jquery 中一些 特殊方法 的特殊使用 一览表
cnblogs的页面, 一种是管理页面, 是随笔的列表 a full list of essays. 另一种是 首页. 要搜索文档的话, 就使用 "首页"的那种方式.
一个jquery的基本常识: 任何一个jquery完整的选择器, 完整的形式, 实际上包含的是两个参数 $("selector", context). context表示jquery搜索匹配的环境, 通俗的说就是 搜索的范围(有开始和 结尾),可以理解为: $("selector", range) . 通常第二个参数 context都是省略的, 默认就是 document, 表示 从 html文档的 dom 模型树 的顶点 开始 向下搜索匹配, 一直到dom树 结束. 但是有时候, 如果你的选择器 , 搜索匹配范围, 只想在某个小范围, 如只是在 table的 tr中 搜索匹配td, 那么 context就等于当前这个tr. 从当前tr的开始 搜索, 一直到 tr的 结束这个范围. context 可能是标签,也可能是当前正在操作的 元素, 即this, $(this)..
通常, jquery的操作函数, 前面的选择器, 需要用$ 符号, 而后面的 函数方法中, 通常 是不需要 $符号的, 不需要再用 $("...")再来指定元素的, 后面函数中操作的 就直接写 "字符串, 写标签的名称就好了".
如何理解相对选择器: 一般的选择器通常只写一个参数, 注意虽然是只写一个参数, 实际上是两个参数, 后面那个参数就是 context, 只是省略了的. 相对选择器是两个参数, 是把两个参数都写出来的. 要注意的是, 相对选择器是两个参数, 中间有一个逗号分隔的, 普通的选择器是 只有一个参数, 中间是没有逗号的! 因此, 不管这个参数多么长, 多复杂, 都是写在 一个 单/ 双引号中的..
$("p", "div.relative") - 相对选择器
$( "a#a b#b c.c d#d" ) - 普通选择器, 看起来很长, 但是 只有一个参数.
相对选择器的context的写法
================================================ =========
表格的 属性中 border=1 和 样式style中的border=1是不同的....
================================================ =========
jquery的 selector 和 context属性?
明白了上面的内容, 那么, selector和context这两个 属性 就好理解了!
- selector 返回你用什么选择器找到这个元素的, 也就是$ 括号中的 字符串:
$("selector_string").selector 返回 的结果就是 selector_string - context 则是返回jquery()的第二个参数, 指传给jquery()的原始dom节点内容.
essay= es - say : n. 散文,小品文, 论说文; 尝试! es-say: 随便说说, 所以就是 "尝试"的意思了...
In my opinion, essay is more readable than poem. // 超过3个音节的单词, 可能再加-er -est就比较复杂, 比较长了, 所以指教哦加more, most就好了.
尝试: this is a bold essay in the field of electrochemistry.
he essayed to speak but was told to be quiet. 动词, essay : 尝试...
jquery有些方法使用起来比较特殊, 记录如下:
- html方法: --- 获取方法和设置方法比较特殊:
选择器返回的元素数组, 使用html方法时, 只能获得第一个元素, 不是所有的!的html : 这里的html指的是:标签下包含的内容,但是包括其中的标签:如:
<p> click <a> here </a> to continue </p> $("P").html(): 结果是:click <a> here </a> to continu .
但是: html方法在设置的时候,则是对数组中的 all elements are effected! 所有元素均有效.
- text方法:
跟html方法比较: 顾名思义, html方法获取的是 带有html标签的 元素包含的 内容,而text 就是 只是文本了:
相当于php中的 strip_tags 方法一样, 内容中的html标签都将去掉,返回的是所有数组元素的 text的字符串的相加
========================================= =====
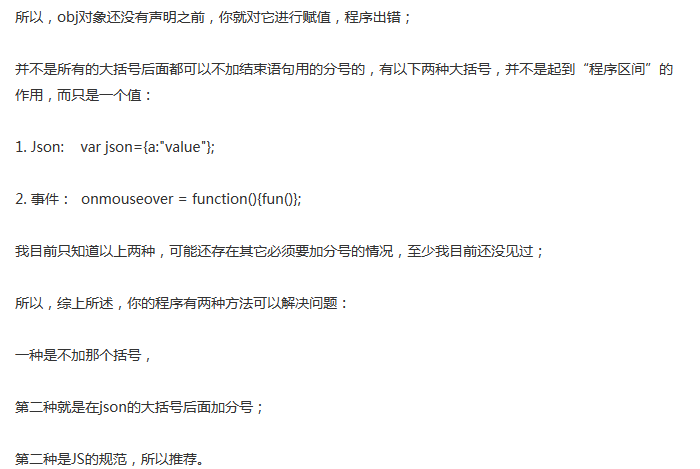
关于js中的 分号问题?
alert(..)括号中带的是 字符串String类型, 字符串后 加一个分号;就不知到是什么类型了, 反正不是String了. 要成为String, 就得用加号+来连接.
所以, js中的分号, 不像c语言中, 什么地方都可以用,只有 在作为一条语句结束的时候, 可以用分号,((( var obj={...} 这个语句的后面你没有加分号,表示该行语句未结束; 所以该用分号的时候, 必须用分号,不用还不行, 因为它表示这条语句还没有结束, interpreter/compiler编译器或解释器 会继续向后读取 进行语法 词法解析))) 其他地方都不能用分号.. 所以 像 alert($("p").html();); 这条语句是不会执行的, 最后那个分号是必须要的, 而前面那个分号是不能要的!
js jQuery最主要的不是 用来做动画什么的 花哨的东西, 主要的还是用来控制 dom html元素!
js如果出错, 它就不会执行, 而且一般没有安装js的调试器, 所以, 不会报错!

================================ ========
- find children 和 后代选择器的区别?
find 就等于 后代选择器. 它会选择 所有的后代: 包括 儿子辈 和 孙子辈...
children 就只能选择 儿子辈的 元素... 不能选择 "孙子辈"的后代元素.
与 children 相对应的 是 parent(), 但是 parent是特殊的, 他会选择 所有的 祖先 acendent
- css(name|prop|[,val|fn]) : 不要把它特殊看待, 不要把它看成是"css类别的全部", 它只是访问 元素的 css属性的一个方法, 只是 "css类别"中的一个方法....
访问css和animate会自动加上浏览器前缀...
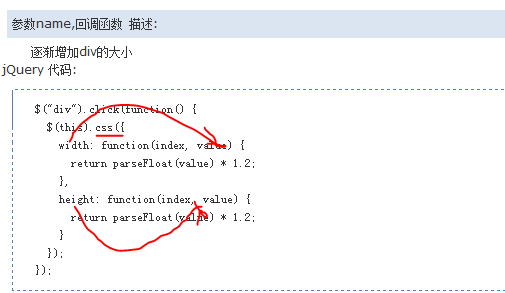
css方法中name:fn, 或properties -Map中的 name:fn(index, value)中的value总是对应前面的name的旧值.如: width: function(index,value){....}, height:function(index, value){...}
虽然都叫value, 但是都是对应各自 前面的值, 第一个value对应的是width的旧值, 第二个value对应的则是height的旧值:

- css()方法 中的 样式属性名称 的name String可以用 "驼峰法" "中连线法"来表示都可以, 但是不能大小写混杂:
$(selector).css("background-color", "blue");
$(selector).css("background-Color", "blue");
$(selector).css("backgroundColor", "blue");
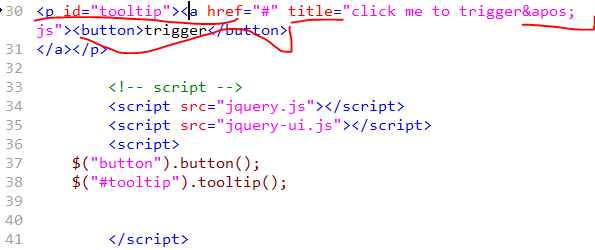
jquery ui中的button 和 tooltip的用法. tooltip是在 id为tooltip的段落 p下,用 超链接a来生成提示的, 其中a 的title属性值就是 tooltip中的提示内容.


-
很重要的一点: 对于一个字符串
"<p> click <b> <em>here </em></b> </p>"来说, 可以把它 看成是一个 html元素. 一个dom节点. 这时如果加上 $符号, 就得到 一个 与 这种dom 元素 相对应的 jQuery对象! 这种思想很重要, 为什么呢? 因为以前都是 从已有的 dom节点中去 匹配元素, 而这个方式 则是 "我们 自己 去生成html元素, 自己去生成 jQuery对象, 这个在操纵 dom的时候是非常 需要的!! -
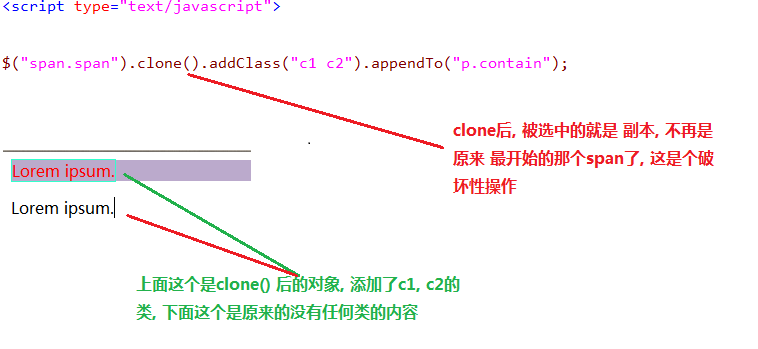
end方法?
end是 返回到 被破坏前 所选取的 元素. 什么叫"破环性" 操作: 就是指 改变之前的jquery选择的 对象. 当 $(A).method() 后, 返回的对象不再是$(A), 这样的操作就叫做 破坏性操作
- 破坏的 种类, 因素, 原因 情况 是多种多样的...可以是由很多 操作函数方法 引起的,
- 破坏的形式主要有两种: 一种是 返回同类元素, 但是数量增多了, 如: appendTo, prependTo, insertAfter , insertBefore 等, 返回的是同类元素, 但是个数增多了: 比如:
<p> hello </p>
<div> div1</div> <div> div2</div>
这时, 使用 : $("p"). appendTo("div"), 则返回的是所有 增加到div的 p的集合, 因为有两个div, 所以就会
有两个p 分别插入 div1 和 div2中, 这时就会返回 由 两个 p组成的 对象数组 :[<p>hello</p> <p>hello</p>],那这样相对于前面的一个p标签, 选择对象就 发生了 "破坏性" 操作..
-
另一种情形是, 操作后 返回的元素已经 很明显的发生了变化, 如children, parent/parents等.
-
破坏性操作,是指破坏了 原来 的 jquery选择对象, 一方面, 是指针对 原来被选取的对象是否变化,被破坏, 而不管其他被影响的元素, 如:
$("p").appendTo("div.foo"), div肯定是变化了的,( 内容变化了, ) 但是我们不管, 只管 返回的是不是原先的p; 另一方面, 是只看 元素标签是否变化, 而不管 元素 里面包含的内容是否变化了, 如:$("p").append("span")操作, p中的内容肯定是变化了的 , 但是由于 返回的 仍然是 p标签, 所以这个操作不是 "破坏性" 操作. -
当发生破坏性操作后, 要回到上一次选择的符号 是 : end(). 这里应该两种理解, 对于 第一种情况, 返回的 元素类型没变 ,但是个数增加了, 这时,使用end()操作, 则选择的是 这个元素集合中的 最后一个 同类元素. 这也正是 end的含义. end正是指最后的, 最末一个的. 对于第二种情况, end返回的当然就是 "破坏性"操作前 的那个jquery选取对象
这个是经过实际操纵验证了的:
================================================== ===
6 生成 倾斜的而且 加粗 的文字, 可以是用b标签和em标签, 而且这两个标签的顺序是可以先后颠倒的, 谁在前面都可以.
jquery中, 使用css 访问属性的方法, 框架会根据不同的浏览器 自动加上 前缀:

-
同样是另外一个低级错误: 写法上: html 最容易被写成 hmtl...
-
对文档的操作, 对某个html dom元素节点, 进行append, appdendTo, prepend...等操作时 , 是对 这个元素节点本身进行操作的, 不是另外生成一个副本来进行操作, 所以, 原来的位置处的 - 原来的节点/被操作的节点 就不再存在了!!!
9, html在浏览器中, "刷新"操作时, 是要从 "服务器"上重新 请求request 重新下载文件的, 所以 刷新前 用户在页面上操作 的所有的 "javascript"动作以及由动作产生的结果 (比如在input textarea中输入的文字内容等 )都将不复存在, 一切都将回到解放前!!
- 一旦Since browser has downloaded the requested page, All files including "*.js, *.css " always run at the client side until bowser requests the same web location again. 完成一次请求后, 所有的文件,包括js css等都将下载到本地, 并在本地执行, (此时js跟服务器无关). 直到下次 "refresh operating" 刷新时, 再去下载page files页面...
=========================================== ==
editplus打开/关闭 "文件/目录"侧边栏的 开关是: Alt+Shift+3(按1 是文本库窗口,也可以, 因为是开关. 2是输出窗口). Windows下就用editplus, 其中有emmet, 用gvim没有linux下的vim好用...
=================================================== ==
<div>
-
当元素属性的名称 和 样式的属性名称相同时, 它们表示的意义不一定相同:如 :table的 属性 border=1, 和 table的样式style中的border:1px, 就不一样, 前者表示表格的所有内外框线, 后者则只是表示table这个 容器的外边框. 而且默认情况下, 属性的border显示的颜色是淡灰色, 有凸起浮雕的效果, border显示的是黑色.
-
要得到表格内部的框线, 需要 设置表格的属性 border=1, 注意, 设置表格的样式border: 1px solide 是得不到的. 但是由于两个单元格的边框线重合在一起, 显得很粗, 这时要得到细的内部 边框线, 需设置style: border-collapse: collapse; 设置了表格的collapse后, 表格的属性 cellspacing= ...就无效了.要设置表格单元格的padding, 可以直接设置: cellpadding="10"... 就不用去通过style来设了.设置了cellpadding 后, 单元格就不会显得那么 拥挤了.
</div>
hr水平线的居左/居右? 要解决一个通识性的问题: 就是 设置元素本身(容器模型的本身), (不去考虑里面包含的内容) 相对于 页面 /窗口/父容器 的 居左居中 居右对齐方式, 如果写在元素标签的 属性中时, 属性名是align 或者 valign, 但是要是写在style中, 则一律是用 text-align. 也就是说, 标签元素中 的align 就等于 style中的 text-align. 但是要注意, align属性只有当width小于100%时才有效, 而且, "虽然align属性不被推荐, 但是主流浏览器都支持..."
=======================================================
remove方法和detach方法的区别?
这两种有点类似于c++中的 对对话框的 close方法和 destroy方法,
当remove 和detach后, 对象并没有真的被清除掉, 你可以通过 事先通过 var savedVar = remove/detach (.selector) 的方式, 找回原来的对象, 并在后面的编程中继续使用, 区别是 remove会删除跟对象绑定的事件和数据. detach则不会删除绑定的事件和数据...
jquery中的函数 中的 selector的 数据类型 是 String, 其中的selector通常就是 选择器, 包括 常用的 "标签元素, 如p, div, form table tr span等; 类名.class ; id名 #id.; 以及(一般 很少使用的 ) 一些特殊的过滤选择器等. 像这种参数为 selector的String, 就写 这些 字符串加上 引号即可.
================================= -----
contains和has的区别: contains是检测元素的 内容中是否包含某些文本, 而has则是检测 元素下是否有/包含 指定的标签元素(子元素) , 是元素, 不是文本!
如:
$("div").contains("检测文本");
$("div").has("p").has("span")....
大多数/很多, 选择器中有的, 其对应的筛选器中, 也有该方法, 如: not, has, first, 等等, 只有几个特殊的例外, 包括:
- 只有 筛选方法, 没有筛选选择器的: is(), slice(). hasClass();
- 只有选择器, 没有方法的: contains,...
wrap和wrapAll的区别: 动态生成dom元素,有俩各种方法: 一是用jquery: $("<div></div>") == $("<div />"), 二是用原生的js: document.createElement("div") 前者用标签元素, 后者不能用标签, 直接用字符串名称不加尖括号.
- wrap: 是对匹配集合中的 每一个匹配元素, 都进行包装;
- wrapAll: 是对整个匹配元素的 集合 进行包装. 只包装一次.
jquery的很多方法函数, 的参数有几种形式, 如: val|ele|fn. 这里的fn function的地位和位置跟val, 和elem是一样的, 所以它的作用,和最后 返回的, 也是用来 设置的东西, 即: return "返回要设置的东西"...
attr和prop的区别? 参考http://www.cnblogs.com/Showshare/p/different-between-attr-and-prop.html 和http://zhidao.baidu.com/link?url=XCkrgLn_h8L4jdvcnDVmAcnU12gy0ohyDsUjy-92j6nGV8TT8Ooc-5-CnvpQMoSOuXmW_VitINhXJO99y0ZleUV-AjhU3zBSgVdX44EKZNS
-
我们在html和jquery中,可以自定义属性!!
-
两种的版本不同, attr是从v1.0版就可以使用的, 而prop是从v1.6版以后, 才开始使用的... 帮助文档中提到的v1.0就是指jquery的版本号的.
-
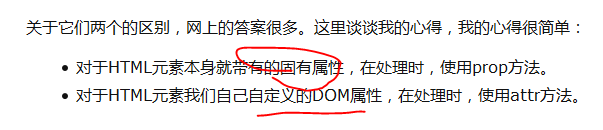
最重要的是, 要获取元素自带的/本来就有的/由w3c组织定义的属性时, 一定要使用prop方法 :不能使用attr方法去获取, 而要获取不是自带的/不是由w3c组织定义的属性时,要使用attr方法...:而不能用prop方法
-
当用prop去获取dom没有自带的, "不是标准的" 的属性时, 将会返回 "undefined". 反之, 用attr去访问获取 元素自带的 属性时, 也会产生错误:
如:
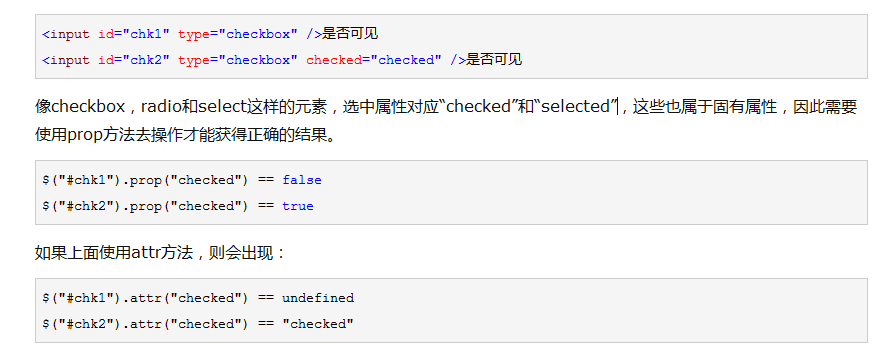
1. checkbox radiobox selected的获取值, 通常是false, true, 跟其他元素的获取值通常为字符串不同...
2. $(":not(:checked)").prop("checked") 获取的是正确的false, 而用 $(":not(:checked)").attr("checked") 获取的则是undefined. 这个很明显就会在if判断中出错!
- 两种的原理分析: 都是利用js原生的底层的attributes, 而attribute方法是利用的 原生的js的getAttribute(name)方法 和 setAttribute(name, val|fn)方法. 而prop是利用的 原生的js的数组形式: element[property], Attribute[property]=value. 然后jquery做了封装和兼容性处理.


- attr和prop的另一个重要区别是: 应用的范围不同: attr是应用在所有匹配的元素集合中, prop获取的是集合中 第一个元素 的值, 设置的 是 匹配的元素集合中的 所有每一个元素, !! 这是正确的, 经过实践验证过的
<p align="right">hello</p>
<p align="left">world</p>
alert($("p").prop("align"));// 只会获得第一个属性值: right
$("p").prop("align", "center"); // 全部都变成 居中对齐
关于自定义属性?
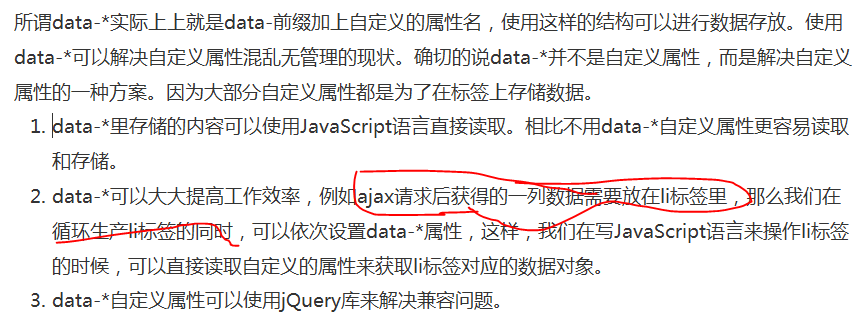
- 首先, 你定义 自定义属性 的目的, 是为了在标签上 存放数据, 如同jquery的data方法一样.../removeData///
- 在html5以下, 自定义属性名称是可以任意指定的, 但是这个就造成了自定义属性的 混乱. 所以在html5中就采用了统一的/ 更规范的方法
- HTML5自定义属性之data-* HTML5 增加了一项新功能是 自定义数据属性 ,也就是 data-* 自定义属性。在HTML5中我们可以使用以 data- 为前缀来设置我们需要的自定义属性,来进行一些数据的存放。当然高级浏览器下可通过脚本进行定义和数据存取。在项目实践中非常有用。

jquery 获取对象在集合中的索引值的 函数: index([selector | elements] )
index和eq-first-last不要搞反了:
-
要根据索引值来获得对象, 使用方法: eq, first, last等如: $("p").eq(1);
-
index 则是根据对象 来获得 索引值的, 是已知对象, 求索引值.
-
因此, index是要有俩个方面的东西:一个对象, 一个集合:
a, 可以是用对象在集合中去匹配查找, $("#bar").index() // 在同辈元素集合中排序 $("#bar").index("li"); // 在指定的集合中去排序 b. 也可以是反过来, 在一个集合中,去匹配查找某个元素, 求这个元素的索引值 $("li").index($("#bar")); $("li").index(document.getElementById("bar"));
为什么要在jquery对象上 "存放"/"绑定" 数据, 使用data()和removeData()方法.
-
使用data方法在jquery对象上, 存储数据, 是为了解决 在元素上通过 "属性名" 来存储数据和获取 数据, 这种方式是不符合html规范的, 也不符合html的语义的, 使用data方法就很明确的在语义上, 说明了 这是存储在元素上的数据!
-
一般是在 "空标签" 元素上, 绑定数据. 然后应用数据
-
data([key |val, obj]), 只带key的是 获取数据, 带key-value的是 设置数据. 数据可以是任何格式的,包括obj-json
-
删除数据是专门的函数, removeData(key)
-
要注意, 当设置了div的 文本内容
$("div").text($("selector").data("foo"));后, div中的原来的内容就没有了, 改变成后来的设置内容了, 这个改变是永久性的, 不可逆的, 所以, 即使后来, 删除了selector上 的 存储数据$("selector").removeData("foo");, 这时候, div中的值仍然是设置值, 不会自动恢复成最开始的 文本内容. 这种思想是不是有点 麻烦, 想得太多了!?
<div></div>
$("div").data("mydata", {"foo":10, "foo2": 20}); // 设置mydata
$("div").text( $("div").data("mydata").foo ); // 获取mydata
$("div").text( $("div").data("mydata").foo2 ); // 一旦设置 / 改变 div的text后不需要 refresh刷新, 不需要browser.refresh(); 浏览器自己就显示/改变/渲染出来了!
$("div").removeData("mydata");
alert( $("div").data("mydata").foo2 ); // 将不会有 alert的弹出窗口显示, 原因如下...
- 一旦把removeData后, 再去获取就是空的, 就没有任何东西了, 不存在了, 直接就是这个变量都没有了, 存储的数据 连 "变量名"都没有了, ((这个跟:
var a_unassigned_var不同, 至少这个是声明了一个变量, 只是没有赋值, 这时 这个变量的类型是 undefined)) , 这个连undefined都不是. 所以, 甚至用alert去显示, 都没有任何反应, 也就是说, 一旦你 removeData后, 后面的关于这个数据 /的操作 都不生效了, 后面的这些语句就好像 根本没有 一样了!!
header如何选
-
H1在一个网页中最好只使用一次,如对一个网页唯一标题使用。H2、H3、H4标签则可以在一个网页中多次出现,但必要随意添加或添加过度。
-
在一个网页中可以适当使用H1、H2、H3、H4标签,有利于网页的重点部分突出,同时也利于搜索引擎排名,但切记滥用多用H1、H2、H3、H4标签,适当使用即可,一切从用户体验出发来使用。如果需要控制这些标题标签的大小、背景、宽度、高度、CSS加粗与否都可以通过DIV+CSS来实现对其样式重新定义
-
网站优化中h1、h2、h3等标签的具体用法,html中h1-h6标签如何使用, 很多优化人员肯定都会在考虑h1-h6标签如何使用?网站首页和内页到底如何使用h这个非常有用的标签呢? 相信我们大家在学习html的时候,一般很少刻意留意h1-h6标签的作用,当然授课老师可能也是一带而过,我们知道在html标签中起强调作用的有strong、em(你可以理解为等同于:b、i),其实我们仍然需要了解的是非常重要的h标签 . 在任何页面,务必请不要放弃h1标签,首页建议用主页关键词,列表页可以用列表页关键词,显示页面直接用文章关键词; h2标签一般可以放在内容导航上, 建议使用h2标签,当然不是一定就是h2标签,你需要以此类推,如果标题的重要作用较低,你可以往下使用,如h3、h4标签等,当然肯定不会超过h6标签; h标签在网站优化中起的作用可谓非常强大,任何一个合理优化之后的网站都需要有h标签护航方可得到良好的排名 .h标签不是任何时候都可以随便用的,一定要用在刀刃上,其实你就是需要告诉用户或者搜索引擎,文字的重要程度排行。 任何页面都需要有h1标签,h2、h3标签也是基本都用上的,h4、h5、h6标签根据实际需要写入代码.
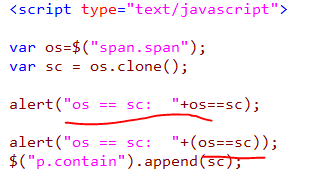
clone函数如何使用?
-
clone的结果和原来的 "原本" 是不相等的, 两个是独立的变量;
-
从图中看出, 加号四则运算的优先级 高于 比较运算符:


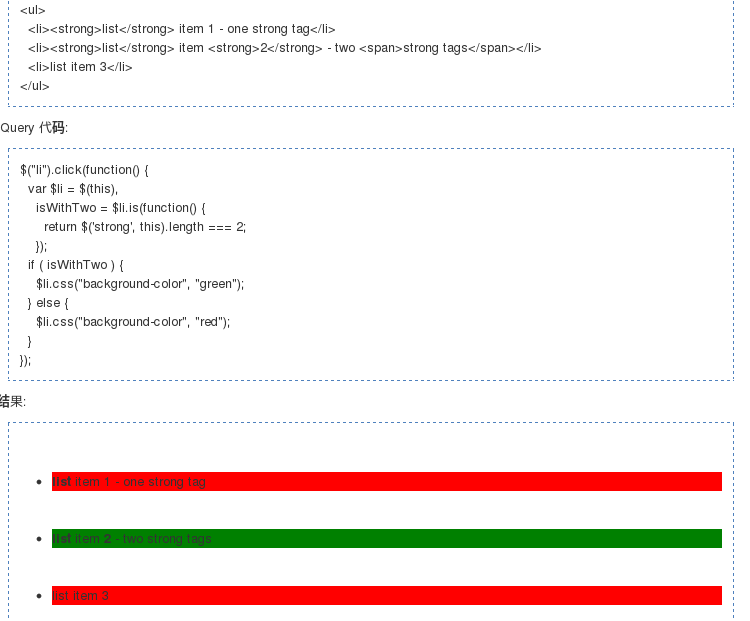
jquery的is方法的使用
- is方法总是返回一个 boolean值, true或false
- is()是用来测试 前面的选择器元素 是否是 后面的 类型: [selector 选择器表达式?/ jquery对象,/ dom元素/fn].
- 这里的fn是重点: 如果你判断的 测试情况 比较简单, 那直接就是 一个字符串或对象什么的, 但是, 如果判断的条件比较复杂, 不能直接用用一个字符串或obj/dom来判断, 而是要 根据某些条件 (要用if等 来判断 条件,然后决定返回值的情况...)那么就 必须 要通过函数 来返回, 这时 fun函数 仍然要 return (一个等于 boolean类型的 表达式...)
一个很好的例子:

jquery 中的stop方法响解
stop方法的使用?
stop是针对 jquery当前正在执行的 动画 而言的;
stop(clearQueue/stopAll, gotoEnd/jumpToEnd), 包含两个参数, 都是boolean类型,
clearQueue, 指定是否清除加在这个对象上的 动画队列 中的后续 所有动画, 如果为false, 则只是停止当前正在执行的那个 动画, 后面的动画照样继续执行;
gotoEnd, jumpToEnd是指, 停止当前正在执行的动画后, (jquery并没有指定具体是哪个动画, (指一个动画序列中, 很多的动画 的情形), 只是说了 "当前正在执行的动画"), 是否 跳到这个动画 的末尾 状态. 注意, 这个jumpToEnd, 不是指跳到 动画序列 中的 最后一个动画. 而是指你 正在操作的这个动画的末尾状态, 为什么呢? 因为一个动画来说, 它是一个过程, 从动画的初始状态 ------> 到动画的末尾/结束状态. 意思就是说, 如果jumpToEnd为false, 那么动画就停止了, 而且当前这个动画的 后续的 未完成的过程, 就不再管了. 即: 在哪里stop, 就停在哪里, 哪里黑就在哪里歇. 如果为true, 则 "立即完成动画", 即: 后续的动画 过程不再执行了, 但是动画要到 整个过程的 最末尾的状态.
这个函数stop 的作用是, 当某些鼠标动作, 如 mouseIn 和 mouseOut事件 连续发生时, 动画会被连续 触发, 积累在动画序列中, 由于鼠标动作 和动画执行 不是同步的, 当鼠标动作 已经完成/结束时, 动画还在 那里自个儿 的执行, 这样 就造成用户体验的 "错误", 这时, 就要在 事件处理前, 加上 stop(true, true).
这里特别 要注意的是 : 使用stop()方法 的时候, 要特别 注意, 你是 在 哪个对象上 停止动画, 不要 不管三其二十一, 直接就写上 stop(....), 要看清楚你是在哪个对象 , 哪个元素上使用 stop, 你是要停止掉 哪个对象上的 动画 队列... 如菜单的 下拉列表, 就是 要在下拉列表上 应用stop, 而不是在 触发的 菜单项 上使用stop!!!
stop(缺省的, 默认的两个参数都是 false. 意思是, 不清除动画序列中的 后续动画; 在哪里点stop, 就停在哪里, 不跳到末尾状态)
stop函数使用注意:
对于最终的多个效果, 你可以根据需要, 在一个动画中 一次性的 同时完成, 也可以分成多个动画 逐步 完成.
关于透明度的形成, 是从黑色 -> 灰色, 好像变成 灰色的背景颜色 -> 最后消失不见. **跟背景颜色的区别是, 透明度是 整个的, 连同文字 内容都变成 灰色到 消失的样子
关于Map的写法: 属性名称可以加双引号, 也可以不加. 属性值, 如果是真的数字, 如 opacity: 0.2, 可以不加,但是 百分比一定要加, "20%", 不加会报错; 包含px等的字符串一定要加;
关于百分比的问题: 如果是百分比, 一定要写成 "20%"的形式, 不能写成0.2的形式, 因为,如果写成0.2, 会被当成 width的最终尺寸是 0.2px 那么宽!
关于连续增加的问题: 连续增加要写成 "+=" 的形式, 不能写成 "+20px"的形式, 因为后者会认为 属性如"height" 的最终尺寸是 20px, 它把 + 看成是一个 正号了.
如果连续执行动画, 每次动画的宽度和高度变化的参考值 问题: 如果是 "+=" 的形式, 那么是在当前 尺寸的基础上进行变化的. 如果不是 += 的形式, 那么尺寸的变化, 是以 对象 "最开始, 最原始的尺寸来计算的, 所以, 如果上一次动画执行 完成时, 动画已经到了 最末尾的状态了, 比如, width: '20%', 宽度已经到了20%,那么 以后 再执行 同样的动画, 将不会再改变...."
特别需要注意的是, 虽然前面的那个动画 再执行上 由于宽度等尺寸变化已经到达了最终状态, 尺寸 "看不出变化", 但是, 前面的这个动画仍然要像原来的那样去执行, 也就是说, 仍然要占用 那么长的 动画时间! 所以, 你会看到 后面的第二个动画, 要"停顿一些时间才执行", 实际上, 这个时间是 在执行 前面 那个 "没有效果"的动画.



