js jquery, jquery-ui 获取form各种表单input的值?
如何获取?
make up (for): 弥补, 补偿, her beaty cannot make up for her stu'pidity.
five Basic laws of human stupidity -- cipolla
- 自始至终, 每个人都无可避免地低估周围愚昧者(愚蠢者)的数量
- 一个人是否愚蠢的概念跟人的其他特性无关
- 愚蠢者在自己并不获利的情况下, 给他人带来伤害和损失
- 不愚昧者总是低估愚昧者的危害程度. 他们总是忘记, 在任何时候 场合 条件下, 同愚昧者打交道和建立关系 必定是 一个带来 伤害和损失的 错误
- 愚昧者最危险.
=====================================================
关于html 中的 一些标签 元素的 细节 问题
-
在html中, 有三种特殊的属性, 属性名称和属性值是一样的: checked="checked", disabled="disabled" selected="selected"
-
html标签元素 没有enabled属性, 只有disabled属性, 要enable, 就设置 disabled="enabled". 但是在jquery的 筛选 选择器中, 就有 :enabled和 :disabled 两种筛选器.
关于disabled的取值, 参考:http://tjuking.iteye.com/blog/1397821,
两种情况元素处于启用状态: disabled=false, 或者根本就不写, 取默认的"启用"状态
禁用: disabled=true, "enabled", "其他任何字符串, 包括空格字符" 都将处于禁用状态. -
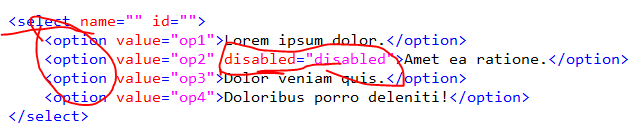
只有form表单中的input button, select中的option 才有disabled 属性, 或者说, **只有这三种标签才有diabled 才有意义, 这个值表示这些元素 变得 不可交互! ** 其他元素, 如p, div都不具有 disabled属性, 即使设置了 disabled属性 , 都不生效, 同样会显示的...
-
一些html元素, 是单标签元素, 有些元素是多标签元素, 这样的元素主要有几个, (并不只是一个):
如 table>tr>td, ul>li, 因此, select标签也是多标签元素, 由select标签, 其下用 option来说明 select的选项的...

-
input和 :input选择器的区别?
- 如果是$("input"), 则只是返回 input标签元素的 集合
- 但是,如果是$(":input"), 则会返回 几乎所有的 form表单下的元素, 包括:input元素,select, textarea, 和 button元素
- 实际上, 表单form下的子元素, 也就只有这四种: input, select, textarea, 和button.
==================================================== ======
为什么javascript获取textarea的值会自动转变标签实体?怎样将textarea中的标签去掉, 只显示文本?
使用js的方法是:
var txt = $("#textarea").text();
$("textarea").val(txt);
// 在任何一种语言中, 如js, php中等, 如果不加引号的 **字符序列**, 首先都会 当作是 "变量名" 来解析, 然后 才会当作 字符串来解析!!
html的实体, 可以用 实体名称/ 实体编号 来表示:都是由 3个部分组成: & - 实体名称-分号; 或者:&- #实体编号- 分号;
如: 小于符号: 使用 < 或者 <
实体名称容易记忆, 但是不被 所有的浏览器支持, 实体编号被所有 的浏览器支持, 但是 不易记忆.
js会自动将 textarea中的所有 特殊字符, 如<, >, &,, 引号等转换成html entity. Yong alert显示的都是 转换后的 html实体!!
js转换html的函数, 包括将html编码和解码. 由于html一般被作为专有名词, 所以, 函数名中的html 好像很多 时候 用的是大写 的HTML, 如 HTMLEncode(str), HTMLDecode(str)...
js转换html的参考: http://www.cnblogs.com/guowei1027/archive/2009/12/14/1623501.html
function HTMLDecode(str){
var s = "";
if (str.length == 0) return ""; // 这里note, 判断相等用==
s = str.replace(/</g, '<');
s = str.replace(/>/g, '>');
}
冒号选择器是一种独立的选择器,是可以独立存在的, 可以用在另一个选择器的后面, 但是, 并不是一定要用在 另一个元素选择器的后面.
在is()函数中的参数类型: 可以是选择器表达式expr, jquery对象, dom元素和函数. 其中的expr就是选择器表达式, 是指jquery在选择对象时, 不要\(的那部分字符串. 而jquery对象则是使用\)符号来选择的obj, dom元素则是通过jquery对象按数组的方式获得的element: $("selector")[0], 如果is的参数是一个 function函数, var a_boolean_var = $(this).is(function(index){ return 一个等于false或true的表达式}); 则将返回
jquer中, length和size()的区别?
traverse: 两种意思: 穿越, 横穿; (横贯....横插一杠子 引申为): 反对.
jquery中的 traversing 表示:"遍历, 依次查询, 依次循环..."
关于查看jquery的 函数的 api原型, 网址是: api.jquery.com
**在上面的网址中, 就可以很清楚的看到每个函数 的参数说明, 函数 的解释说明等, 同时还可以看到哪些函数 被 deprecated 被建议废止了...
size: function(){ return this.length; }.
所以 size()方法 跟length属性 在返回值上完全是一样的, 只是: size是实例对象的 方法, 要通过 jquery对象来引用, 而length是属性...
网上摘抄的:
size()是jQuery提供的函数,而length是属性(不带括号)。
jQuery提供的源代码是这样的:
size: function() {
return this.length;
}
其实也就是说,在jQuery中使用size(),和length获取没有的值是一样的,不会有差别。
一定要说差别,size()是操作对象实例的方法,定义在jQuery中,只能在jQuery下使用;
length是属性,定义在dom和javascript中,不使用jQuery也可以使用。
两者在效率上有非常细微的差异,size()因为多了一个函数调用,会慢一点(差异小于百万分之一秒),但因为是DOM对象的专属操作,防止了javascript过于灵活造成的歧义,因此在jQuery下,推荐使用size()来获取对象大小和进行语句判断。



