absolute布局和css布局释疑
有时候, 也需要自己写一些, 由 css 和jquery结合的一些东西, 如: banner中, 依次播放的div等
## 关于jquery设计的一些思想和理念?
button是html5中的概念. button...content /button 中间的内容都会出现在button上.
平时, 我们看到的 "数字" 外面的东西, 如边框 图片 背景等等都是css style样式的东西.
凡是: 多个地位平等的东西, 并列的东西, 滑动的东西等等, 实际上都是通过 列表的方式来写的:
列表有三: UL, OL, dL.
```
写web的三步走:
结构(html)
样式(.class, style) **首先清除所有样式: **{padding:0; margin:0; list-style:none; border:0}**
最后是jquery.
```
一般写zen coding的时候, 比较少的使用*N, 是因为其中并列的部分, 通常是通过复制来的, 使用*N, 反而会事复制受到影响.
<font color="red"> 为什么写html的时候, 多用class少用id? </font>
class是类, id是文档结构的概念?
定位到一个类class所消耗的系统开销比定位到一个id的开销更少, 更快.
class可以叠加, id是唯一的, 而用addClass 和 removeClass, 使得使用类比id更灵活.
## css的 postition=absolute和float: left?的区别?
而 该包含框是static或relative top/left=0的这样不会对文档流中该div上面和下面的内容造成影响. 很少会在body中鲁莽的直接使用的
所以, position和float都是两种元素定位的方法, 看你的目的而言, 来选择使用的方法, 都重要都需要!
那一般外部大的 容器框为static默认的, 或者relative top/left=0, 父框的位置相对于普通文档流都不会变化, 为什么还要用relative呢?
答: 是为了 满足: 当 子div要使用 position: absolute时, 子div要寻找除static以外的 直接 祖先元素的需要 而设置的.
如果没有absolute, 通常就没有必要使用relative了!
-----------------------------------------------------
position 和 float 两者都是css的样式;
其中, position主要是偏向于布局方面的, 从其可能的值也可以看出.
而float主要是偏向于 "图文混排"类似于文字排版的.
position可能的值 : 子绝父相
| 值 | 描述 |
|---|---|
| absolute |
生成绝对定位的元素,<font color="red">相对于 static 定位</font>以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative |
生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
一般banner中div呈幻灯片效果的设计方法是
先设置一个大的div 作为整体的容器, 要设置容器的大小宽高/ 设置: overflow: hidden; position: relative;
然后, 设置 ul, ol的样式 可能是position: absolute, z-index: -1,0,1,2...
最后才是设置li的样式.
一段时间内,不要使float做主布局,浮动的逻辑不是那么纯粹。
而position更适合用来做局部效果微调,还不能对页面中同类单元比较多的元素使用position。
相信很多人都有这样的问题,在页面布局中float和position:absolute哪个更好用呢?
既然是布局,就用float好,这个我比较常用。这个浮动是可以清除的,一般不会影响整体布局。
而position,定位,是不受约束的,这个貌似都谈不上布局了,一般要是做什么特殊的定位或者浮动层的时候,可以考虑使用。
正常页面布局,我个人建议用FLOAT
关于写css的层次性问题?
写css, 也要体现/ 用层次/树形的结构和思想去写:
一般为了便于控制和jquery的定位, 以及html的 模块化结构, 通常是用div来组成" 模块" .
通常是 给 模块化的 外面的 "大的"div 一个类(通常不用id), 然后在该类 中进行层次化/树形结构的子元素(这时候一般class就用得少些
了, 当然也有用的) style样式的书写, 如:
.all {
.......
}
.all ul{
.....
}
.all ol{
....
}
.all ol li{
....
}
浮动float元素的排列方法?n
看这个w3school上的链接:
在css中, 任何元素都可以浮动, 而不管原来的元素是何级别
主要是用在布局中:当多个div块级元素在一个div容器中时, 块级元素默认是占一行的, 所以会纵向排列
很多时候, 想要这些div水平排列,这时候, 就要用到float(简单的说, 就是要求: 块级元素 横排的时候)
最多的情形:
主要是要求, float的多个块, 是等高 等宽的, 而且不会超过父容器的宽和高,
否则float很容易出错!(当父容器的宽度不够时, float元素会下降, 如果浮动元素的高度不同, 浮动元素
可能会被卡住.)
float的排列方法: w3school上的权威解释:
第一, 由于浮动框不在文档的普通流中(就是说, float要脱离文档流. ),所以文档的普通流中的块框(注意是块框, 不是所有的元素)
表现得就像浮动框不存在一样。(而实际上行内元素/内联元素, 如span等是不会忽略这些float元素的, 所以才形成图文混排的效果)
第二, float框究竟该怎样排? 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框(父容器)
或另一个浮动框的边框为止。 (所以说, float一定要给一个 父容器, 放在包含框中,不然就跑到body最前面最上面的位置了.)
关于浮动元素的一个问题?(float跑到空的div容器外)
如果包含浮动元素的div中, 没有其他内容, 全都是float的, 由于float脱离文档流, 那么该div由于内部为空, 这时候, 外部的div的空间就为0.
根据float元素如果超出了容器的范围, float元素将会" 脱离 "空的"div的包围, 而跑到div的下方去!
应用float的clear?
第一, 注意应用clear样式的元素, 并不是float浮动框, 而是浮动框周围的 行框/或div框等等.
第二, 为什么要应用clear? 原本: 是为了解决: 图文混排时, 行框(文字框)将会缩短, 给浮动框 留出空间. 从而实现图文混排.
但是, 如上所述, 会出现 div全部为float元素时, div会成空, 而使 float元素跑到div的下方去的问题.
解决方法有两种:
一是, 添加一个空的div, 对这个纯粹是为了布局的需要 而使用的div , 应用 clear: both. (注意, clear只是在左右方向left, right没有上下)
二是, 对div容器本身 也使用 float. 但是会影响div容器后面的元素, 所以 [有些人选择对布局中的所有东西进行浮动,然后使用适当的有意义的元素(常常是站点的页脚)对这些浮动进行清理。这有助于减少或消除不必要的标记。事实上,W3School 站点上的所有页面都采用了这种技术,如果您打开我们使用 CSS 文件,您会看到我们对页脚的 div 进行了清理,而页脚上面的三个 div 都向左浮动。]
<em>在文本中加入强调也需要有技巧。如果强调太少,有些重要的短语就会被漏掉;
如果强调太多,就无法真正突出重要的部分。这与调味品一样,最好还是不要滥用强调。
将来的某一天,浏览器也可能会使用其他的特殊效果来显示强调的文本。如果你只想使用斜体字来显示文本的话,请使用 <i> 标签。
<em><strong><i><b>的区别?
使用html标签, 要真正的理解其 语义! 以便在最恰当的地方使用最恰当的标签.
<i>和<b>仅仅只是文字外形上的变化, i成倾斜, b成粗体
<em><strong>则更多的/ 都/ 具有具体的语义上的表达.
em是局部的, 具有语义上的作用, 如: <p>1cats 2are 3cute animals 在1,2,3位置处添加<em>标签, 表达的强调 的语义 是不同的
strong则是全局的强调, 表示重要性的强调, 如:<strong> warning, important</strong>
三种字体单位px, em, pt的用法
px: 像素, 也是一种相对单位, 相对于(屏幕)像素的单位. html页面中的文字和图片的 大小 跟屏幕的分辨率的设置有关...
em: 也是一种相对单位, 相当于%, 是字符大写字母M的宽度.有两个用法:
一是, 表示字符的相对宽度. 二是用来表示字体大小, 这时候的用法是: 在父元素中使用em, 由于子元素会继承父元素的大小, 所以,
可以只调节一个父元素的大小, 就可以调整所有子元素的大小, 这样就很方便.
pt是一种绝对单位, 1pt=1/72inch, 通常用在word打印中, 便于打印到纸张上的文字大小总是一致的.
em和px的换算: 默认的1em=16px, 1px=0.0625em, 所以在<body style="font-size: 62.5%">就可以实现1em=10px....
- 使段落的首字母浮动于左侧
- 使段落的首字母浮动于左侧,并向这个字母添加样式。
<style type="text/css">
{
float:left;
width:0.7em;
font-size:400%;
font-family:algerian,courier;
line-height:80%;
}
</style>
</head>
<body>
<p>
<span>T</span>his is some text.
line-height和基线base-line
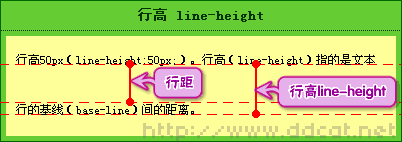
行高是指 文本行之间基线 之间的距离, 但是文本之间的空白距离不仅仅是行高决定的,同时也受字号的影响。
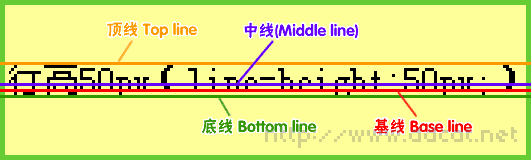
而基线(Base line),指的是一行字横排时下沿的基础线,基线并不是汉字的下端沿,而是英文字母x的下端沿,
同 时还有文字的顶线(Top line)、中线(Middle line)和底线(Bottom line),用以确定文字行的位置,如图7-17所示。
行高与字体尺寸的差称为行距(leading)
行高line-height= 字体高度font-size + 行距 line-space
两个概念: 行内框inline-box, 和行框 line box的区别?
都是虚拟框, 无法显示, 但是确实存在, 并影响布局...
这里的意思是: inline-box line-box的边框是虚拟框, 是无法显示的, border: 1px solid red; 只会显示仅仅包含文字内容的那部分区域的边框线.
1 在没有设置行高的情况下, 行内框等于内容区域, 即等于字体高度
2 在设置了行高的情况下, 行内框: = 字体高度 + 上下各增加 行距的1/2, 因此, 此时 该元素的行内框 = 行高
3 由于 同一行内 , 多个float的<p> 或 <span>文本元素, 可以分别设置行高, 因此 各个元素的行内框 可以不同
那么在同一行内, 所有这些行内框中, 最大的那个行内框, 就叫做 这一行的 行框. 也就是说, 行框= 所有元素中, 最大的那个行高(line-height).
4 而且, 如果文本有多行, 那么, 每一行都有自己独立的/ 可以不同的 行框!
5 注意:行框的高度只同本行内元素的行高有关,而和父元素的高度(height)无关
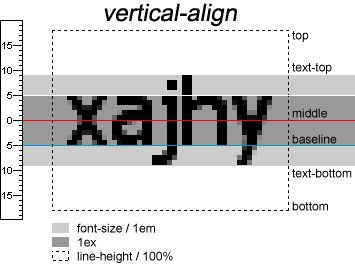
 实际上, 这里是把 英文 文字 划分成为 4行, 而不是传统的3行, x占2行, x的中心线 称为middle line
实际上, 这里是把 英文 文字 划分成为 4行, 而不是传统的3行, x占2行, x的中心线 称为middle line- 当对行内 非替换元素(Inline, non-replaced elements)设定 width、height、(内外边距 的上下属性 )margin-top、margin-bottom、padding-top、padding-bottom (这6个属性) 等css属性时将被浏览器忽略
- 块级元素默认宽度为父元素的整个宽度
- 浮动元素的默认宽度为 能包含其内容的最小宽度
关于 行高, 参考这个: http://www.ddcat.net/blog2005/archives/2008/06/227.html
-----------------------------------------------------------------------------------
inline和text-align, vertical-align? display: inline-block





 浙公网安备 33010602011771号
浙公网安备 33010602011771号