React Native在移动端落地实践
在移动互联网产品迅猛发展的今天,技术的不断创新使得企业越来越注重降低成本、提升效率。为了在有限的开发资源下迅速推出高质量、用户体验好的产品,以实现公司发展,业界催生了许多移动端跨平台解决方案。这些方案不仅简化了开发流程,还极大地提升了产品的兼容性和可维护性,确保企业能够在最短时间内,以最经济的成本,将卓越的产品体验带给广大用户。
1 项目背景
随着碧桂园服务业务的增长和需求更新频率的提升,有限的开发资源已经无法满足快速开发产品的需求。在此背景下,移动端原生APP开发的不足逐渐显现,主要体现在:
- 研发效能相对较低:同一个业务需求,需要双端开发人员各自独立实现,这在一定程度上浪费了开发资源;
- 更新时效性低:APP更新需要经过应用市场的审核,审核过程需要一定时间,尤其iOS平台还存在被拒绝的风险;
- 用户体验相对较差:每次需求功能上线,用户都需要实时更新APP安装包。
鉴于此,我们开始深入思考移动端跨平台优化的方向,并着手实施解决方案。
2 移动端跨平台技术简介
当前,移动端跨平台从底层实现上主要分为Web、原生和自渲染三大类技术。
01.Web渲染技术
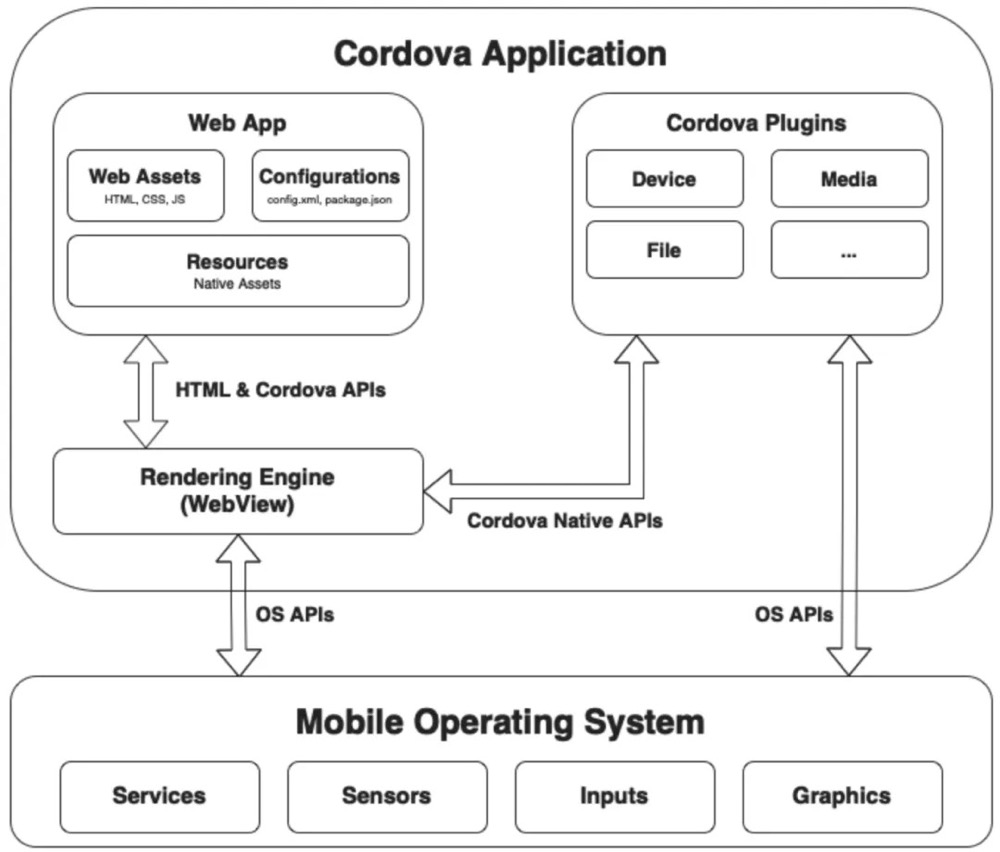
基于WebView的实现方案,以Cordova和Ionic为代表,本质上是WebView加载网页的过程。具体流程:加载本地的index.html,加载与该html相关的资源文件,从而渲染出完整的APP界面。
- 优势:技术门槛相对较低,对H5前端开发人员友好,跨平台一致性和高研发效率。
- 劣势:WebView的启动和渲染流程都非常耗时,功能受限于WebView内核,在一些重交互或动画复杂场景,性能无法满足诉求,整体用户体验差。

02.原生渲染技术
基于各平台自身的JavaScript解析引擎实现,以React Native和Weex为代表。这些框架在上层使用高级前端语言进行开发(如React Native采用React,Weex采用Vue),然后通过对应平台的JavaScript解析引擎对代码进行解析,在Engine层转换成原生组件进行渲染,并通过Bridge层进行通讯。
- 优势:顶层采用H5语言,对前端开发友好。底层使用平台自己的组件渲染,性能相对较好,用户体验佳。
- 劣势:JavaScript层与Native平台层频繁通讯带来的性能瓶颈,且对动画要求高的组件需要原生组件的支撑。

03.自渲染技术
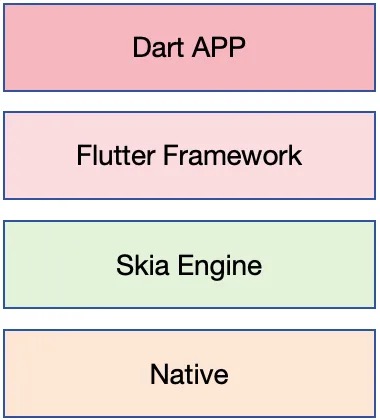
基于各平台底层渲染的公开API实现UI渲染引擎,以Flutter为代表。该框架在上层使用Dart语言,而底层则由Flutter实现了Skia跨平台渲染引擎,从而实现了UI层与原生环境之间的高性能数据交互。
- 优势:Native作为宿主环境,UI组件直接通过渲染引擎进行绘制,既确保了两端的一致性,又提供了良好的性能和用户体验。
- 劣势:上层采用Dart语言,对前端开发人员不太友好,增加了学习和上手的难度。

3 技术选型
碧桂园服务的大管家APP自2018年上线以来,已经发展成为一个拥有数十个内部功能模块的复杂应用,其中包括地图标识和轨迹等交互复杂的模块。此外,大管家APP的需求功能迭代比较频繁,因此在综合考虑技术方案时,我们关注到React Native的几个优势:
- 原生渲染能力,能提供接近于原生APP的用户体验;
- 采用React作为顶层语言,对H5开发人员友好;
- 可以封装现有APP原生组件,暴露给JS层使用。
基于以上优势,我们最终选择React Native作为“大管家APP”项目的技术框架,并据此进行了技术调研,以确保我们的选择是合理的。以下是我们进行技术调研时参考的一组对比数据:

4 技术实践
01.APP大体架构设计
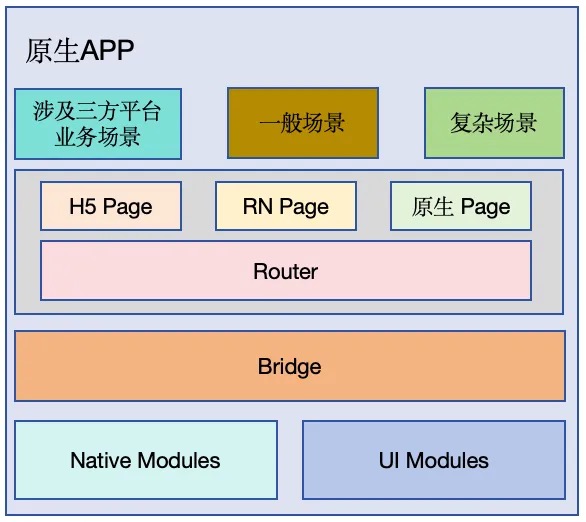
大管家APP基于新框架的四层架构设计具有高度的可扩展性和业务适配能力,整合了Native APP外壳、H5页面、React Native页面以及Native页面的技术混合方案。

系统层(Native):在原生APP的底层,我们根据不同平台的API封装了一系列的Native Modules,包括Router路由组件、定位组件、H5 Bridge组件、RN Bridge组件、微信分享组件以及UI Modules如地图组件、日期组件等。
通讯层(Bridge):分别实现了H5 Bridge和RN Bridge,有效地抹平底层系统API的差异,为上层应用提供了一致的接口。
路由层(Router):实现H5通用容器(涉及到微信小程序等第三方平台)、React Native通用容器(一般场景首选)和原生页面等路由模块(复杂场景),以供上层业务场景使用。
业务层(Business):产品需求决定业务层选择。我们根据业务是否需要支持第三方平台来确定是否选择H5路由模块,如果不涉及第三方平台我们根据需求中包含复杂动画需求,选择原生路由模块,剩下场景全部使用React Native路由模块。
02.React Native在APP上落地

1.两端APP接入React Native
根据React Native官网指导引入相关依赖,构造React Native页面通用容器并实现容器路由。
iOS端实现部分主要流程:
- 参考官网使用Cocoapods引入依赖(node_modules目录下React Native);
- 引入相关头文件RCTRootView.h;
- 定义属性变量RCTBridge和RCTRootView;
- 实现代理RCTBridgeDelegate构造React Native通用容器。
Android端实现主要流程:
- 在项目的build.gradle文件中为React Native和JSC引擎添加Mave源的路径,必须写在 "allprojects" 代码块内;
- 在APP build.gradle文件中添加React Native和JSC引擎依赖;
- 启用原生模块的自动链接;
- 实现Android通用容器。
2.React Native工程搭建
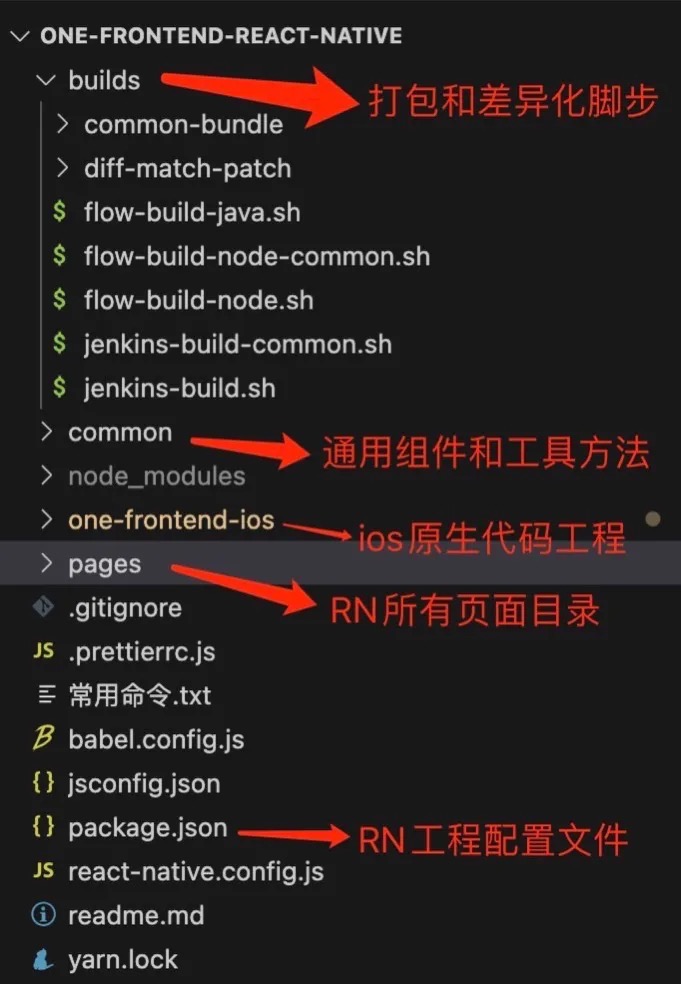
我们采用了单工程多Bundle的设计策略(即每个页面都单独打包成一个Bundle文件),工程中内部引入了现有的iOS和Android原生APP工程,这些APP工程必须放置在React Native工程的根目录下。对于iOS和Android端,我们分别设置了一个统一的React Native页面容器,以便整合和管理。React Native工程结构如下:

3.Bundle动态更新
下面是我们实现的Bundle差分、APP加载Bundle、APP更新Bundle及后台管理流程。每一个页面Bundle=基础Bundle+差分Bundle,我们实现一个管理后台专门管理这些差分Bundle和基础Bundle,并能生成一个Bundle配置列表,随着需求的不断迭代更新,APP通过拉取配置列表实现Bundle加载和更新,实时替换刷新用户界面。


4.Bundle模块开发
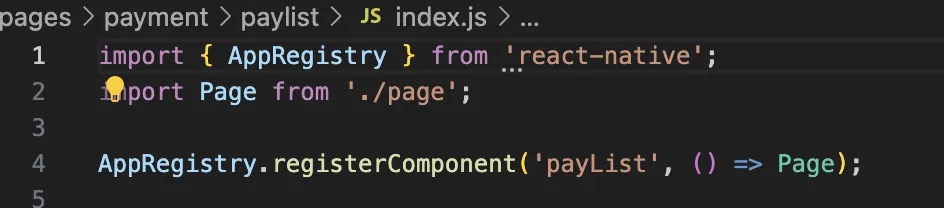
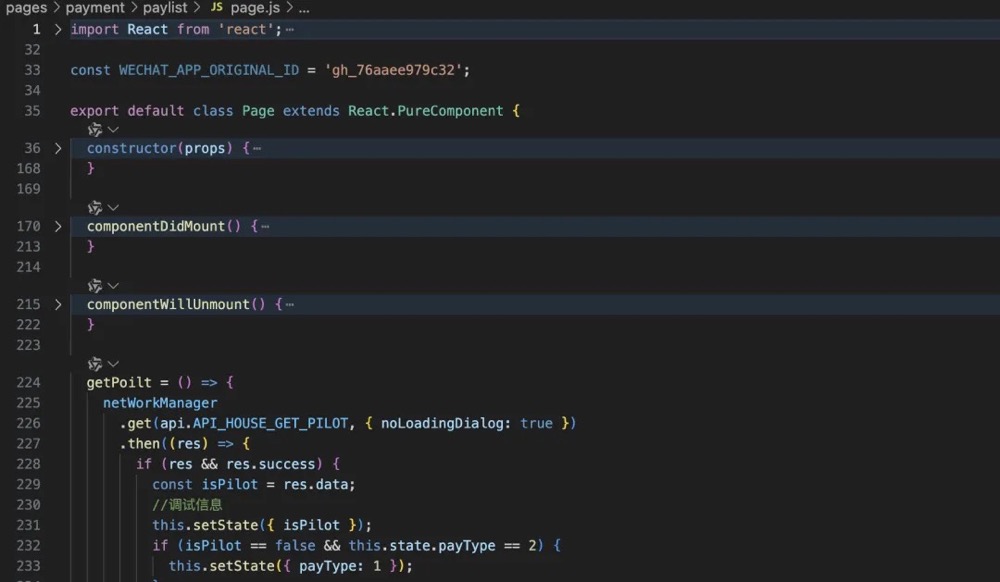
我们通过对部分旧模块进行React Native改造。对于新业务模块,我们将优先选用React开发。下图是一个聊天用户列表Bundle实现示意图:


03.React Native落地效果
我们回归文章一开始提出的本质问题和项目目标时,我们发现使用React Native带来了以下显著优势:
1.提高移动端性能
从生日提醒页面实现数据看,文件大小的显著差异使得React Native页面在加载和启动速度上远超H5。H5页面在UI长列表绘制时会时不时出现失帧,而React Native页面在帧率和内存占用方面展现出较H5更显著的优势。

2.提升研发效能
从实践来看,React Native同时吸收H5的研发效率、动态更新和原生的UI用户体验等优势,提高了研发效率和用户体验,支撑了大前端团队的敏捷研发交付。

3.媲美原生UI体验
以下是UI层渲染节点图:

RCTRootView是iOS的视图组件,从图中可以看出,UI节点最终都是原生的视图组件来呈现的,因此渲染效果和性能是完全和原生相差无几。值得注意的是,我们在所有React Native页面中使用的下拉刷新组件是原生封装JS层调用,这些能力是H5无法做到的。
5 总结
通过大管家APP项目中的React Native部分模块改造,我们成功实现了Bundle资源文件的后台管理,优化了功能的迭代更新运维过程。这一改造不仅完美落地了React Native这一移动跨平台技术,同时也充分发挥了JavaScript框架的极致性能,从而实现了用户体验、资源整合和研发效能的完美兼容。
- 通过实时动态更新Bundle,用户无需更新APP即可获得最新功能和优化,极大地提升了APP终端用户体验;
- 使用React进行开发,实现iOS、Android及前端资源的整合,统一项目大前端技术栈,有效减少开发资源的浪费;
- 两端开发变成单一前端开发,理论节省一半开发时间,提高研发效能。
未来,随着业务需求的快速增长和变化,移动端跨平台技术在支持公司的敏捷交付将发挥越来越重要的作用。
本文作者:范志荣:碧桂园服务前端开发高级工程师王焯斌:碧桂园服务前端开发高级工程师
指导人:余俭:碧桂园服务技术总监肖群虎:碧桂园服务技术专家





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!