UI自动化测试工程实践

注:本文档所有操作均基于macOS系统。
1 项目背景
当前IT项目的测试工作主要采用接口自动化及手工操作两种方式,其中手工测试方式耗时长、易出错,而且界面验证还依赖人工进行操作。基于此,我们考虑引入相应的UI自动化测试工具进行辅助测试。通过将稳定的项目功能实现UI自动化,可以提高测试回归验证的效率和准确性。
借此次工具调研的契机,我们将工具用于场地系统,以评估工具对项目带来的测试价值和效率提升情况。
2 UI自动化工具对比
当前比较流行的UI自动化工具有Playwright和Selenium,它们都拥有丰富的功能和API,适用于测试Web应用程序。我们可以根据不同的需求和场景,选择合适的自动化测试工具。以下是这两个工具的对比情况:

基于上述的对比项,不难看出:
Playwright相对容易学习,对使用人员的技术要求较低。
Playwright的录制生成脚本功能可以显著提高UI自动化实现的效率。
Playwright提供的功能更加全面,执行效率更高。
Playwright拥有更突出的性能优势。
因此,在本次项目实践中,我们选用的是更加简单容易的Playwright。
3 Playwright+ Pytest实战
注:本项目实践基于场地系统进行。
3.1 前置准备
python 3.7+
python三方库Playwright(pip install playwright)
playwright浏览器驱动安装(python -m playwright install)

注:下载资源缓慢请更换pip源为国内源
3.2 项目架构
codegen_data:录制的脚本存放。
common:公用方法存放。
data:测试数据存放。
log:脚本运行产生的日志存放。
test_case:测试用例脚本存放。
test_report:测试报告存放。
config.py:命令/路径等配置信息文件。
conftest.py:setup执行的操作存放。
myRunner.py:执行main。

3.3 录制脚本
① PC端实操
命令行工具执行命令:
python -m playwright codegen -o 'test_login.py' --target python -b chromium https://cas-test.bgyfw.com/idp/authcenter/ActionAuthChain?entityId=BIZTEST
让我们一起解读一下命令的意图:
使用当前计算机的Chromium打开指定URL,生成的脚本语言为python,保存名称为test_login.py。
以上为命令执行后进入的界面,可以发现:
当鼠标滑过元素的时候,会自动提示元素的xpath。
启动的是无痕浏览模式,可以很容易和本地浏览的页面进行区分。
同时也会打开一个Playwright Inspector的窗口,显示生成的代码,以便对页面进行实时操作。
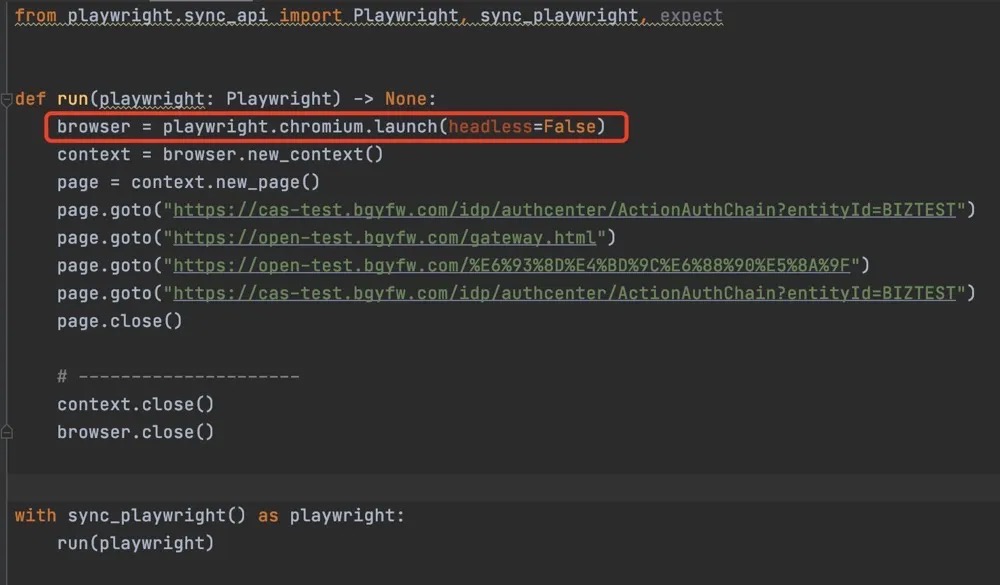
关闭浏览器时,将停止录制并输出脚本文件。从这里可以看出,脚本文件正是上述命令中指定的文件名。这里使用的是同步模式,生成源码如下所示:
点击查看代码
from playwright.sync_api import Playwright, sync_playwright, expectdef run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://cas-test.bgyfw.com/idp/authcenter/ActionAuthChain?entityId=BIZTEST")
page.goto("https://open-test.bgyfw.com/gateway.html")
page.goto("https://open-test.bgyfw.com/%E6%93%8D%E4%BD%9C%E6%88%90%E5%8A%9F")
page.goto("https://cas-test.bgyfw.com/idp/authcenter/ActionAuthChain?entityId=BIZTEST")
page.get_by_role("img").first.click()
page.close() # ---------------------
context.close()
browser.close()with sync_playwright() as playwright:
run(playwright)
到这里我们有一个疑问:Playwright是否支持主流的浏览器?我们如何切换到浏览器?
让我们再次查看执行的命令,发现其中有一个参数【-b】,用于指定浏览器。再看看说明:
-b, --browserbrowser to use, one of cr, chromium, ff, firefox, wk, webkit (default: "chromium")
从上述说明中可以看到,参数【-b】支持Google Chrome、Microsoft Edge(cr,chromium)、 WebKit内核的Apple Safari ( wk, webkit)和 Mozilla Firefox(ff,firefox)浏览器。
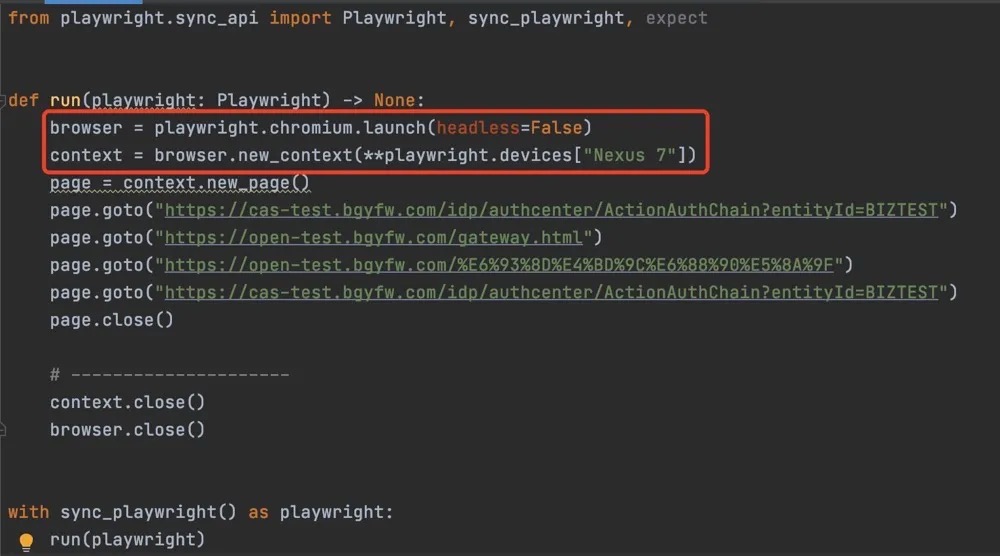
让我们基于每一个浏览器都录制生成一份代码:

chrome浏览器

firefox浏览器

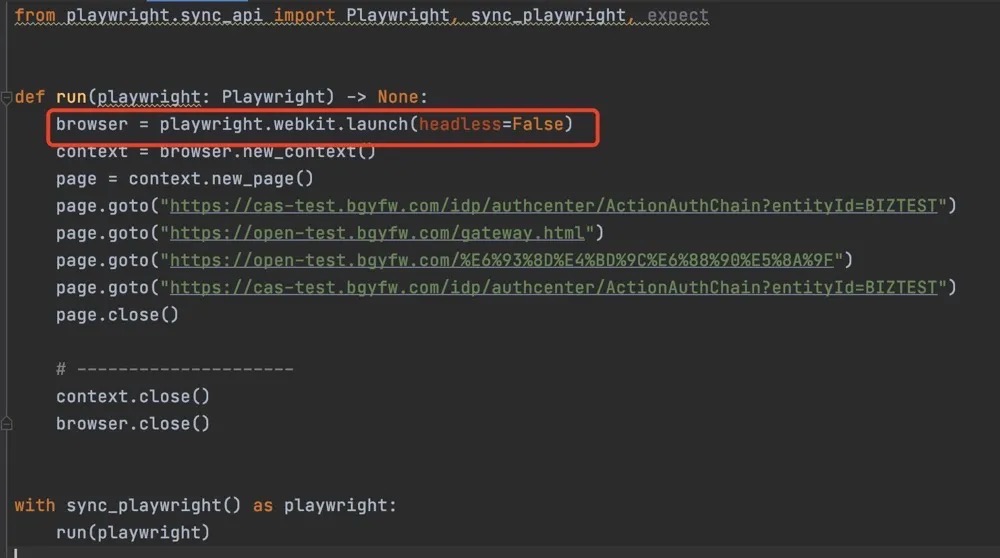
Safari浏览器
我们可以发现不同的浏览器在操作上是相似的,生成的代码有一个地方有所不同,如上图红框所示。换个角度来说,我们只需要基于一个浏览器生成代码后,手动修改就能实现浏览器兼容测试和代码的复用,极大地提升了效率。
② 移动端网页实操
命令行工具执行命令:
python -m playwright codegen -o 'test_login.py' --target python -b chromium --device="iPhone 12 Pro" https://cas-test.bgyfw.com/idp/authcenter/ActionAuthChain?entityId=BIZTEST
对比PC端实操执行的命令,当前命令多入参了一个参数【--device】
让我们一起解读一下命令的意图:
模拟iPhone 12 Pro设备打开指定URL,使用Chromium驱动,生成的代码语言设置为python,保存名称为test_login.py。
以上为命令执行后进入的界面,可以发现录制的界面与iPhone 12 Pro打开的网页一致。这不禁让我们产生了一个想法:项目的手机界面兼容测试是不是可以通过Playwright解决?
答案是可以的!
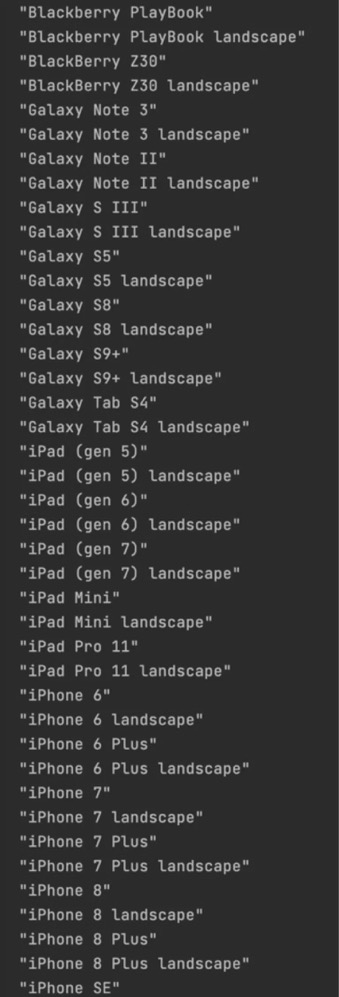
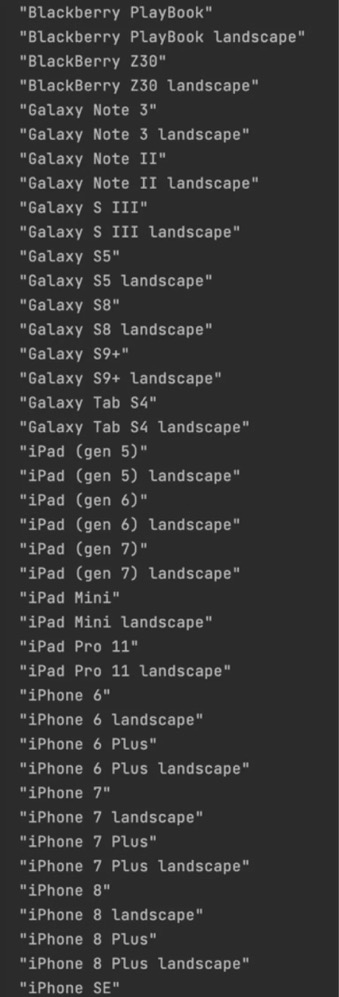
Playwright支持的手机/平板型号共有116种,基本覆盖了50%左右的主流设备,具体如下图所示:



让我们抽几个手机型号录制各生成一份代码:

iPhone 12 Pro

Galaxy S9+

Nexus 7
我们可以发现,不同的手机在相同的操作下,生成的代码只有两行不同,如上图红框所示。
换个角度来说,我们只需要基于一个手机型号生成代码后,手动修改一下就能实现手机浏览器兼容测试和代码的复用,这将大大提升效率。
3.4 conftest应用
在pytest中,除了提供现成的setup和teardown方法,还提供了conftest文件结合fixture的方法来处理测试用例的前置条件和后置条件的操作。
conftest简介:conftest是一个固定的py文件,修改为其他名字不会生效。
conftest作用域:作用范围在该目录及其下的子目录。
conftest作用:同目录下的测试用例文件运行前都会执行conftest.py文件,相当于一个前置文件。
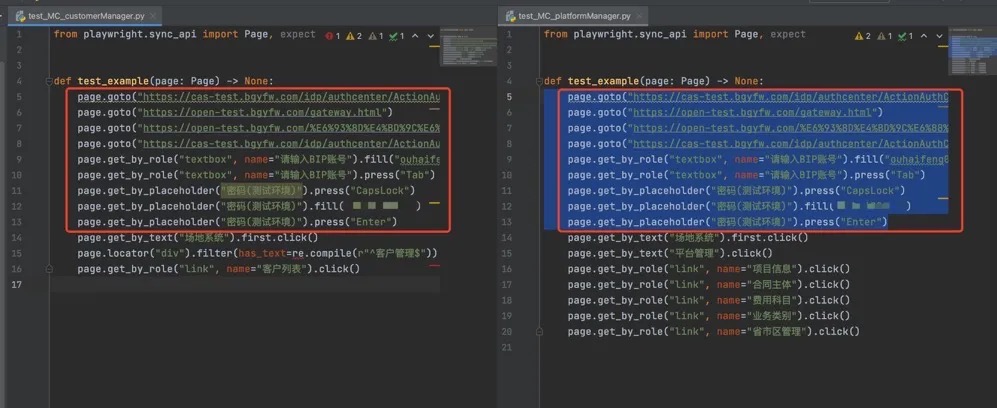
conftest实际应用如下图所示:

对比生成的两个脚本,发现前置的步骤均一致,我们可以把一致的部分提取出来做成setup。
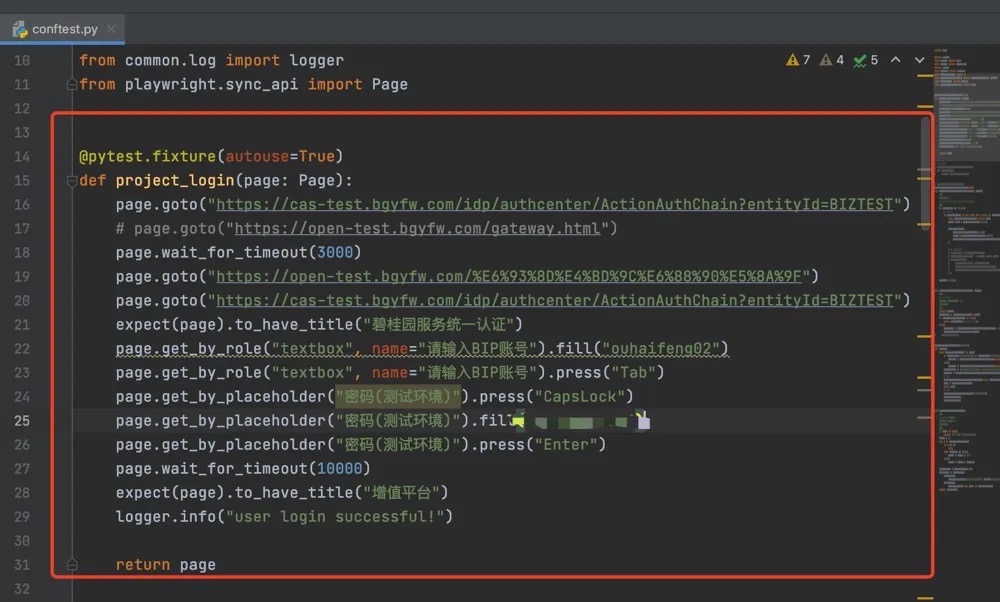
同时,根据conftest文件的作用,我们把前置操作在conftest.py用方法封装起来,如下图所示:

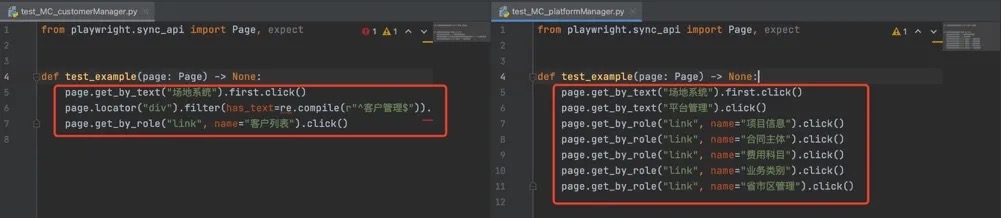
封装完成后对脚本进行简化处理。简化效果如下图所示:

从简化效果来看,可以发现conftest.py文件是不需要导入的,它在执行pytest的时候会自动查找并使用conftest.py文件。
3.5 断言运用

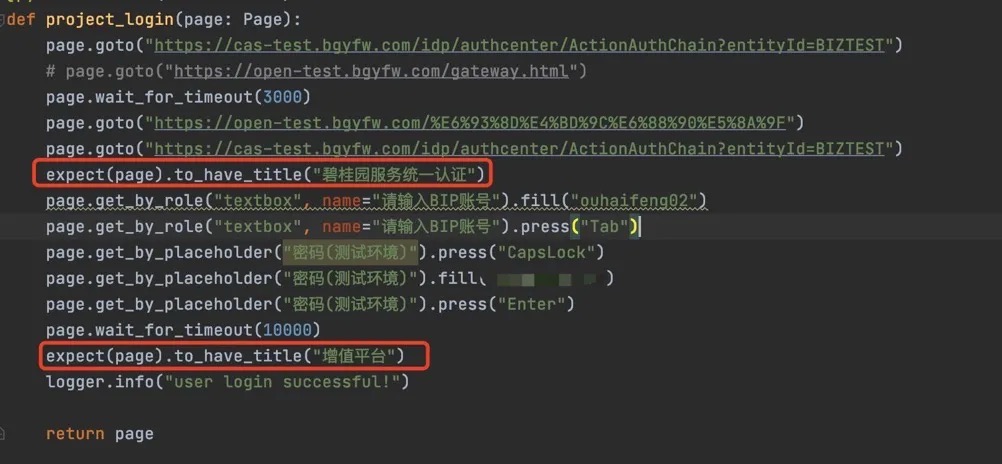
断言当前页面的标题是否是指定的页面标题
expect(page).to_have_title("碧桂园服务统一认证")
expect(page).to_have_title("增值平台")

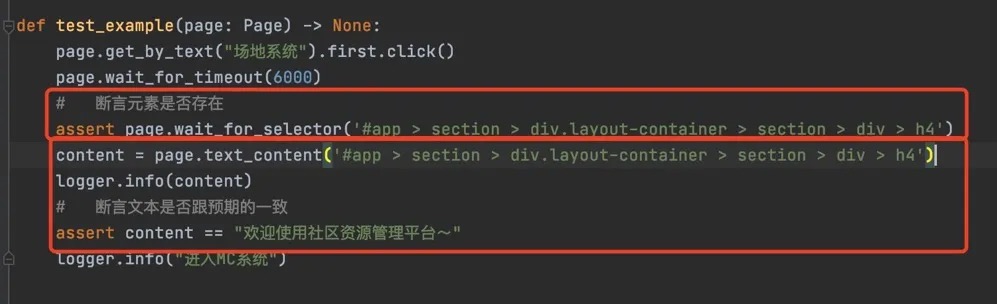
断言元素是否存在当前页面
assert page.wait_for_selector('#app > section > div.layout-container > section > div > h4')
断言当前元素的文本是否跟预期一致
content = page.text_content('#app > section > div.layout-container > section > div > h4')
assert content == "欢迎使用社区资源管理平台~"

断言元素的文本是否是期望值
js_content = page.locator('#app > section > div.left-menu.wujie-left-menu > div > ul > div:nth-child(3) > li > div > span').text_content()
assert js_content == "客户管理"

断言点击复选框后,复选框为选中状态
page.locator("selector").first.click()
checked = page.is_checked('selector')
assert checked
断言点击取消选择后,复选框为空状态
page.get_by_role("button", name="取消选择").click()
checked = page.is_checked('selector')
assert checked == False
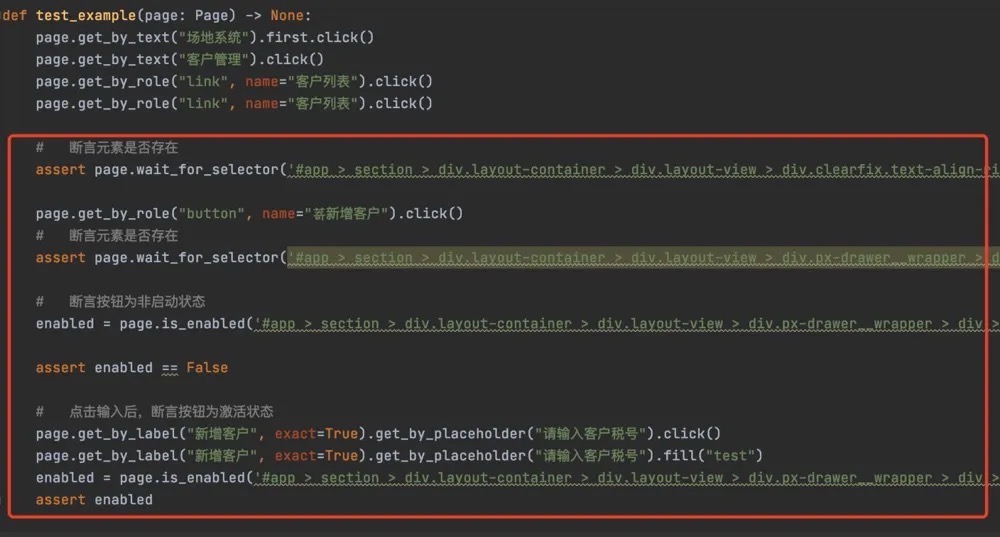
断言按钮原始状态为非激活状态
enabled = page.is_enabled('selector')
assert enabled == False

断言输入内容后,按钮状态变为激活状态
page.get_by_label("新增客户", exact=True).get_by_placeholder("请输入客户税号").click()
page.get_by_label("新增客户", exact=True).get_by_placeholder("请输入客户税号").fill("test")
enabled = page.is_enabled('selector')
assert enabled
3.6 批量执行生成测试报告
生成的测试脚本加上断言后,需要批量执行测试脚本并生成测试报告。
在给出的项目架构中,可以通过配置文件来控制需要执行的测试范围。
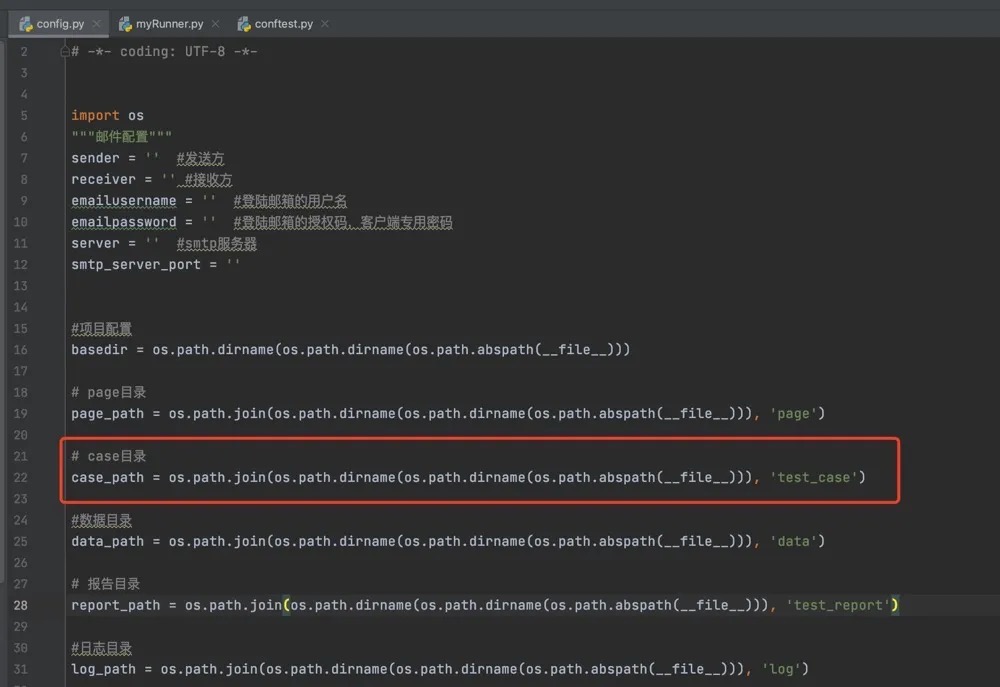
首先,在项目中的common/config.py中已经定义了测试用例的路径(case_path)为项目中的test_case文件夹。具体如下图所示:

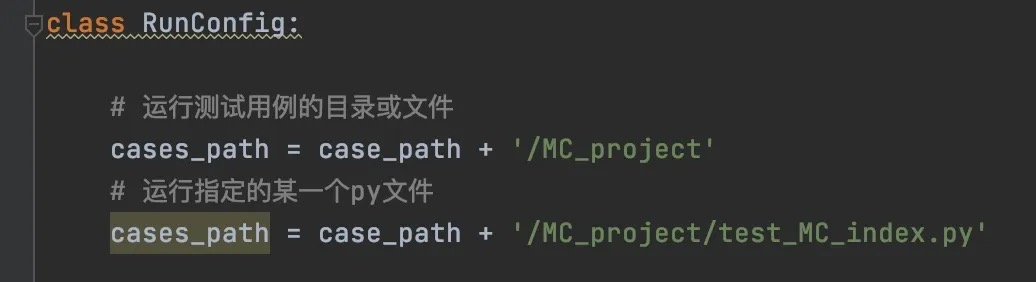
然后,在项目根目录config.py文件中定义了一个名为cases_path的变量,该变量可用于指定具体的测试范围。我们可以选择定义一个文件夹,以便在执行的时候运行该文件夹下的所有测试脚本;或者指定一个py文件以进行单独执行。具体如下图所示:

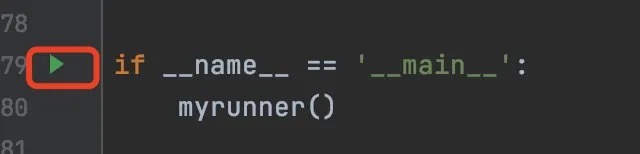
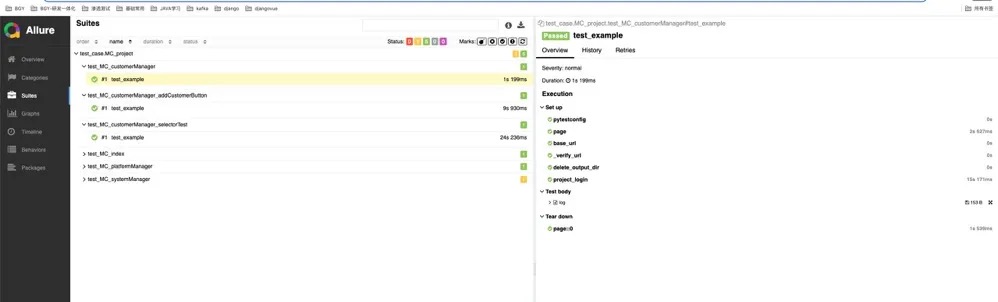
最后,配置好测试范围后,可以开始执行测试。在项目根目录myRunner.py文件中,点击运行按钮即可批量执行测试并生成测试报告。


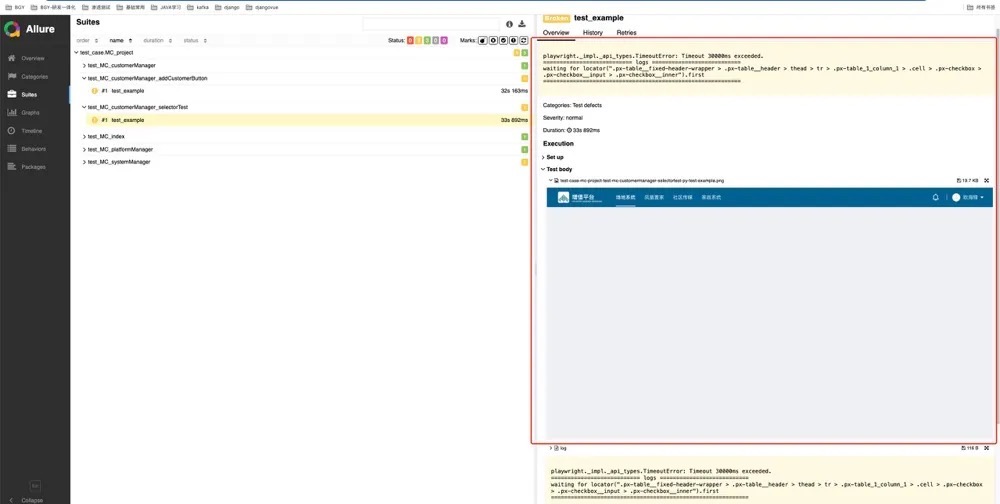
3.7 失败截图定位问题
如果用例执行失败了,要如何进行定位?
根据报告提供的失败截图功能,可以在生成的报告中看到相应的截图和报错信息,帮助我们快速定位问题并进行分析。

4 项目应用取得的成果
场地系统共有数千条测试用例,使用Playwright后,大部分测试用例实现了UI自动化,整体自动化率得到大幅提升。

随着Playwright的使用,场地项目的自动化率不断提高,测试的回归效率也在不断地提升。

注:上图为项目自动化工程脚本树部分截图
5 总结
-
Playwright是一个功能强大的自动化工具,可用于测试和浏览器兼容。它提供了丰富的功能,可以大大提高测试和自动化的效率和可靠性。
-
Playwright的录制生成脚本功能解决了测试人员编写操作步骤代码的问题,通过精准的定位,测试人员只需要专注于如何断言即可。相比传统的纯代码,它极大地提升了效率并降低了对测试人员的代码能力要求。
-
Playwright还解决了UI自动化脚本维护的难题,只需重新录制一份脚本、编排断言并移除旧的脚本即可实现维护。
-
此外,Playwright还提供了许多适用于自动化的功能,只有在实践中才能更好地发挥其作用。


 瞄准质量与速度双丰收!UI自动化测试,让回归验证变得高效又精准。
瞄准质量与速度双丰收!UI自动化测试,让回归验证变得高效又精准。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端