留言板小程序开发笔记-4
前端多个html文件, 共用变量的时候, 使用cookie, 或者在多个页面之间通过 url传递变量...
前端多个html页面之间, 可以共用一个css文件, 因为, 在不同的页面包含同一个css文件, 即使另一个页面,不包含某些 dom节点的时候, 它不会出错, 而且也会自动执行. 而多个html文件,共用一个 js 文件时, 由于不同文档的dom结构是不一样的, 有的文档中有的 dom节点, 在其他html文档 中可能没有, 这时候, 如果再包含这个js文件, 那么就会报告 " 某些dom变量 不存在, undefined, 没有定义", 从而导致整个 js文件都不能执行! 这个是会报错的. **因为js文件的特点是, 它不是"解释型" 语言一样, 拿起就执行, 而是, 先要扫描整个js文件, 看整个js文件有没有错误, 如果整个js文件没有错误, 它才开始执行, 一旦/ 只要一检测到错误, 从一开始就不会执行!! **
因此, 最好的是, 一个html文档对应一个js文件, 如果某些文档的js较少, 就直接写在这个文档的最后面就好了, 不用另外单独 写一个 js文件了.
这是ff控制台给出的提示信息: HTML 文档的字符编码未声明。如果该文件包含 "US-ASCII" 范围之外的字符,该文件将在某些浏览器配置中呈现为乱码。页面的字符编码 "必须" 在文档或传输协议层声明。
thinkphp的js脚本中, 如何使用U方法? 参考: http://www.bkjia.com/PHPjc/1179333.html
$.ajax({
type:"post",
url:ajaxurl, // 地址解析有误,js文件中的U方法不会被thinkphp解析, (如果可以 的话.... )只能在其他js文件中解析, 然后, 包含 那个js文件, !!! 被包含 的js 中的变量 是可以在 当前js 文件中使用的!!!
data:"todo=checktel&tel="+tel+"&id="+id,
async:false,
success:function(msg){
res = msg;
}
});
if(res == 1){ // 可以用一个变量 在success的 里面来 接收 这个ajax, 返回值, 然后在ajax的外面 来判断 返回值 从而执行不同的操作. 在success里面就不太好,
// 不怎么跟ajax 的语义 相符合....而且, 也增加了success ajax的复杂度
return true;
}else{
return false;
}
$.ajax({....}); 在 ajax中, 经常容易犯的错误就是 忘了 写 大括号{ ...} , 而直接 写了选项值, 这个要记住!
tar本身只是归档, 不压缩的; 压缩效率从小到大, 依次是:gz, zip, rar, 7z;
windows 下使用zip好像就是winzip, 没有gz, 也没有单独的zip, zip好像是在linux下使用..
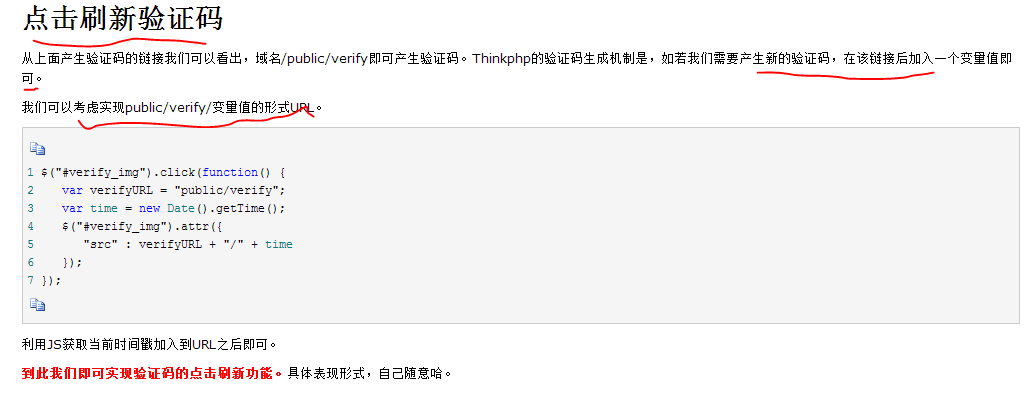
thinkphp中, 如何刷新验证码?
- 当用户前端刷新验证码的时候, tp是动态产生验证码的, 所以也会同时刷新session中的验证码...返回给前端的验证码一定和 session 里的是同步的
- 在某些网站,我们输入验证码的时候,输入的过程中文本框后面一直显示错误,直到我们输入争取的时候会先提示验证码正确的形式。下面代码就可以实现:(原理就是利用 onkeyup事件, 可以实现, 在每次输入字符的时候, 触发事件监测). jquery的就是keyup方法:
$("#j_verify").keyup(function() {
2 $.post("public/check_verify", {
3 code : $("#j_verify").val()
4 }, function(data) {
5 if (data == true) {
6 //验证码输入正确
7 } else {
8 //验证码输入错误
9 }
10 });
11 });
-
正确的方法是这样的: 参考: http://www.cnblogs.com/John727/p/4510539.html
考虑改变这个url值, "让后台觉得"这是一个新的url地址(实际上, 后面的这个foo其实对 验证码的生成是没有意义的), 否则, 他是不会变的, 不会重新去生成一个验证码, 但是其实后面的这个附加值其实是没有用的, 只是改变一个url新地址... -
但是原来的 login/verify后面的这个/foo, 还不能指定一个固定的字符串值, 因为如果是固定的字符串, 你就只能刷新一次, 第二次的时候, 它会检测到url地址没有变, 又不能产生新的验证码. 这样以后你就不能刷新了, 所以只要是一个新的/变化的 附加字符串都可以, 你可以使用rand随机数, 也可以使用 date的time值,只要是随时变化的都可以.
-
特别注意的是, template变量 只能在html dom元素中使用, 不能在 js中使用, 这个跟U方法 要注意区别....

namespace 和 use的区别? 参考: http://www.cnblogs.com/liuyanping/p/5410158.html
- namespace是定义命名空间, 是为了解决类的名字 相同的问题 而引入的;
- 可以从另外一个角度来看待命名空间, 把命名空间看作是一种封装!!
- 一个???.class.php文件中, 可以定义多个命名空间(名字空间, name既可以做动词, 也可以做名词...), 但是第一个命名空间前是不允许有任何代码的.
- 命名空间的引用, 不同的命名空间中的元素, 不可以直接调用, 要在一个命名空间中, 调用另一个 命名空间的元素(类, 变量,函数等), 必须使用 "命名空间的语法, 即: \空间名称\元素名称 " 注意, 这里的 "命名空间名称"前面的反斜杠 , 是语法要求, 并不表示什么绝对路径还是相对路径的问题. 如:
echo \ns2\var; echo \ns2\func(); $foo = new \ns2\clsname();注意, 在任何使用, 命名空间的语法必须是从 反斜杠\开始的, 如果不写反斜杠, 就会认为是 当前 命名空间下的 类名:


- 而use, 则是 引用 "一个命名空间中的 某个类库文件 ???.class.php", 注意, namespace是定义, 而use 是引用, 是使用了.
- 既然use 本身就是引用命名空间了, 所以他的语法格式是:
use 空间名称\类库文件名即用use的时候, 不写前面的反斜杠了, 因为use本身就说明了; 第二, namespace只写到目录文件夹就好了, 而use 则必须写到类库文件名, 你不能只写到类库目录, 因为use的目的, 是便于后面使用类, 而类是存在于类库文件中的, 而不是存在目录中的!
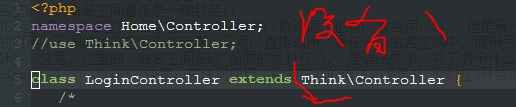
当 我们使用了 use 后, 则后面的类 的定义时, 在 类 定义的外部, 可以不用写 完整的 类库根目录, 而只是写类名, 如: class foo extends Controller, 就不用写 \Think\Controller
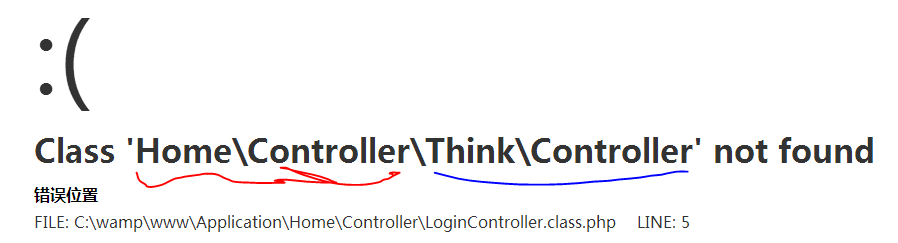
但是一定要记住的是, use 只能用在(作用域) 类的定义的时候, 在类的大括号的外面, 在类的定义里面, 即大括号内, use就不管用了, 即在类的里面, 要使用其他命名空间中的类, 还是的要遵循 "命名空间语法", 即使用 \命名空间名称\类名... 的方式, 否则如果不加 反斜杠, 则会被认为是 当前命名空间中的类, 而报错, 如上面的图所示.
thinkphp3.2.3载入类库?
帮助文档说得很清楚了:
- 自动载入的类库, 使用命名空间: 凡是Library下的子目录都是一个 根命名空间, 它们下面的类库文件???.class.php都可以通过 "调用/引用命名空间,即use" 来 自动载入, 注意不是通过namespace来引用, namespace是定义命名空间的.:
namespace Home\Controller; // 命名空间的作用:只是说明了当前类库文件所在的目录
use Think\Controller; // use才是引用 命名空间
....
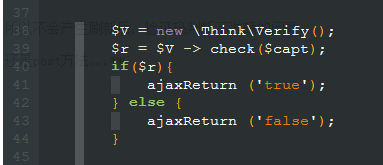
$V = new \Think\Verify(); //在类的内部, 要按照 "命名空间语法" 来说明
- 通过import方法来载入: import本身是tp的Common/functions.php中提供的一个全局函数, 导入 的方式是使用 点语法:
import('ORG.Util.Image');import就代替了 use的用法 , 当然仍然只是写到 类库文件就好了..........
** var time = (new Date()).getTime(); 中new Date()是获取当前日期时间对象, 方法 getTime()是获取 unicode 时间戳...即: 从1970-1-1到现在的毫秒数...**
验证码的检测正确性?
不用担心检测验证码的时候, 产生的Verify对象跟原来产生/生成验证码时的对象, 是否相同, 或者, 是否是同一个Verify对象. 只要生成一个verify对象, 然后调用它的 check('输入的验证码'), 就能进行 检查...
因为验证时, 和刷新时, 即使重新生成验证码的时候, 都会自动的, 同步更新 session中的验证码. 所以不会产生刷新后, 验证码判断不准确的问题...
使用 tp的 I方法, 获取前台传入的时候, 有一个好处是, 你不用去考虑到底 使用的是 get方法, 还是post方法...
使不使用 $this 的区别? 不要犯这种低级错误了? 如果不用this, 就表示当前命名空间中的 全局函数, 而不是类对象的 成员方法; 加上了 this, 就表示是类对象的 成员方法...

Call to undefined function Home\Controller\ajaxReturn()</h1>
<div class="content">

在thinphp中, 要使用ajax提交时, 在提交处理页面, ??.php中, 一定要用 $this -> ajaxReturn($data, $type=''..) 不能直接使用return, 如果直接使用return, 只能是给后台的 php页面 调用, 及使用这个返回值....

通常, 只有在data数据为对象, 数组的时候, 才使用 json格式的, 而如果你只是为了 简单的 返回一个 字符串, 那么, 也可以 直接 使用 json 格式就好了...
以前的 返回数据的 data 的 info,和 status现在已经并入到data 中去了! ...
在tp中, 使用模型类的方法有基本的三种方法:
- 使用基类
$model = new Model('user'); 或 $md = M('user');这种方法只是提供了最基本的模型使用的方法, 可以使用基本的增删改查操作; - 要使用自己的模型类, 因为要实现自己类的 表单验证检查, 表单自动完成 (所有的这些表单都对应着 后台的 对应的表), 使用 create方法, 从表单
获得数据,生成表格模型类操作的数据..., 就要自己写自己的模型类, 这个模型类要从基本的模型类Model继承, 然后“重写override”基类的$_validate 或者 $_auto 属性变量
然后就可以, 用$MyModel = new UserModel(); 或者: $MyModel = D('user'); - 总之, M方法就等于 new Model('user'); 而D方法就等于: new UserModel();
- 除此之外,要使用原生的sql语句进行查询,就要使用空的Model构造函数:
$Model = new Model(); 或者使用 空的 $Model = M();




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2016-03-22 thinkphp-许愿墙-3