extjs的使用笔记
2006年jack slocum斯洛克姆 基于yui写的扩展前端框架(就是由一些前端可视化组件如表单,树, 表格,等组成的frameset或者叫做 ui engine),叫yui-ext, 后来成熟后独立了在0.33版的时候改为exejs. 2007年发布1.0版本. 现在最新版本是5.0 比较成熟和大改动的是4.0版本
Extjs和触摸屏和svg项目合并为 sencha 项目, 主要是让Extjs能处理触摸屏和图像处理功能.
ajax本身是属于前端技术, 跟后台无关, 因为它不参与后台数据/程序处理, 它只管接受后台传送来的数据, 至于数据是怎么来的, 怎么处理的它不关心.
所以Extjs 是一个前端ajax框架:
ExtJS可以用来开发RIA也即富客户端的AJAX应用,是一个用javascript写的,主要用于创建前端用户界面,是一个与后台技术无关的前端ajax框架。
该框架完全基于纯Html/CSS+JS技术,提供丰富的跨浏览器UI组件,灵活采用JSON/XML数据源开发,使得服务端表示层的负荷真正减轻,从而达到客户端的MVC应用
JQuery、 Prototype和YUI都属于非常核心的JS库。虽然YUI,还有最近的JQuery,都给自己构建了一系列的UI器件(Widget)(比如jquery本身也有一些jqueryUi, 或jquery EasyUI),不过却没有一个真正的整合好的和完整的程序开发平台。哪怕是这些低层的核心库已经非常不错了,但当投入到真正的开发环境中,依然需要开发者做大量的工作去完善很多缺失之处。而Ext就是要填补这些缺口。主流开源框架中只有Dojo像Ext一样,尝试着提供整合的开发平台。
组件包括配置属性/事件/方法. 事件和方法的区别: 事件是监听器, 处于"伺服"状态, 捕获和监听; 而方法是处理操作组件的api.
要学习及应用好Ext框架,需要理解Html DOM、Ext Element及Component三者的区别。 所有的方法和事件等操作, 最终都要通过js来操作dom , 最终所有的改变, 都要反应到html页面上来. 为了更好更方便的操纵dom, 使用了ext element元素对dom做了包装/封装, 但是只有dom和element是不够的, 因为有时候, 你要显示一些交互式的ui界面, 如表格, 图形, 树, 对话框, 这些不是dom(或者说不能直接的, 直观的用dom来表示, 虽然最后还是要转化为html代码). 这时就要使用ext的components组件了.
Ext本身的华丽外表就很吸引眼球了,但这仅仅是其外在的美,还有最核心的内在美,即:Json(JavaScript Object Notation)。Json是一种数据交互格式,一个不能实现数据交互功能的项目是没有任何意义的,大多的Ajax框架的数据交互都基于Json,如:jQuery、ExtJs等。因此理解Json掌握Json并熟练运用是很重要的。
**在md的引用表示中, 所有的引用的都放在 > 后面, 如果 两个> 行之间没有空格, 则这些内容都表示 "一个" 引用段落, 被放在一起. 如果你要 将两个段落分成两个 引用框进行显示, 则在> 的行之间留有 至少一个空行 **
如何禁用百度联盟网站的个性化推广?
是因为百度会记录并使用, 用户的cookie(cookie中会记录用户的搜索关键字和点击行为).
有两种方法可以禁用cookie:
-
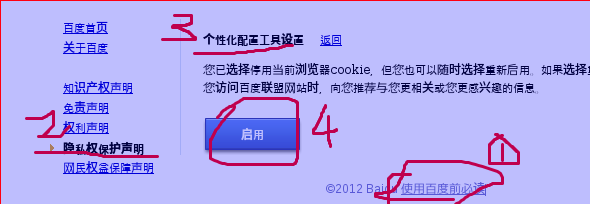
在"使用百度前阅读"-> 隐私使用保护 -> 个性化配置 -> "禁用cookie"

-
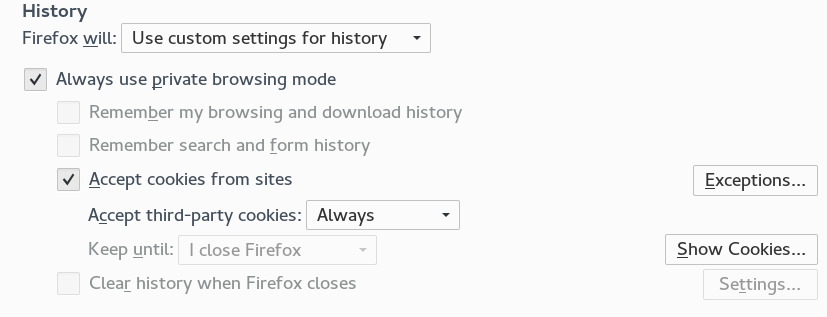
在firefox中, 的privacy中的"历史记录信息" history: 1.Remember history; 2. never remember histroy 3. use custom settings for history.(使用自定义历史记录) 在使用custom settings中, 你可以选择接受还是拒绝cookie, 并且可以设置那些站点可以接受还是拒绝.
但是要注意, 当禁用cookie的时候, 有些站点是没有办法使用的. -
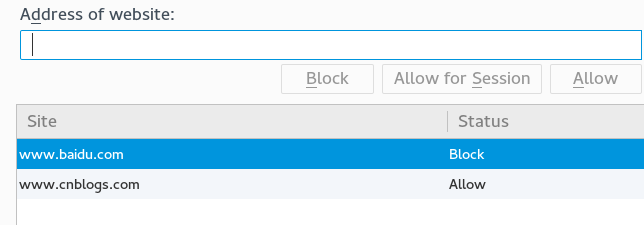
所以, 比较好的设置方法是: 使用自定义的settings for history. and always Accept cookies from visited sites , 但是 要设置 : exceptions, 将你不想接收cookies的sites 给 block掉, 其他allow的sites给添加.


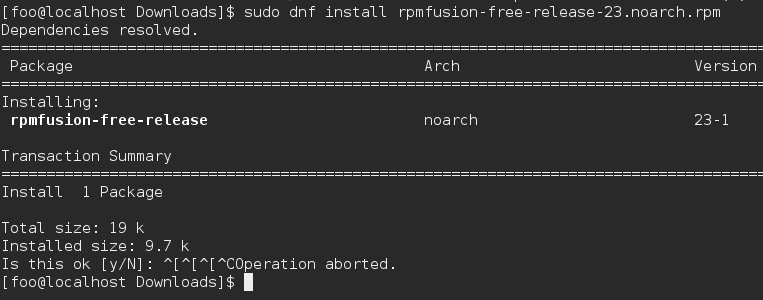
why a rpm package is refused to be installed?
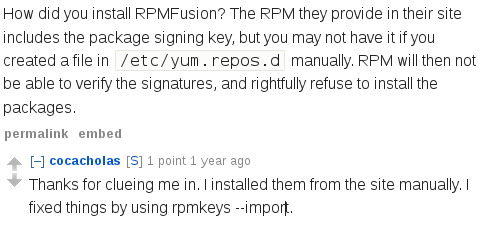
Perhaps you have created a repository file /etc/yum.repos.d/rpmfusion-free...repo manually, then there is not a signing file in /etc/pki/rpm-gpg/RPM-GPG-KEY-rpmfusion-free-fedora-23 in /etc/pki/rpm-gpg, So , RPM/yum/dnf rightfully refused to install the package

A permalink or permanent link is a URL that is intended to remain unchanged for many years into the future, y
解决方法是:
- 安装/导入 rpm/dnf安装所需要的gpg-key文件:
rpm --import http://sourceforge.net/projects/postinstaller/files/data/RPM-GPG-KEY-rpmfusion-free-fedora-18 - 就是在安装的时候, 禁用gpg检查, 即指定dnf选项:
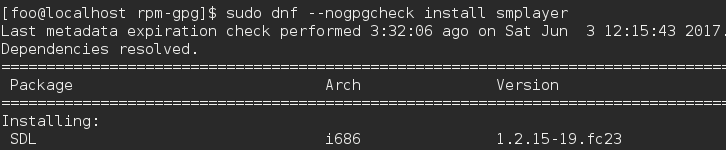
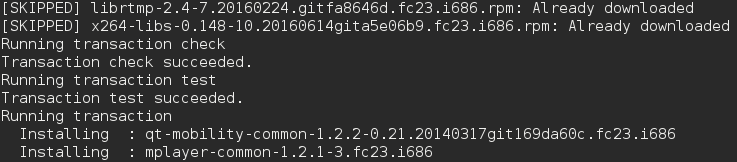
sudo dnf --nogpgcheck install some_packages

中途在切换到root的时候, 下载的安装包并没有重新在foo用户的时候, 再去重新下载, 说明, 使用sudo命令安装的时候, 实际上用的 root身份, 就是以root用户来运行的.

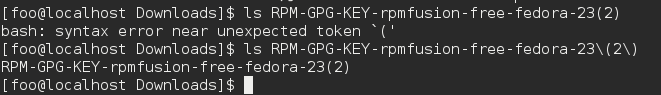
在ls文件的时候, 如果文件中包含一些特殊符号, 如 , 空格等 (), []等, 可能需要用反斜杠\ 来进行转义

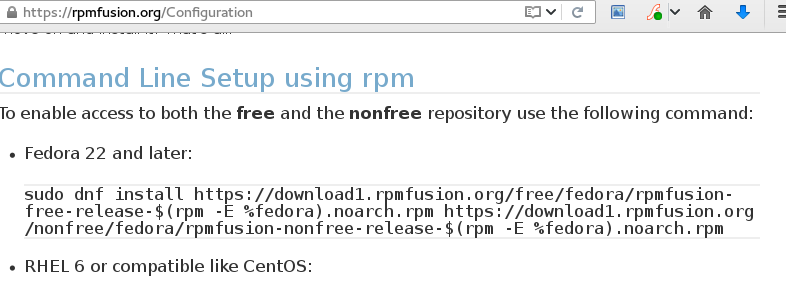
导入gpg key signing file的方法参考:http://blog.csdn.net/xdzfli/article/details/20225459 , 位置在 https://rpmfusion.org/keys , 也就是说, rpmfusion项目本身就有它的 官方网站, rpmfusion.org. And in the page "rpmfusion.org/get-or-view, you can download RPM-GPG-KEY-rpmfuson-free-fedora-23, and in the page "rpmfusion.org/configuration", you are informed how to install rpmfusion free and nonfree repositories.

注意的是, 安装rpmfuson free or nofree need to enable EPEL first for EL. 这里说的仅仅是针对 Red hat的企业版及其 企业板的兼容版本, 如centos. 因此, 桌面版的 fedora 是不必的, 不必事先启用epel. 从名字上也可以看出, epel is for el and is not necessary for fedora.

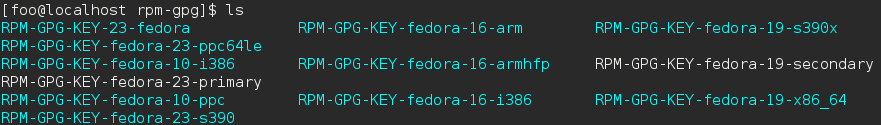
gpg is used for digital signatures when installing every rpm package by default. under the directory /etc/pki/rpm-gpg, there are some gpg key files which match variable version fedora system while rpm packages were installed by dnf command.

而且在访问某个站点的时候, 即使你拿不准是http协议还是https协议, 那么你就不要 / 也不用 写前面的协议, 只是写后面的访问 地址就好了. The browser will automatically and intelligently decide to use http protocol or https.
dnf 的本地安装, 命令, 也是用 dnf install ...
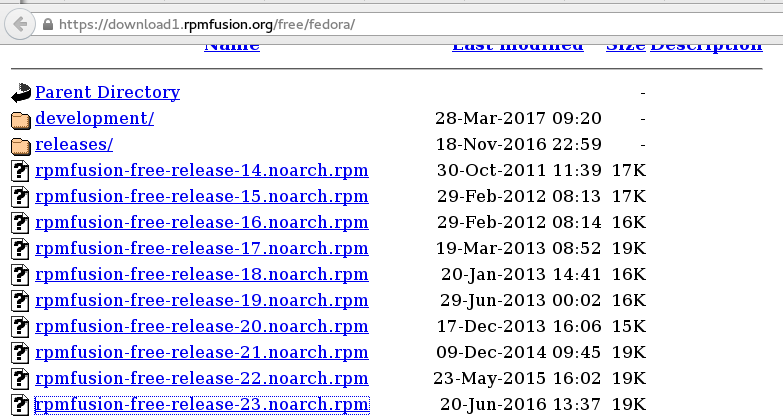
可以将 rpm-free, rpm-nonfree, 下载并从 /tmp拷贝到 Downloads目录, 然后直接用dnf install安装或 可视化的 software软件会自动弹出并安装.
下载的地址是:


本地安装dnf:

extjs的几个经常使用的版本:
Extjs 5 beta 版下载链接:http://cdn.sencha.com/ext/beta/ext-5.0.0.736.zip
Extjs 4.2.1 下载链接:http://cdn.sencha.com/ext/gpl/ext-4.2.1-gpl.zip
Extjs 4.0.7 下载链接:http://cdn.sencha.io/ext-4.0.7-gpl.zip
Extjs 3.4.0 下载链接:http://cdn.sencha.com/ext/gpl/ext-3.4.1.1-gpl.zip
Extjs 2.3.0 下载链接:http://dev.sencha.com/deploy/ext-2.3.0.zip
以上是Extjs常用的几个开源版本的下载。
只要知道了资源(可以时一个图片, 一个zip压缩文件, 一个安装包等)的地址, 用wget时很方便的得到和 下载的.
w3m的使用方法 参考: http://baike.baidu.com/item/w3m
如果你想高速的/不想看到图片(当然也没有什么图片和flash来打扰你! ), 只需要文本阅读的方式访问网站的时候, 使用w3m是最适合的了. 一些最常见的操作方法是:
参考:http://www.cnblogs.com/iamhenanese/p/5583800.html
w3m的很多操作, 有几个特点, 一是操作大多是 大写的单字母, 二是, 操作多是对应单词的首字母, 如 B(back), I(image), L(是列出所有的links), ctrl_h(history)列出所有的历史页面, 另外, 由于w3m是命令行的 浏览器, 所以它的操作跟shell, vi等移动光标的操作方法是一致的.
-
移动光标: hjkl, 不移动光标, 只是滚动页面, 使用 J K. 向下滚动一页是space, 向上滚动一页 是b
-
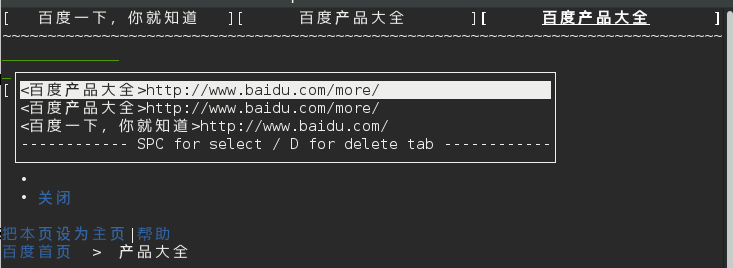
标签tab操作: 新建标签T, 列出所有的标签, esc-t, 在标签间滚动 {, }.

注意, 这个图片中的 SPC是: space: 空格的意思, space for select/ : 空格表示选择选中的意思 -
关于书签(bookmarks) , 添加书签esc-a(add), 列出书签esc-b(bookmarks)
-
前进和后退: enter, 后退B.
-
文本输入: 直接在 文本框中单击enter回车就可以输入文本了
-
修改页面的url地址: U, 查看链接的地址是: u
-
列出历史ctrl_h.
-
帮助, H . 页面使用的是 w3mhelp.cgi, 因为没有安装apache和php, 所以页面显示不出来.
-
下载链接, 使用a命令
-
在超链接之间跳转, [: 到第一个连接, ]: 到最后一个超连结
-
关于图片: i显示图片的地址, I: 查看的图片, esc-I(是大写的I): 将图片另存为:
-
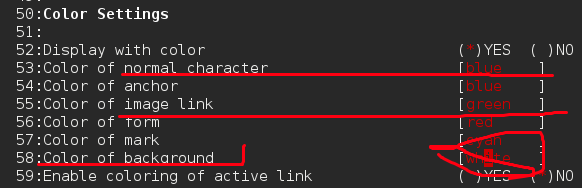
设置w3m的选项: o命令: option , 选中yes,或no,使用enter, 而不要使用spc, 因为那个会下移 一个页面. 比如是否显示行号, 是否改变/自定义设置 页面的背景颜色, 字体颜色, 各种链接的颜色等.


-
关于查看页面的属性: =等号命令查看页面的属性; ctrl_g: 显示当前行; c: current link, 显示当前页面的地址.
-
还可以使用ctrl-z挂起浏览器, 使用fg能换回到前台.
通常, w3m中不会启用javascript支持, 所以需要js支持的页面可能不能正常浏览或进入, 遇到这种情况时, 可以使用 M 命令打开 图形界面的 browser.
更加深刻地理解 sudo?
sudo = su +do , 就是(将当前用户) 以 su(super用户, 即root)用户, 来执行命令, 来do命令(do就是perform执行)的意思.
sudo有点类似于 selinux, 它规定了用户foo可以执行的 程序的类型, 是针对用户可以执行的命令来 规定的, 而不是(通常不是, 当然你也可以指定命令更详细的参数, 文件对象来限制可以执行的对象,但通常不需要, 不会声明命令执行的对象)规定命令执行的对象. 所以 它是指普通用户以 root的 身份去执行 命令. 就相当于你现在登录到root用户的了.
所以你就可以执行这些命令了. 因为你是以root用户来执行的, 所以只要是 你 赋予权限的命令, 基本上你是可以执行 这个命令的 任何可以执行的 文件或对象的了
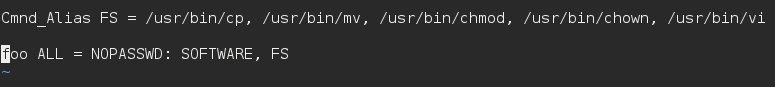
通常, 除了要赋予常用的普通用户 如foo, 如安装软件的命令(SOFTWARE) . 以及其他一些在 日常工作中 , 经常用的命令, 以 "FS" file system 文件系统的命令, 如cp, mv
, vi(vi是指以root身份来运行vi命令, 那么当foo用户使用vi命令的时候, 它就可以vi编辑任何文件, 包括 /etc/sudoers, 当然, 由此产生的风险 不是由foo来负责, 而是由 授予foo权限的 root超级管理员来负责的).

abuse: ab-use: [2'bju:z], n. v. 虐待, 滥用, 辱骂等等. suffered abuse, child abuse...



