border边框的宽度/样式/颜色 全部值
border
-
用emmet写border的时候, 缩写是:bd. 不是b, 也不是bdr: b会扩展成bottom, bdr 会扩展成 border-right,
-
border的宽度: 1px 基本上== thin, 很细的
-
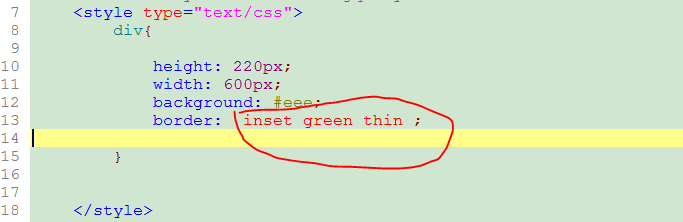
border的全部样式一次性写完的固定写法是:
border: 宽度width + 样式style + 颜色color -
border属性中最重要的属性是 border-style: 是边框的样式, 因为 border-style的默认值是 :none. 是没有边框.
border 几个属性的默认值 是: border-width: medium, 大概2, 3个px. border-color: #000 是黑色. 而border-style不是没有默认值, 而是它的默认值是 border-style: none ,或者说是 border-style:0 所以如果你不指定 border-style的时候, 也是你不写border-style的时候, 是没有边框的!!
所以border样式属性的值, 你可以不写 width, 不写color, 但是一定要写 style.
border的属性值排序 正规的是按上面的那个 顺序, 但是如果你不按那个标准 顺序写, 也是可以 正确解析的..., 甚至你省略写, 只写某一个属性值, 都可以, 因为parser 是能够 区分: 颜色, 样式, 宽度的:
颜色: 要么用#开头, 要么是那几个固定的颜色单词,
样式: 也是固定的表示样式的单词, 如solid dotted dash inset outset ridge...
宽度: 要么是数字1, 2px,,, 要么是表示宽度的那几个单词.
所以, 不管你按什么顺序写, css解析器都是能够正确识别的, 只要你单词写正确, 格式写正确, 正确的用空格分隔就好了
比如: 下面的border顺序就完全是 随意的, 同样能够正确识别/生效:


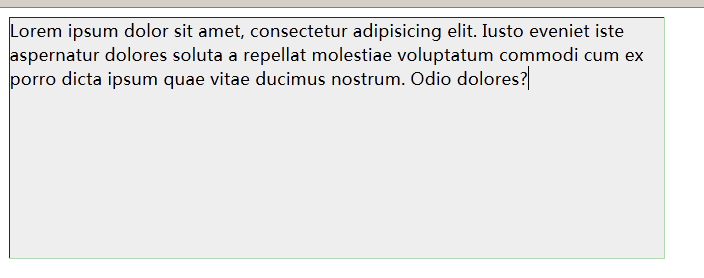
更正一下, 以前说 inset, outset等边框, 只有右下角的边框才会显式 设置的颜色, 而坐上角的边框总是黑色, 这个是 错误的, 正确的说法是: 所有的边框, 都会正确的显式设置的颜色, 即使在 (inset(这个样式是最常用的...), outset)等特殊样式下. 只是你没有看 清楚 而已...
## border的emmet写法, 由于bd后面 的内容, 可能是用单词 来 表达颜色, 宽度, 样式的, 所以, 如果用bd同时加上这些单词的缩写的话, emmet是认不到属性名是border的. 所以 两种方法解决问题: 要么你先 只写bd, 展开后, 然后 再写具体的值; 要么, 你用数字表示宽度的 紧跟在bd后面 (bd后只能是 数字, ba后只能是数字, 跟单词/字母都不行, 都不能被识别). 同时加上 连字符, [比较特殊的是 如果数字后面是用# 表示 的颜色分隔符, 可以不用连字符分割]凡是一个style属性 有多个属性值的情况, 不只是 margin的四个属性值m10-20-30-40需要用连字符, 凡是一个属性名称后, 有多个属性值需要规定的, 都应该用连字符, 如border , background...
================================================ ==
几个参考文章:
http://www.cnblogs.com/java-my-life/archive/2012/08/06/2625065.html
http://www.w3school.com.cn/js/js_datatypes.asp
http://www.w3school.com.cn/js/js_datatypes.asp
http://www.cnblogs.com/web-sheena/archive/2012/06/25/2560868.html



