npm的安装和使用?
参考: http://www.cnblogs.com/chyingp/p/npm.html
在css中使用变量, 采用less或sass来编译css
改变网页网站开发和构建的方式, 除了用emmet(zen-coding) 来改变书写代码的方式外, 主要就是用 很多框架, 架构, 来构建css和js的 方式
使用 grunt.js gruntcli: grunt: 咕噜, 发出咕噜咕噜的声音...
基于nodejs, node.js的一种自动化工具.
npm则是nodejs 的 package manager包管理器, 包括: npm install/uninstall/ls, info/update/search 等命令和管理内容.
npm help查看npm的帮助信息...
关于grunt, 参考: http://www.html-js.com/article/1647
使用 package.json来安装npm的依赖包: 主要的几个"字段"是3个: 包的name, version, 和 devDependencies, 其他还可以有: author, private,
{
"name": "...",
"ersion":"....",
"author": "...",
"private": true,
"devDependencies ????": {
"depend_name" : "depend_pack_version"
}
}
ember: 灰烬 , 余辉, ember.js
angular: adj. 有棱角的, 瘦骨嶙峋的, 有尖角度 , 有棱角的, 它是angle(角度, 角) 的形容词.
AngularJS是前端数据库 框架js.
而node.js是后端 服务器端js框架, 它有很多的 扩展, 组件, 有很多基于node.js的开发的plugin, 如同jquery有很多基于jquery开发的插件一样. 但是 node.js可以把 这些基于node.js的很多 的插件, 有机的结合组织起来, 形成一个开发web程序的有机的工具, 这个就是npm, 这个npm可以很方便的 下载/更新/管理这些nodejs的插件.
node.js的优劣: 参考:http://kb.cnblogs.com/page/200929/
Node 公开宣称的目标是 “旨在提供一种简单的构建可伸缩网络程序的方法”。当前的服务器程序有什么问题?我们来做个数学题。
在 Java™ 和 PHP 这类语言中,**每个连接都会生成一个新线程,每个新线程可能需要 2 MB 的配套内存。**
在一个拥有 8 GB RAM 的系统上,理论上最大的并发连接数量是 4,000 个用户。随着您的客户群的增长,如果希望您的 Web 应用程序支持更多用户,那么,您必须添加更多服务器。当然,这会增加服务器成本、流量成本和人工成本等成本。除这些成本上升外,还有一个潜在技术问题,即用户可能针对每个请求使用不同的服务器,因此,任何共享资源都必须在所有服务器之间共享。鉴于上述所有原因,整个 Web 应用程序架构(包括流量、处理器速度和内存速度)中的瓶颈是:服务器能够处理的并发连接的最大数量。
瓶颈在于服务器能够处理的并发连接的最大数量。
Node.js解决这个问题的方法是:更改连接到服务器的方式。每个连接发射一个在Node.js引擎的进程中运行的事件,而不是为每个连接生成一个新的OS线程(并为其分配一些配套内存)。
Node.js不会死锁,因为它根本不允许使用锁,它不会直接阻塞 I/O 调用。Node.js还宣称,运行它的服务器能支持数万个并发连接。
nodejs主要适合: cpu使用率较低,但是io使用率较高的web程序应用....
Node.js轻量高效,可以认为是数据密集型分布式部署环境下的实时应用系统的完美解决方案。
### Node非常适合如下情况:在响应客户端之前,您预计可能有很高的流量, 但所需的服务器端逻辑和处理 (cpu负载) 不一定很多。
node.js 是基于 v8 javascript的 google的js框架, 使用modules化设计. 总之, nodejs是一种 类似于php和java的服务器端动态脚本. 采用模块化设计的...
npm是跟随着node.js安装的时候, 安装的, 即在安装node的时候, 就已经把npm安装好了, 如同php安装的时候, 就把pear给安装了. (pear就相当于php的插件的包管理器). 它的位置在: c:\program files\nodejs\node_modules\npm\中, 可执行 "批处理" 命令是: bin/npm.cmd

npm本身的官网地址是: www.npmjs.com 注意, 不是 npm.com, npm.com是美国纳斯达克证券的官网.
export: ['eksp2:t] ex- 的发音是eks, 跟exercise一样的发音.
学习任何一门语言, 肯定要花费大量的时间精力, 还有各种坑, 各种第三方的bug, 各种不靠谱, 所以有的东西, 适合"尝试"一下, 了解一下还是可以的, 真的是用在项目中, 则要仔细权衡和思考了.
nodejs的第三方库还是很丰富的,不过稳定性和强壮性于JAVA比起来就弱了很多,
开发过程中各种蛋疼,第三方库的各种bug,
各种坑让你去踩,
如果遇到线上产品紧张的时候,你就悲剧了……
好处是,踩坑的过程中,你会学到很多。
前端和后端都会/精通的工程师, 叫 "全端"工程师. PayPal从java迁移到node.js , 由于java的越来越封闭/复杂/收费jvm, 使得"去java化", 刚开始使用node.js做了一些demo用的原型程序... 一方面,node调用的都是c++编译后的模块,其次V8的引擎执行的速度也不是盖的。个人感觉nodejs开发web应用有纯天然的优势,不过开发大型项目的话,缺点还是蛮多的。
underline和underscore的区别:
underline是比较长的那种线, 而underscore是比较短的那种下划线 如: mbstring_module.dll这种里面的下划线就是underscore, 而像word中, 给一句话加上下划线那种的就叫underline.
另外: underscore还有"底线, 做事的底线"的意思, 而underline, 还有下期节目预告.
npm支持命令的简写, 如npm install 可以简写为npm i underscore.js
理解node.js文件的执行方式: 当在命令行, 执行 node foo.js脚本的时候
-
js脚本中的 console.log 会马上执行.
-
而
var server = http.createServer(...); //是创建一个变量; 而 server.listen(9000); 是侦听9000端口, 这个语句的命令是 : node.js "进程"/服务器, 会监听这个端口, 当使用curl, firefox等request请求这个端口时, 就会 执行 createServer中的回调函数, 发送request, response等... -
所以, 如果有 listen的话, cmd命令行是一直在那里等待, 运行的, 并没有退出. 直到你执行ctrl-c的时候, 才退出, 这就是 listen的作用!
下载的npm包....
默认的时候, 是放在当前目录下的 node_modules, 要想在任意目录都可以使用你npm下载安装的包, 则 在安装的时候, 就要使用: npm i your_package_name -g
注意, 缩写也不是任意的, 要看npm 帮助中, 确实有的 "单字母"命令, 你才能使用.
上传到git repository的时候, 不要上传你本地的 npm包, 而只需要上传你的 package.json 文件就好了. 然后, 其他使用你的项目的用户, 只需要在他的本地机器上, 执行 npm a 命令就好了.
npm popular 是一个npm最流行的包

npm i npm_package_name --save(--save是自动将npm的包加入到 package.json中),
--dev表示只是在开发阶段 , 不会上传到git 仓库中.
如果你是要开发web app, 要使用node.js的扩展包, 那么 **就直接在当前目录下, 使用npm 去下载...管理这些包. **然后在你的项目中去
引入你需要的前端 js包就可以了, 比如:<script src="./node_modules/jquery/dist/jquery.js">, 通常目录结构是: ./node_modules/package_name/..../*.js
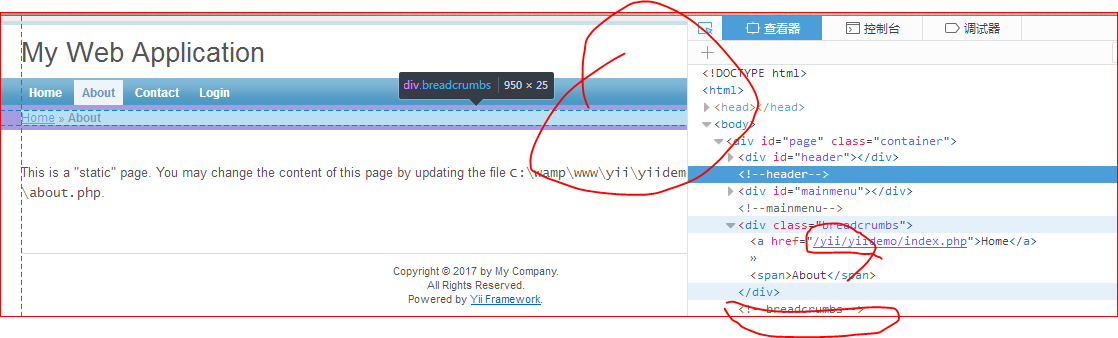
在写a超链接的地址时, 可以写绝对路径: 即从 "/" 开始写起:
同时在用ff调试的时候, 如果是 "宽屏/ 或者显示的内容很少, 宽度很小的 时候", 可以将f12的调试窗口放到页面的 "水平右边, 靠右"
命令:npm init -y 可以生成package.json文件吗? 是的, 它会在当前目录下生成 package.json 文件!
几个容易混淆的英文?
- solution: 两个意思, 解决方案, 解决; 另一个是溶液, 溶解的意思.
- resolution: 两个意思: 分辨率; 决议, 决定; 决心!
- revolution: r-evolution 跟evolution比较, 多一个r-字母. rev-olution <-> res-olution比较, 不同的是一个v, 表示革命的,
- evolution: n. 进化, 演变, 发展, evolutionary: 进化的, 逐渐的, at some point in their evolutionary history. the human evolutionary process.
npm install package-name --save
npm install package-name --save-dev
主要是不用手动去修改 package.json文件. 而会自动添加到json文件中. --save是产品依赖包, 添加到 dependencies节中, 而--save-dev是开发依赖包, 添加到"devdependencies"节中.
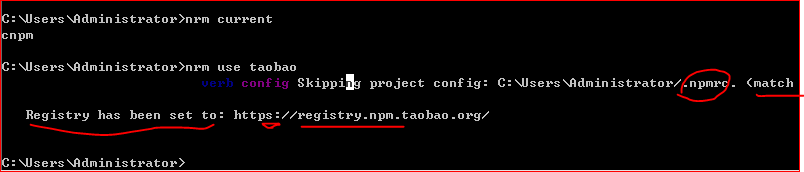
nrm是管理npm的注册的:
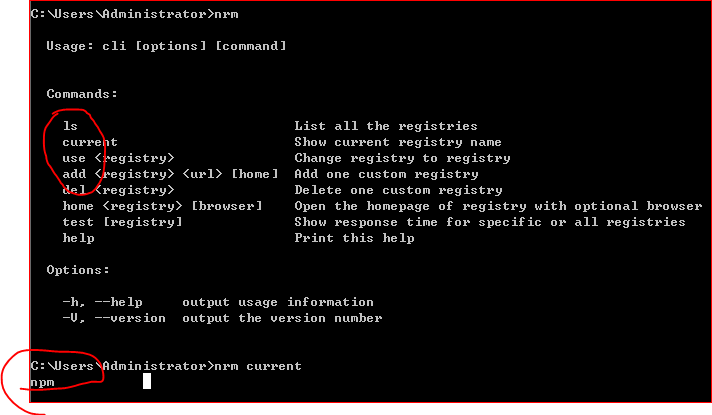
先安装nrm: npm i nrm -g, 然后使用nrm进行管理, 包括: nrm ls, nrm current等命令:


在windows的 c:\users\administrator\目录, 就相当于在linux中的 ~, 用户家目录
npm的注册配置文件, 就是在 ~/administrator/.npmrc这个家目录下的 .npmrc. 里面的内容是: registry=http://r.cnpmjs.org/
nrm ls 列出当前可以使用的注册镜像,
nrm use


nrm是npm镜像源的管理器, 母的是:
cnpmjs.org和最近推出的淘宝 npm 两个 NPM 镜像。除此之外,还有一些国外的 NPM 镜像。不同地区访问不同的镜像速度可能有差异,然后各个镜像各自都可能有少数包暂时没有同步,因此,有时候需要切换 NPM 镜像。相比每次切换时都手动指定相应参数,使用nrm 要方便的多。
添加镜像源, 主要是企业内部自己的私有源, 可以根据cnpmjs来自己定制:
nrm add ...refer to(see also, for your information: ): https://segmentfault.com/a/1190000000473869
firefox如何设置多个主页?
主页: alt+home键
有多种方法: 一是, 直接在主页设置框中, 输入多个url地址, 中间用 管道 | 隔开, 二是使用书签文件夹, 这样书签文件夹中的多个书签会依次打开. 三是, 事先打开多个页面, 然后单击"使用当前打开的网页".
但是, 更有意义的是, 在"firefox打开时" 选择option: 打开上次打开的窗口和标签, 这个可以快速的恢复 "上次工作没有完成, 中断了的页面~~" 感觉非常好用!! 这样就不用担心中途需要中断 关机时 再重新去找哪些是打开的标签 了.
nodejs包括两种模块, 一种是原生模块, 一种是文件模块...
require成功后, 返回的是一个 原生的模块对象, 就可以使用对象的api进行操作了.
npm的下载, 就像yum的一样 , 在他的站点中, 就有各种 nodejs的插件/模块, 只要你使用 npm install module-name -g npm就会自动的从他的站点上下载下来.
使用npm的站点是: www.npmjs.com, 注意是 npmjs不是npm, npm是纳斯达克的站点.
npm install安装的是 当前目录(即 当前命令提示符所在的位置目录).
使用npmjs, nodejs模块的方法是:
- 下载
- require("module-name"), 会返回这个模块对象, 如 var = require('http'); 然后就可以使用这个对象的 类 方法/成员变量等了.
- 如果require不写 "./module-name.js", 则默认的是从当前的node-modules目录中去加载, 入口文件是 packages.json
package.json文件? 是用来管理依赖包的: 因为每个官方的依赖包, 都是在npmjs上下载的, 每个人, 每台电脑都可以去下载, 因此, 当我们共享/拷贝项目(代码)的时候, 除了那些html, js文件外, 从npmjs站点上下载下来的实体包, 其实是不用传递的. 因为这些包一起打包/传递, 其实是没有意义的, 因为他们本身可以自己去下载的. 因此, 你只需要告诉别人, 我的项目中, 需要哪些nodejs模块, 需要哪些依赖包就可以了, 然后 ,你把项目拷贝给别人后, 他自己利用 npm install 命令就好了, 就可以根据package.json所需要的依赖包, 去自己下载了. 这就是package.json的意义!
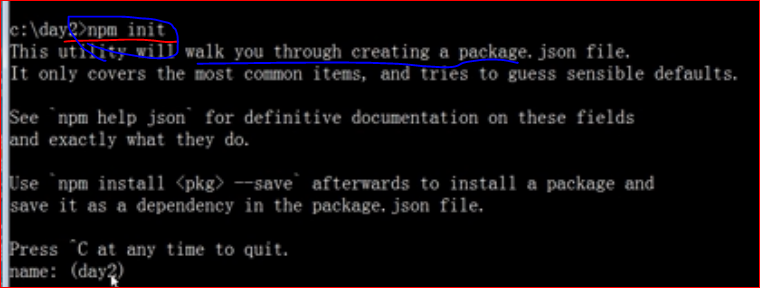
- 创建json文件, 的命令是; npm init (初始化). walk you through creating a package.json file. 其中的entry point就是json文件中的main: index.js入口文件.
- 安装json所描述指定的依赖包: npm install .

"dependencies": {
"express": "^4.15.2"
},
其中的, 4.15.2前面的脱字符, 表示这个版本数字是固定的, 脱字符只管跟他直接相邻的那个数字, 如果要固定所有的数字, 则用: 4.15.^2
npm的依赖包, 可能是 递归的 依赖. 即一个包a, 依赖另一个包b, 而包b又可能 依赖其他一些包. 所以 npm, nodejs的哲学, 就是" 人人为我, 我为人人"的 最淋漓尽致的表现, 也是unix/linux哲学的又一体现.



