如何使用jquery - ui 的图标icons 及图标的相对位置 +jquerui是如何来显示图标的?
1. 只需要引入 jquery-ui 的主css文件: jquery-ui.css 文件?? 不需要 引入 jquery-ui-structure/theme.css文件???
,,,,,
2. 一定要把 jquery-ui要用的 图标文件所在的文件夹 : images 放到跟jquery-ui.css 相平级的 目录 位置 处..
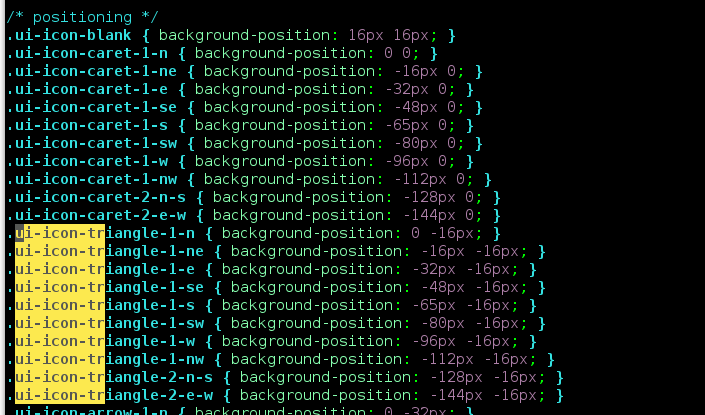
3. jquery-ui 中的图标, 使用的就是前端页面的 许多图标放在一个图片中, 根据位置 偏移 offset来 取图标的方法????
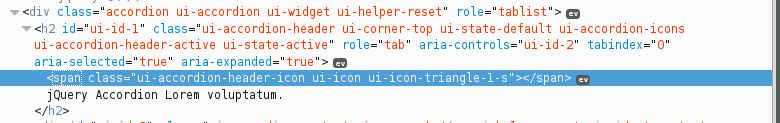
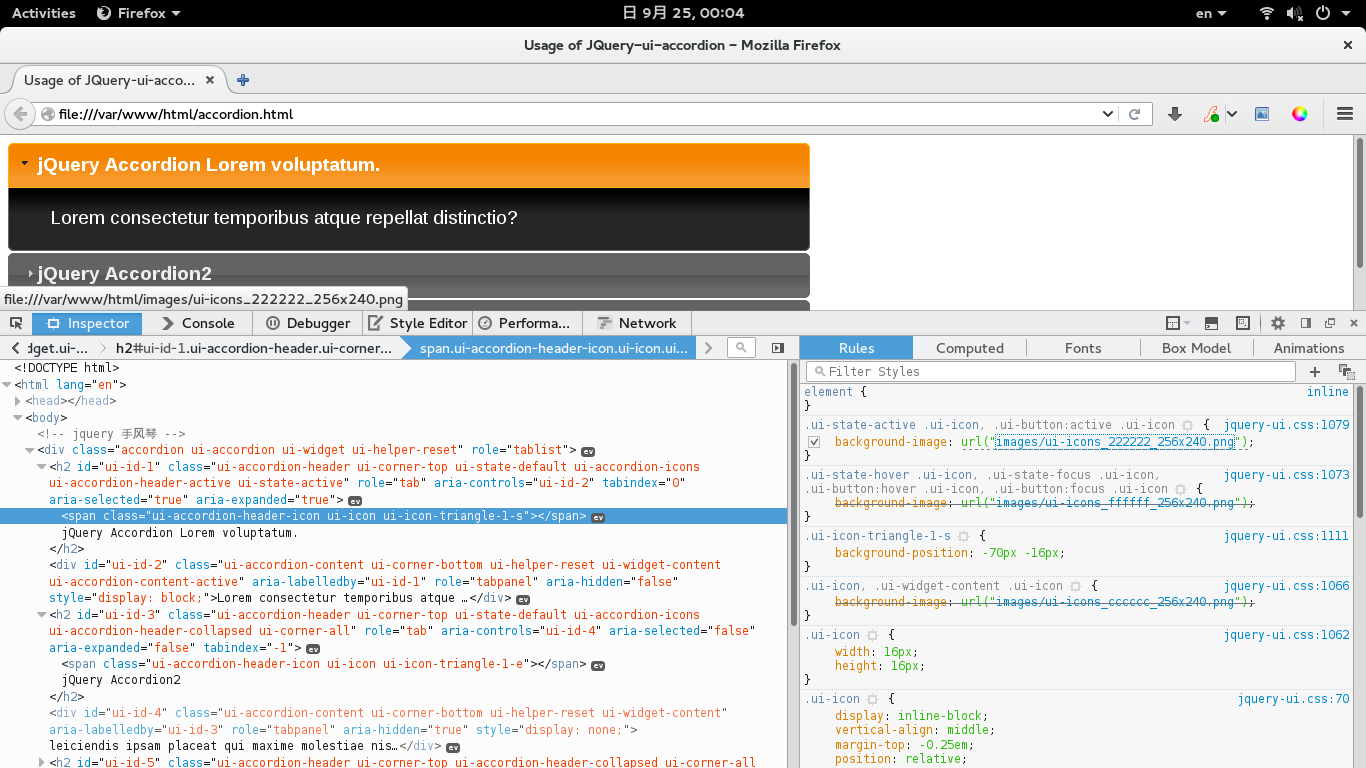
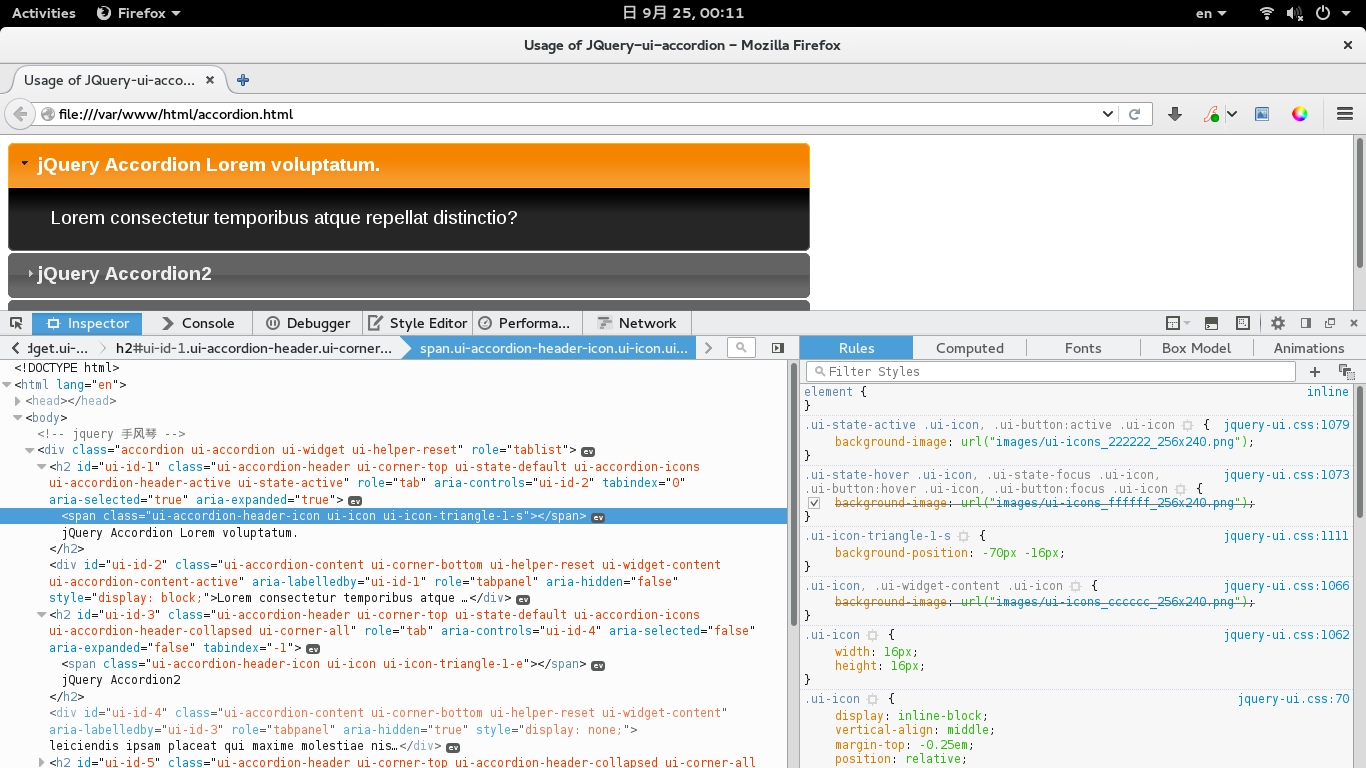
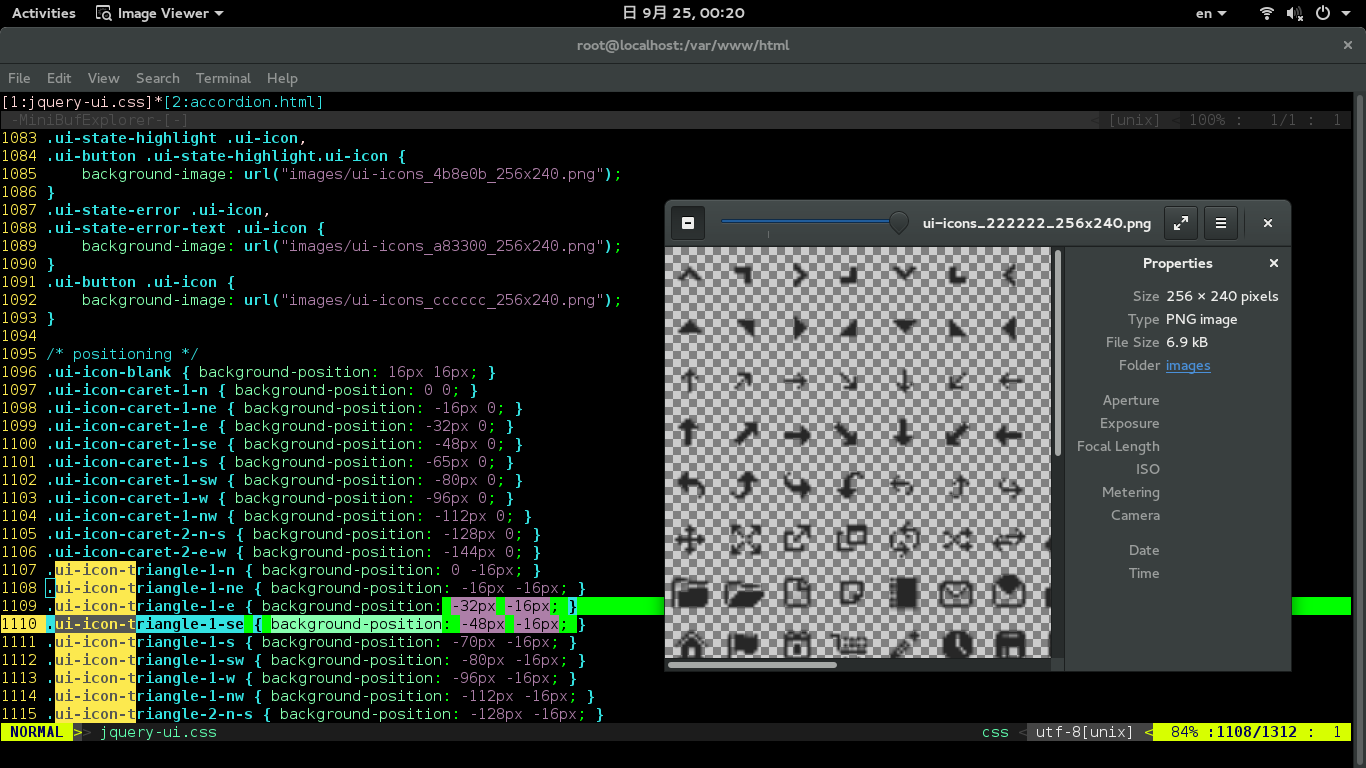
注意, 下面这个图是icon作为 "框架自动为 accordion的标题添加一个 span 元素 " 的 背景图片来使用的. 所以 有: background-position: xx xx额属性, 这个是背景图片的 偏移量.
基本上jqueryui的 框架中的 widget都是采用这样的思路: 当为某个wdget 调用 "组件" 方法时, 框架自动为 原始的 div自动 添加很多 预先设置好了类, 设置很多 背景图片. 从而达到widget的效果, 这个就为我们节省了大量的 css和js 工作....
jqueryui图标是作为 "额外添加的 span.ui-icon" 的背景图片的, 其 background-position 的偏移值都是反复 调试 设置好了的, 合理的, 不用再去修改了. 真的要 确实要修改的 划, 就是修改上面的 jquer-ui.css (1111行...附近)的background-position值 而已...

====================================== ===
要控制 jqueryui 的icons 相对于文字的 上下 左右的位置 , 就必须要了解 background 这个css 标签的设置: 参考文章: (这个讲的很好很透彻):http://www.opensoce.com/3745.html
- 首先要掌握 background 的 内容组成: 由4个部分组成: background: #color颜色(1) url("路径"2) repeat重复属性值3 相对offset偏移值
- repeat属性可以取4个值中的一个值: repeat, no-repeat, repeat-x, repeat-y
- 相对offset偏移值: 是指"背景图片的 !左上角! 相对于 标签 容器 的 !左上角! 之间的 偏移量. 有水平偏移值和垂直偏移值组成.
- offset偏移量可以由3种形式: 百分比50% 50%表示水平/垂直居中, 数值, 位置单词(left center right, top bottom)
==================================================== ============
## jquerui是如何来显示图标的?
还真的是采用的 集中图片 的技术:
1. 首先把所有的图标 都放在一起, 形成一个文件. 然后根据主题... 提供了几种颜色的 图片, 比如: 比较黑的图片是: ui-icons_222222_256X240.png.
2. 然后将几种 明暗 不同的 主题 要使用的 css 类 , 分别用前面的 背景图片: backgroud-image: url("...");
3. 但是, 这个时候, 显示的背景图片是 整个图片, 而我们需要显示的 只是其中 某一个 图标, 所以,你要设置 背景图片的 偏移.
4. 怎么偏移呢? 由于默认的 最开始的 这个背景图片和 容器如 div hn等的 座上角都是重合的, 所以要显示 背景图片上的某一个 图标, 这个背景图片必须: 向上 + 向左 移动 . 通常移动的距离和位置 都是 8 16等像素的整数倍.... 最后, 这个也解释了 "为什么background-postion: 的值 总是为 负数!!!
5, 最后, 也说明了: 为什么图标的 这个background-position的值是不能修改的, 因为如果一修改, 背景图片和 容器之间的 相对偏移就变了, 显示出来的就是别的 图标了....
jquery ui中的highlight 和 error 样式sylte ????
圆角边框如何实现的?
-
既然是圆角 "边框" 所以使用的是 边框 border!:
border-radius: 2px;注意 不是 box-radius! -
border-radius的顺序也是顺时针, 但是 跟其他属性的顺序是不同的: 其他的是 上 - 右 - 下 - 左的顺时针方向, 而这个border-radius
是从 "左上角" "右上角" "右下角" "左下角" 等 四个顺时针方向. -
border-radius的值 可以有1 到 4个: 1个表示全部相同; 2个表示左上=右下=第一个数值,... 3个 表示左上第一个, 右上和左下使用第二2个数值, 右下角 使用第三个数字...
---=-============================================== ==




分类:
php网络编程




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决