html中的 button,input-button, image, input-image的区别
hmtl中 为了验证 form的 action提交属性, 是指 表单提交到的 页面, 可以是任意 性质的页面, 如:html页面, php页面, asp页面等都可以, 实际在测试的时候, 可以就写 提交到的 html页面, 免得去部署安装php
但是 ,如果form表单 中的action属性=""或者不写, 这时提交到的 目的页面还是 该页面自己! 不是其他, 也不是没有处理者, 提交后本地页面中的 text文本域中原来输入的内容没有 改变? 这是因为 缓存的原因, 而ctrl_F5 则看到没有利用缓存, 而是从源文件 / 原文件刷新的了....
在jquery的 click, focus , change ,hover等事件处理函数中, 出入函数的 是 this参数, 但是, 你要怎么使用, 那是你自己的需要, 你可以直接使用this, 也可以使用$(this).
javascript的装载和执行特性
-
Javascript的装载和执行, 通常来说,浏览器对于Javascript的运行有两大特性:1)载入后马上执行(即使是对于异步的加载),2)执行时会阻塞页面后续的内容(包括页面的渲染、其它资源的下载). --- 你可以利用js的这两个特性, 来实现某种功能.... 于是,如果有多个js文件被引入,那么对于浏览器来说,这些js文件被被串行地载入,并依次执行。
-
因为javascript可能会来操作HTML文档的DOM树,所以,浏览器一般都不会像并行下载css文件并行下载js文件,因为这是js文件的特殊性造成的。所以,如果你的javascript想操作后面的DOM元素,基本上来说,浏览器都会报错说对象找不到。因为Javascript执行时,后面的HTML被阻塞住了,DOM树时还没有后面的DOM结点。所以程序也就报错了。
所以对于jquery的 \((); 方法, 中间一定要用function(){...}, 因为这是\)(document)对象 的ready 事件中 要执行的函数, 即:
$(document).ready( function(){...});
简写成 $(function(){...});
======================================================== ===
button和input-button
-
button: 语义上就是一个按钮,本身是一个行级元素, 但是如果放在 form表单后面, 由于form本身是一个 块级 元素, 所以, button放在form后将会在下一行.
-
默认时,所有的input 元素都是 行级 元素, 所以都在一行, 排放在 form 表单容器中
-
input button中, 按钮上的文字, 是通过 value值来设置的, 而由于
<button> A Button </button>button 本身是一个单独的 标签 元素, 所以它上面的文字, 是通过设置 button标签中间 的文本 来显式的 . 如果button标签中 没有包含文字,将显示得很低很矮的一个小按钮. -
input button主要是 显示默认的 文字 风格样式, 而button标签的用法, 主要是用来 显示一些比较 复杂的内容, 如图像等...
-
任何input 元素, 要产生 对form 有效果的 动作, 如 reset submit等, 都要放在 form 表单 标签元素内, 否则, 跟form就没有什么关系了, 既然没有关系, 那么, 也就不能 对 form 产生 提交/重置等 操作影响了.
-
form 表单内部的 button(因为在form外部的button 不会对form产生影响), 可以有三种type: 普通的button, 提交的submit, 重置的 reset. 就具有相应的功能...当然, input type=button就只有 button一种 类型了...
================================================ ==
alert中如何换行? 因为alert方法中, 不支持html标签, html标签将按照 literally 字面上进行显示, 不会被解析 所以 换行不能用 <br> 而是要用 \n 来表示.
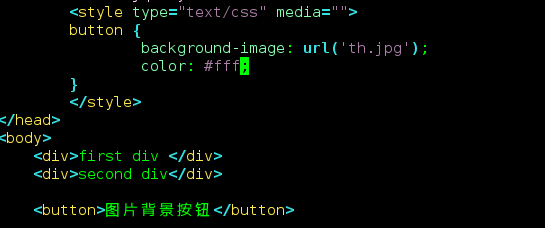
<button> 标签上如何显式图片? 这也就是 所谓的 "图片按钮". 不能通过button的属性 url来实现, 而是 要通过 buttton 的 css样式来实现. 实际上, 对于任何html元素来说, 都具有 都可以 通过css 的style样式 ,来 规定元素 的背景颜色, 背景图片, 和边框 大小 宽高等样式.... 所以图片按钮实际上只是一个普通的按钮, 只是 给它加上了一个 背景图片的 样式而已! 可以在图片按钮上添加 显示文字 , 也可以不添加文字, 显示为 所谓的 纯粹的 图片按钮!!
-
在jquery的选择器,
$(":button")匹配的是所有的按钮, 不管是form内部的, 还是form外面 的, 不管是 input-button:<input type="button" >, 还是<button>...</button>. 实际上, html中的 button就这两种形式, input-button和 标签button.
关于写尺寸的时候, 是否要写px单位? 第一, html默认的单位就是px, 所以html中可以不写px.如 <table borde="3"> 是有效的; 第二, css中, 没有默认的尺寸单位, 所以样式属性中的 数字后一定要加 px做单位, 否则这条css样式是无效的, table { border: 1 solid #eee;} 将不会出现边框...
要牢记jquery中 各个"选择器, 过滤器, 方法函数"中的参数的类型 ,参数所用的 符号 就暗示了 该参数是什么类型的, 如 :not(selector) 和 not(expr| ele| fn) 中, 同样是not, 但是expr表示必须是字符串, 要加引号的; ele表示是 dom元素, 要获取dom元素, 可以通过 $("selector")[index] 的方式获得 element. 而selector: 虽然在 过滤器 :not(selector)中, 可以对selector不加引号, 但是 加上 引号也是 正确的. 总结: 对于选择器, 除了document外, 其余的凡是出现 selector的地方, 都统一的加上引号, 如果外面是双引号, 里面就加上 单引号: $("span:not('.span1')")......
关于not函数和:not筛选器? 在 如后结构 <p> <span class="span1"> span1 </span> <span class="span2"> span2 </span> </p> 中, 使用 alert( $("p: not('.span1')").text()); 本意是想过滤掉.span1, 但是结果总是 显示 "span1 span2". 为什么? 因为not是用来对 前面筛选出来的 元素集合 根据not中的条件 进行过滤的, 所以, not过滤的总是 同种 元素的集合. 是在 多个 同类 元素中进行过滤. 前面那个结构中, 是 先选出 所有 p 标签元素的 集合, 然后过滤. 这里 只有一个 p标签元素, 所以集合中就只有一个p元素. 要对这个p元素进行 不是.span1 类的 条件过滤, 由于这个p没有.span1的类, 所以最后, 总是会返回 这个p结构...所以总是显是 span1 span2. 而不是span2. 要只是显示span2, 应该是: alert( $("span: not('.span1')").text());
=================================================== ==
如果不用任何的button , submit, image图像域, 还可以使用手动的方式, 通过代码的方式提交表单: $("要提交的表单").submit(); 即表单自己有一个 提交 方法submit(), 就是用来提交的
inputtype=submit 表单form没有onsubmit事件?
没有onsubmit事件?确实是没有! 实际上是submit按钮的 click事件, 在这个按钮单击提交的时候, 首先是会引起form的"submit"事件,然后才会去调用 form.submit()函数. 所以可以在 onclick事件(实际上就是包含 了onsubmit事件, 是onsubmit的触发源!) 处理函数中, 通过return false来取消 提交, 通过(默认的就是)return true来提交表单.
注意: 在click函数中 , 去调用函数validateForm, 通过return false/true来控制是否继续提交表单.. 函数中,一定要 显示的写 return true 还是 false, 不能是只写return, return默认的还是返回true;
只有在type=submit时, 才有 提交的可能, 否则, 如果只是一个普通的按钮,默认单击时, 是没有任何动作的.
对reset类型的按钮, 理解reset的含义, 是要恢复到input type=text等 的 "初始状态", 而不是清空input-text: recovery its original value, not empty.
普通f5刷新: 会保留你在表单input中填写的数据, 但是由 js 执行产生的结果都将消失, 如果 按ctrl+F5则全部/所有的元素都将 初始化.
写事件 "属性" 的时候, 现在的主流浏览器, 支持 全部小写,也支持驼峰书写法。但不支持大小写混写. 如: onclick, onClick是可以的 ,但是OnCliCk是不行的.
对同一个标签元素, 不同的浏览器在显示 / 渲染 元素标签的 默认属性时, 可能效果是不同的, 如:对于提交按钮input type="submit" 谷歌显示的是“ 提交”, 火狐显示的是“提交查询”, ie显示的是“提交查询内容”。
html的标签, div, p, span div等, 都 可以 没有绝对的 层次和 包含 关系, 如button 可以包含div. 如在button标签中 可以包含div 标签.
任何html元素, 如果设置 属性 不能实现其 需求时, 可以 通过css来设置 他的 背景 边框 宽高等. 如要设置 有 图片的 按钮, 就时通过 css 的 background-image 来实现的:


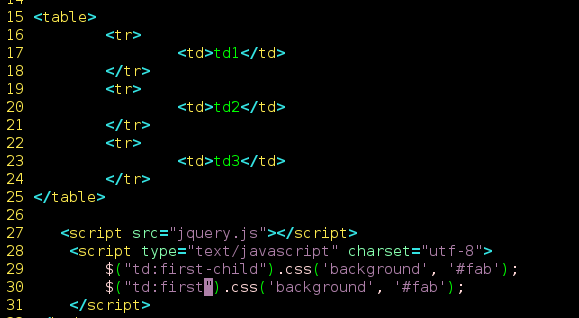
:first和 :first-child的区别?
:first是 只返回 前面那个选择器的 第一个 子元素, 总的 只返回一个 子元素;
:first-child 是返回 前面选择器 集合中 每个 父元素的 第一个子元素, 总的来说, 会返回 多个元素.