vim 中 也可以 直接安装 emmet 直接使用zen coding 生成 l指定个数的 lorem ipsum文字.
超链接的写法: 当作为链接的文字, 比较长时, 整个作为链接 就显得不是 很适合. 可以取其中的某一个单词 作为 超链接的 关键字:如:
click here to continue
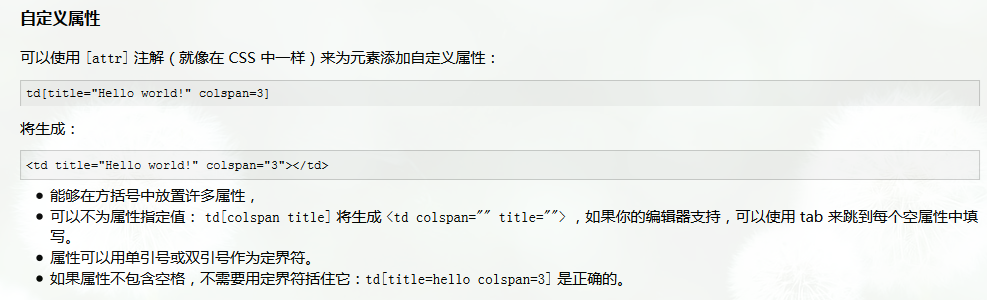
emmet中如何写自定义的属性? 使用 如同jquery选择器 的方式一样, 使用[]来表示: input[name=name1 type=password]...
如下图所示:

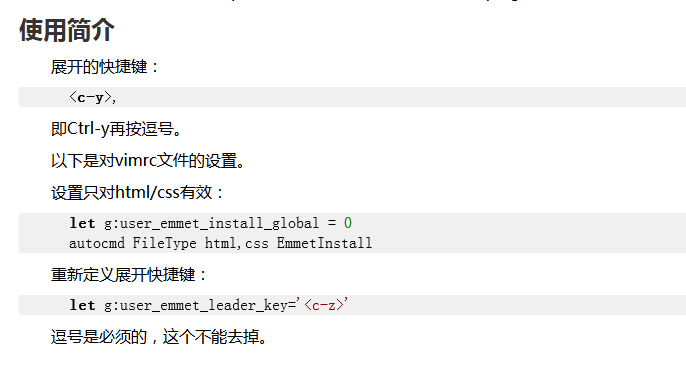
使用 引号的目的 是: 为了 分界, 是为了 括住 其中包含的 空格!!
写emmet表达式的时候, 一定不要 因为 "可读性" 而在表达式中 添加空格! 因为空格是 stop abbreviated parse "停止解析"的标志符. 同时 emmet的缩写扩展也不需要 "单独的另起一行" ...

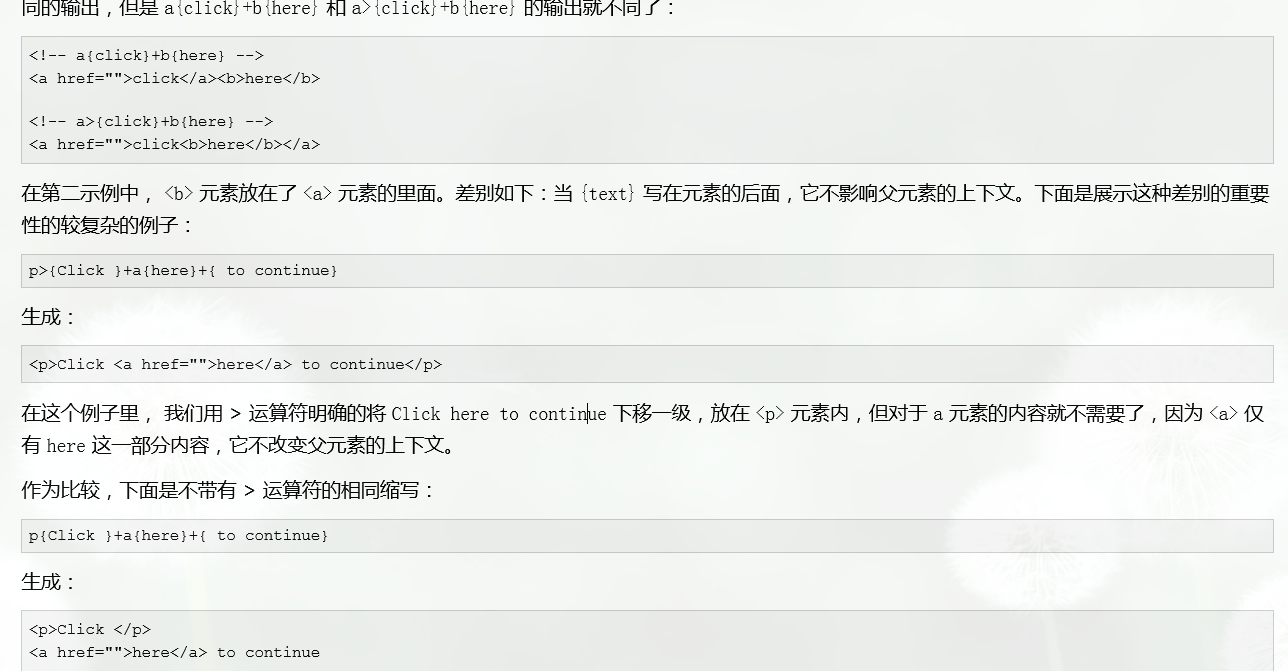
关于元素 内容的 文本写法: {text}, 要注意几点:
-
要表示元素的内容, 必须 添加 {}, 当然 {text} 不一定紧挨着前面的 标签元素, 如: p>{click} + {to continue} 如果不加大括号, 后面的文字 跟前面的元素 就无关! 也就是说, 文字内容将不会 包含在标签中
-
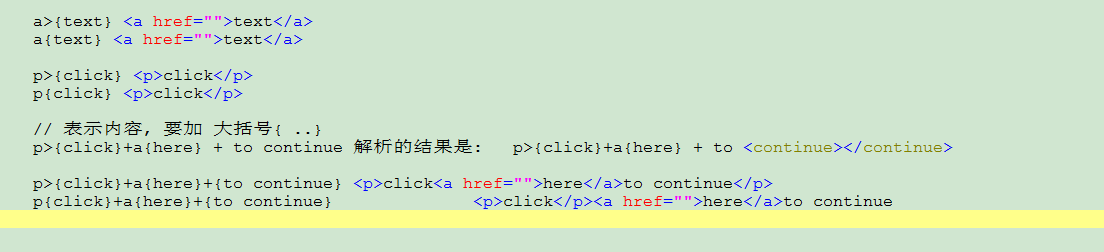
对单独的一个元素来说, {text}前面加上大于符号 与 不加大于符号 产生的结果是 相同的!
比如: 超链接标签a来说, a{text} 和 a>{text} 是一样的; p{text} 和p>{text} 是一样的. -
但是对于一个标签中, 除了内容外, 还有其他的标签,这个时候, 加不加大于符合就不一样了:
如图:


=================================================== =============
vim下的emmet触发命令 c-e, 可以理解为 像 : 冒号一样的 东西, 表示进入某种 操作状态, 进入某种操作模式
emmet是"回文" em_me_t.
emmet的作者是 mattn, 是放在github上的 vim插件, 因此他的 Vundle 地址写法就是:
Plugin 'mattn/emmet-vim'
=============================================== ===================
快速编程的名字叫 zen coding. "禅宗 编程"
zen: [zen] 禅宗
The zen influences more tremendous to China from of old.
The zen influences more tremendous to China from of old.
自古到今,禅宗对中国的影响是巨大的。
ex'treme: n.adj. 极度的, 巨大的, tre'mendous 的字根就是extreme.
from of old: 从古至今.
在zen coding = emmet 中, 支持 ul>li*3>span>3类型的快速生成.
在editPlus的trigger是 tab键
但是在vim 中的默认的 trigger是 ctrl- Y. 这个只是trigger, 但是后面必须跟一个逗号,
如何修改emmet默认的 触发键, 方法是 : 在 ~/.vim/vimrc中, 定义emmet的触发键: let g:user_emmet_leader_key="" 即可! 定义为f2或者ctrl_z都不是很合适, 不好按键, 用c-e便于操作按键, 同时 c-e也是windows下的默认的 触发键....
这样的话, 要生产 亚元文字就很 方便了: 键如: lorem 或者 lipsum 等关键词, 触发后都可以得到1个段落的 假文文字. 如果要得到多个段落, 则使用倍数乘法符号: 如: lipsum5, 触发后将得到 5个段落的 假文文字!!
这里需要更中一下: lipsum生成的不是一个单元, 而是默认的: 30个 单词 (是按 单词 个数计算的, 不是按段落来计算的 )!! 可是经常我们需要的是更精确的 指定个数的假文, 这个时候 要用 lipsumN来指定, N 直接写在lipsum/lorem的后面, 中间不用*, 如 lorem4则生成4个单词的 假文, 经常用作 h2,h3等标题文字...
一般表示内容的使用 大括号{...}, 但是要生成假文内容 , 如果你把 lipsum之类的文字 放在 {..}中, 则只能得到字面上的lipsum文字, 而不会扩展, 也就是说, 一旦把lipsum放到{..}, lipsum就失去了它的活力了! 怎么办? 要生成lipsum假文的内容, 需要用 大于>符号, 类似父子关系的写法: h2>lipsum4 , div>lorem10. 这样就生成10个单词的div的假文内容了.
========================================== ===========
在emmet 和 zen coding中, 生成 lorem ipsum 哑元的都是 lipsum...
还可以修改 emmet的 标签的 默认模板, 改成自己想要的样式! 参考文章:http://www.cnblogs.com/tcstory/p/3403811.html
配置文件放在了emmet-vim/autoload/emmet.vim 这个文件里面,用编辑器打开 emmet.vim这个文件,在1420左右看到了 默认的html5模板

键入 div>p#foo$*3>a 然后按快捷键 <c-y>, (注意这里有个逗号)– 表示 <Ctrl-y> 后再按逗号,不妨把 Ctrl-y 看成 emmet 指令的启动,就像 Vim 的 : 表示进入命令行模式。
========================================================== =================
emmet最常用的 缩写标签规则, 只掌握最常用的就可以了: (共10个!)
-
大于符号, 生成直接/直系子元素
-
加号 , (跟数学中的a+b+c 一样), 表示生成 同级的 兄弟元素
-
^, 表示提升级次, ^和+不能同时使用!! //// 最好是使用后面的括号, 来表示 层级 结构关系. 而不是使用这里 的^ ,这个用起来比较复杂.
-
( ) 表示分组, 这个也可以起到和 ^ 相同的效果.
-
*, 表示乘号, 表示有多个相同元素的意思;
-
用$ 来表示序号, $ 表示排序! 注意: $ 符号总是和* 结合起来使用的, 也只有$ 跟 * 组合(不一定是挨着的) 才有意义! 实践了一下, 确实是还支持多种编号方式: $@-是倒序, $@N 从N开始编号...? $@-3*4: 就是倒着数, 最后那个数是3, 因此就是从6,5,4,3 ........
-
[]来表示属性, div[attr-name1="attr-value1" attr-name2="attr-value2"].
-
{}来表示文本: 是标签下面包含的 文本内容: a{clik} = 标签a> click .../a> //// 通常只有中括号和大括号,里面才允许有空格, 其他地方都不要有空格!
-
点号表示类
-
井号表示id
这个是参考文章, 写的很好很全的: http://www.cnblogs.com/jesse131/p/4978966.html
========================================================== =================
## 注意要点: 1, emment只会 依次, 挨着挨着 进行解释, "emmet 只会去判断 跟他紧挨着的前面一个元素的关系来决定如何写当前元素, 而 不会跳前 "全局" 观察, 不懂 乘除加减 的优先 四则运算; 2, 所以要使后面的元素和前面元素的父元素, 祖父元素同级, 就必须进行升级操作:^ 3, 提升操作和 加号操作 不能 同时使用, + 号 ^ 号是性质相同的, ^ 本身就已经是操作符了!! 4, emmet只允许有空格, 但是最好是不要有空格, 因为空格可能会造成解析错误, 比如 li *3 表示倍数关系的*3因为空格, 就会失效. 5, 最后, 也是最重要的一点: 在进行扩展的时候, 一定要把光标放在 整个表达式的 最后! 因为 emmet解析扩展expand 的原理是, 先扫描从表达式的开头到 "!!! 当前" 光标处的 表达式, 然后对这部分 范围 的表达式进行 解析扩展. 所以如果你光标 没有放在最后, 那么它将只解析光标前面的内容, 光标后面的内容将认为是html内容而按原样输出!!6, 总之, emmet/你可以把 zen coding 的表达式 看成是一个 "数学上的 多项式, 多项表达式", 用多项式的思想 来 理解这个 emmet表达式 就号理解了...emmet支持简写! 支持隐含! emmet会自动判断当前的元素是什么, 所以, 在用emmet书写的时候, 可以非常放心的/尽量精简的 不写 div, 不写li, tr, td等 emmet可以自动判断的元素, 这样会更加大大的增加书写速度!!
emmet除了支持上面的10条外, 还支持几乎大部分的 html标签和css属性样式!
emmet的配置文件 (通常所用的插件 的配置文件都在??) 在 .vim/bundle/emmet-vim/autoload/ 下面的 emmet.vim 这个文件, 这个文件中的变量: ${charset}在哪里定义的?
注意变量的写法: 注意\(符号 和 大括号 的相对位置, php框架的模板变量 替换格式是: {\)temp_var}. 这里的变量引用格式是 : ${charset}
参考文章:https://www.zfanw.com/blog/zencoding-vim-tutorial-chinese.html, 这篇文章讲的很好, 讲了: emmet的功能不只是展开, 不只是expand, 不只是扩展, 它还有其他功能, 如注释代码快: c-y,/ 包围代码块: V状态下选中行然后c-y , 修改图片大小: c-y +i ....
在vimfiles里应该有两个文件夹autoload和plugin,如果没有自己创建。

=============================================== ==
emmet除了常规扩展外, 还有一种: wrap包围扩展:



