tp使用ajaxReturn返回二维数组格式的字符串,前台如何获取非乱码
参考: https://www.cnblogs.com/jiqing9006/p/5000849.html https://blog.csdn.net/zengxiangxuan123456/article/details/51203651
使用 tp的 $this->ajaxReturn($result, 'json') 返回的数据 已经 是 一个 js的对象了.
select 的返回结果是 一个数组, 这个数组的每个元素都是一个 js对象.
所以 返回的是 $result 是一个 js的对象 组成的 js数组. 而且 下标是 0, 1, 2,...
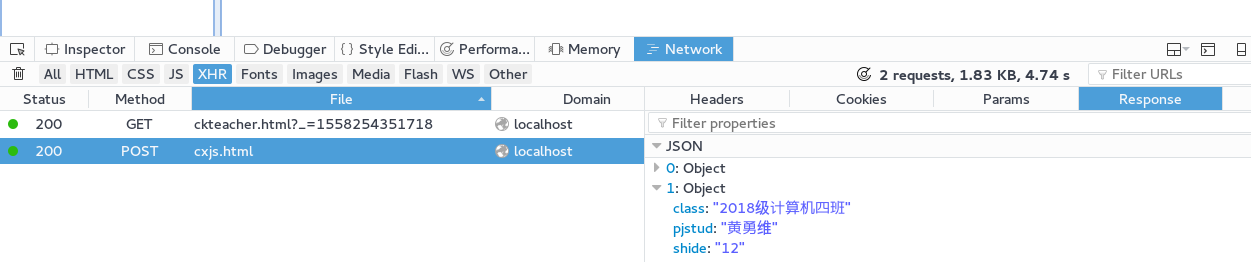
如果经过 多次html/js/php的跳转 , 最后得到的页面中, 在 firebug中的调试控制台 可能无法输出 console.log(ajaxReturn)返回结果了. 所以 不便于调试, 但是, 可以通过 network 的xhr 中的file(是指 ajax的 目标文件) 中的 params: 传递给 目标的参数值, 和 reponse(返回给 ajax的数据) . 可以看到 已经是 json格式的 数组了 , 有两个 一个下标是0, 一个下标是1, 而且每个元素 都是 json 格式的 js对象. 所以 可以 用 : result[0].propertyName来获取. 这个也正是目标 php页面本身 给出的 二维数组的 基本原型. 即仍然保持了 select 结果的数组, 只是 将 每个元素 由 原来的 数组形式转变成了 json格式的js对象了: 即: 从 array("property1" => value1, "property2"=> value2,....) 的数组 转变成了:

Easyui中使用jquery或js动态添加元素时出现的样式失效的解决方法
可以使用$.parser.parse();这个方法进行处理;
$.parser.parse();
表示对整个页面重新渲染,渲染完就可以看到easyui原来的样式了;
var targetObj = $("<input name='mydate' class='easyui-datebox'>").appendTo("#id");
$.parser.parse(targetObj);
表示重新渲染某个特定的组件。
Syntax Error: missing formal parameter?
意思是: 语法错误: 缺少 形式参数. formal: 庄重的, 正式的; 正式场合的; 形式的, 外形的(形参: formal parameter)
多个相同class的按钮超链接 如何知道是 单击的哪一个按钮? 如何在 onclick中确定 是哪一个按钮被单击?
- 由于 不能??? 在 onclick中 传递 this参数?
- 所以, 在 onclick的函数中 , 传递一个 序列号, i(index)
然后 在 函数原型中, 遍历jquery对象时, 来判断 遍历 序号 是否和 onclick函数传递过来的 i 是否相同, 如果相同, 则说明是 单击的 当前 超链接a , 执行事件后, 即可以return false=break.
var cxstr=' some content....;
for(var i=0; i<rt.length; i++){
cxstr += '<a class="detail" style="text-decoration: none;" href="javascript: void(0)" onclick="detail('+i+')"><span class="glyphicon glyphicon-menu-right"></span> 详情</a>';
cxstr += '<div id="detail" style="display: none; margin-left: 16px;padding-top:8px;">\ 注意这种复杂字符串的换行写法
<table class="table table-striped table-bordered table-hover">\
<tr> <td>001</td> <td>001</td> <td>001</td> <td>001</td> </tr>\
<tr> <td>002</td> <td>002</td> <td>002</td> <td>002</td> </tr>\
<tr> <td>003</td> <td>003</td> <td>003</td> <td>003</td> </tr>\
<tr> <td>004</td> <td>004</td> <td>004</td> <td>004</td> </tr>\
<tr> <td>005</td> <td>005</td> <td>005</td> <td>005</td> </tr>\
</table>\
</div>';
cxstr += '<hr></div>'
}
$('div#cx').html(cxstr);
}
function detail(i){
$('a.detail').each(function(index){
if(index == i){
$(this).next().toggle();
$(this).children().toggleClass('glyphicon-menu-right').toggleClass('glyphicon-menu-down');
return false;
}
});
关于分组查询?
M('user') ->... -> group('user_id') -> select(); , 分组group是连贯操作. 参数只能是 字符串.
特别注意的是: 分组操作, 只会 返回唯一的 一条记录: 是 这个分组中 所有记录中的 第一条 记录. 所以, 即使在 这个 分组中 包含多条记录, 也只能 得到 第一条记录.
因此, 正因为这个特性, 所以 分组 操作通常不以 得到原始记录 数据 为 目的, 而是 以 得到 统计 数据如 某一组中的 最大值/最小值/平均值 为 目的.
子查询, 也叫 嵌套查询
- 就是 在 需要 表 的 地方 , 用 select.... 语句 代替
- 它的用法是 固定的: 就是 select ....语句 , 用 小括号括起来 并且紧跟着 一个 别名. 即:
..... from (select .... from ....) sub_table ....
子查询主要 用在 两个地方: - 一个是 from 子句中 :
select sth... from (select .... from ....) sub_table .... - 另一个是 inner join 内联查询中:
.... inner join (select ... from ...) sub_table on .....
参考: https://my.oschina.net/u/1260221/blog/3051394
===============================
对于 php来说, 语言本身提供的 功能, 基本上 都是 函数! 因为 最初的php是 面向过程的, 没有面向对象! 所以 它的数组 / 字符串等 都不是以对象的 方式来处理的. 因此, 在使用 关于 数组等的 函数 时, 就不要用 点语法, 而是用 全局函数, 比如: count, array_diff, in_array, array_values等. 是函数库
- 数组的交集和差, 本身就有 内置函数 不必自己去写自定义函数了: 就是 array_intersect, array_diff. (只是注意的是, 最后结果保留的总是 , 第一个函数的 键)
- 而且, 数组的差集, 直接使用 array_diff就可以了,而不必再使用 intersect:
array_diff($arr1, $arr2);就好了 - 但是: 数组的差集, 只能使用 一维数组! 如果是二维数组, 是 不能直接进行 相减的, 否则只能是返回NUll或空值: 参考:
https://blog.csdn.net/neddiepeng/article/details/85246085
删除数组中的元素, 但是要索引重排?
- unset可以删除数组中的元素, 但是 原来的数组 下标键 不会 重排.
- 如果要删除数组元素, 而且原来的数组元素可以重排的话, 需要使用 array_splice
array_splice($原数组, 删除开始start, 删除长度length, $用来替换的数组)
所以, 不管是 - 要注意unset的陷阱: unset(\(a[0])将第1个元素给删除了,但是输出时,我们还从\)i=0 开始的,当然就不对了,php可不会自动调整下标的。
- unset一个变量时, 类似于c++中delete一个内存变量, 将释放这个内存变量所占用的内存空间
php在for, foreach循环中, 不要企图去更改/删除 被遍历 的遍历对象\(result, 因为不管是用 `unset(\)result[\(i])` 的陷阱, 还是用 `array_intersect, array_diff(diff 是比较 两个/多个数组之间的区别, 那自然就是得到 差集.`还是 用 `array_splice(胶接)` 等, 都会导致 被遍历对象的 元素减少, <font color="red"> 而循环遍历中, 虽然循环变量\)i 只是第一次的时候初始化 一次 for(var $i=0...), 但是 中间的 比较计算 是 每一 次都要进行的, 而且 $i<count($result); 这个 \(i是不断再增加的, 而count(\)result)是不断在减小的。因此, 当$i遍历几次后, 比如 \(result 的元素总共只有4个的时候, 那么就会发生 遍历变量\)i 大于 count的情况,(当\(i=2, 再增加一次\)i=3的时候, count($result)就只有2了,从而退出循环) 从而剩下的 $result就不能被 完全遍历了。 因此, 在后面 遍历的时候, 就会 发生数组元素下标出问题的情况,(不是数组下标溢出, 而是根本就遍历不到, 循环都已经退出了! ) 从而得不到你想要的结果.
- 只能 一直用 当前这个 不变的 遍历对象进行遍历.
- 如果 遍历 结束后, 你确实觉得 被遍历对象 比较大, 占用 内存的话, 可以用 unset($result) 将这个 "大变量" 删除释放.
php销毁变量的 unset和 null之间的区别? unset(\(foo) 真的就一定 释放 了\)foo所占的内存空间吗?
参考: https://blog.csdn.net/DickyQie/article/details/79224118, https://blog.csdn.net/fationyyk/article/details/70212184
- 只有当被销毁变量所占的内存空间大于256bytes时, 才会被销毁释放内存
- 只有当 所有指向 内存区域的 所有(变量) 引用 都被删除时, 内存空间 才会真正被释放
- php的变量存放实际上是两个地方: 一个是 函数栈的内存区域(是变量名, 并没有存放具体的内容, , 存放的只是指向内存堆区的地址), 另一个才是 在内存堆区的内容. 它们之间 有一个地址指向的联系纽带. 因此 unset的时候 只是 干掉了 该变量名, 切断了 变量名和 内存区之间的关联. 但是这个内存区并没有真的被释放: 即其他变量并不能使用这个内存区域.
- 通过 str_repeat('a', 1000)和 memory_get_usage([false]): 获取系统分配给 当前php脚本的实际 内存量. 不能获取某个变量的内存使用量, 只能是 整个脚本的占用量, 返回的是一个 int值.
- 直接将 变量设置 为 null 则 即使其他变量仍在引用它, 这个内存区域还是会被 销毁.
- php的内存申请和销毁 并不是 像表面上的, 有很多 背后操作. 比如 它向系统申请内存时, 不一定是申请 当前变量需要的那点内存区, 而是可能一次申请大块内存区, 而当某个变量被unset时, 也不一定 将这个内存区还给 os, 而是有可能作为它的缓存区域来使用.( 这样可以减少 系统调用的开销). 所以, 不一定你 unset的时候, 内存就真的 释放了! 但是, 我们编程的代码 还是应该这样写, 思维应该这样写, 至于具体实际的事, 让php和系统去做)
======================================
关于exit和die? https://blog.csdn.net/Tacks/article/details/86542333
- 两者是一样的,别名: 但是在语义上可以略作区别: 如果是想调试、条件终止、提前终止程序的话, 可以用 exit, 如果是想在出错的时候, 要终止的话,就用 die。
- exit(die)是一种语法结构,不是函数, 类似于for, if, while等这样的语法结构,所以 在没有 “参数” 的时候, 最好是直接使用 exit、 die, 不要加括号
- exit(status)的status可以是 两种: 一种是 字符串, 一种是 int 。 如果是int, 则表示 退出状态代码, 范围在 0~255, 0表示成功退出程序, 255是php保留的不能用, 其他1~244表示的是 未成功退出。 但是要注意,status代码不会输出!
但是, exit(‘string’)如果是字符串的话, 则会输出这个字符串! 然后退出。 - exit这个函数没有 返回值, 是void。 但是会输出字符串! 所以 exit(var_foo), exit('1'), 等都会输出字符串 所以, exit实际上就等于 先echo 字符串+ 后退出脚本
- 但是 exit 也有挡不住的代码即: register_shutdown_function( '函数名’); 和类的析构函数 __destruct. 即使在代码调用了 exit 后, 它之前的 : register_shutdown_function, 和 类的 析构函数 都会被 执行 , 然后才退出脚本。
js中遍历数组、对象的方法很多种, 包括 for, foreach, for ..in , map 等。 但是 实际上性能最好的(最优雅的)还是 普通的、经过优化的for循环,优化是: 将数组的长度在第一次初始化赋值的时候存起来, 即: for(var i=0 , len=arr.length; i<len; i++).... 参考: https://www.cnblogs.com/lvmh/p/6104397.html
但是, 是不是要遍历 访问数组或 对象的 属性名, 则必须使用 for ...in : for(var name in arr_or_obj) {....}
如何判断一个对象为空对象{} ?
-
在jquery中有一个函数: $.isEmptyObject(foo_obj); 专门用来判断.对象是否为空对象. isEmptyObject 的原型 中的关键代码是:
function isEmptyObject(foo){for(var key in obj){ return false;) return true;} -
对象的长度不能用.length获取( length只能是对 于数组而言的 ! ),用js原生的Object.keys可以获取到: arr=Object.keys(obj),keys返回的是由对象的 属性名称 组成的数组. 然后判断 arr的length.
-
tp的 ajaxReturn返回的 总是一个 由对象组成的 json 格式的 索引数组. 即使 返回的是空, 没有内容, 也是一个 空数组, 即: "[ ]"????



