmoticons: true就好了.previewEmoticons: true, // 是否可以预览表情 的 gif动态图形
为什么会出现: firefox must send information again.... 必须重新发送信息??
: 这个是因为你的页面 或js中 出现了 以get/post 方式的 传输数据和请求: "This happens when you refresh a page that is the result of a POST request (as opposed to a GET request)."
- firebug和iew suorce page的区别是: 后者是 "忠实地" 表现 从服务器 返回来的 html页面内容. 而前者是 当前页面内容的 "实时代码", 其中包括了 由 js代码动态生成的 html节点和 js动态添加的 css样式/类.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号