关于jquery 集合对象的 each和click方法的 思考 -$(this)的认识
1, 很重要的是:
each: 是 **自动遍历 **集合中所有 item的, 是自动的;
click: 包括其他所有的 "事件", 如mouseX事件, keyX事件等, 都不是 自动 执行的.
jquery chm说得 很清楚, 对于一个集合, 如 $("li"), 当给它绑定 click事件时, 所有匹配元素 在 click事件发生 时 , 执行fn, 也就是,
$("li").click(function(){...} = fn ); 是不会自动 执行的, $("li")集合中, 的每一个匹配 的 li, 都会在 click时 绑定 fn. 也就是说, $(li)集合中的每一个元素, 只有在 click时, 才会去执行 fn
$(this): 是指 执行fn的 当前元素/ 当前上下文的 元素 . 对于 each, 表示正在遍历的那个元素, 而对于 click等事件, this表示 当前正在 发生 事件的那个元素. 是 $("li")(例子), 这个集合中, 当前正在被 click的 那个匹配 的元素, 不是 所有的 对象集合. 更不是, 对象集合中的 每个元素. 哪一个元素被click, $(this)就是那个正在 被 click的元素. 也就是: this = function(e){ e.target === this} 这个this, 就是 当前正在 发生的 事件的target. 所以, 要 实现 多个li中, 当前被单击的那个li 改变背景色, 其他 并列的li不改变颜色:
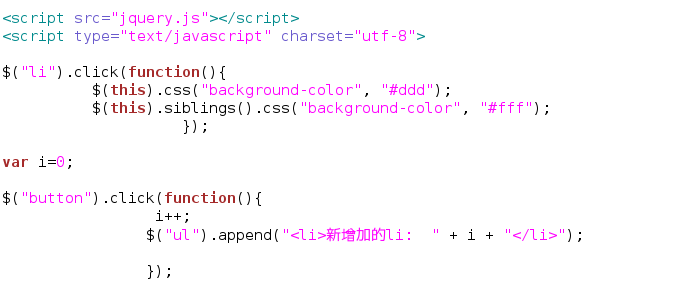
$("li").click(function(){
$(this).css("background-color", "#ddd"); // 在里的this, 就是你当前正在单击的那个li,
$(this).siblings().css("background-color", "#fff");
});
1. 用不着: 还去判断 this是哪个: if($(this) === $(:focus)) {....}....
2. 用不着 在最后 再加上 return false; (只有each 才需要加上 return false=break; return true =continu; 是return true, 不只是 return!


2, 关于on和bind的区别?
-
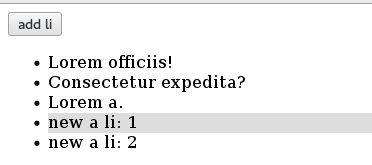
动态元素和 静态元素, 在html中, 原来就有的, 原来的html文档中, 就写了的,称为静态元素; 而通过 js产生的 , 在网页运行时, 开始时没有, 而是通过js在运行时产生的, 加入到dom中的, 称为动态元素.
-
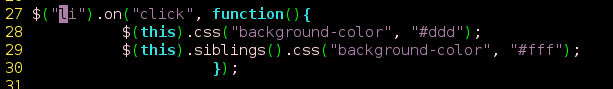
如果直接用click, mouseX 等事件方法函数 , 不会 对 "动态元素" 有效, 动态增加的元素li不会被 绑定 click事件...
-
如果用bind 绑定的事件, 对于 由 js产生的, 动态的, 后来再加入进来的(输入法准确率应该达到99%, 100次输入允许由一次错误...就需要看准了再选! ), 元素, 不会被绑定click事件, 只有原先 html中就有的 静态的 html元素, 才能绑定有效.
-
用on绑定的事件, 对于动态的元素也有效果 , 后来增加的li元素, 也会被绑定 click等事件.
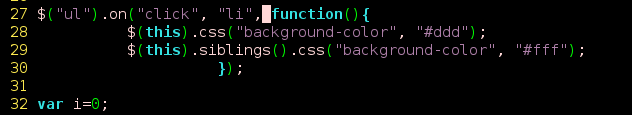
- 在使用on来绑定事件处理, 而且要对 动态 增加的 元素也 有效, 要注意: 在 on函数的原型中:
on(events, [selector- "child"], [data], fn), 要使用data, 就得用 函数名在on中, 而单独的 将data 传递给fn的 event.data.... - 一定要使用on函数中 的 selector, 这是一个 过滤器, 而且 是 "子元素"的 过滤器. on函数的前面 选择器一定要用 "父元素". 只有这样, 才能实现在动态增加的子元素上 也能狗绑定click事件, 原因是, 对于动态增加的元素, 它会试着去找 它的父元素, 然后再看 过滤子selector...
- 在使用on来绑定事件处理, 而且要对 动态 增加的 元素也 有效, 要注意: 在 on函数的原型中:
单纯的 直接用li元素集合, 是不行的, 因为动态增加的元素, 总是先去找 父元素的 容器...


要用父元素来选择, on后面用 子元素 来 过滤, 才能在动态元素上, 绑定先前的事件