clip-path:纯 css3 代码绘制不规则图形,且整体实现渐变色
参考博客:https://www.cnblogs.com/Carmena/p/17972650
css3 中的 clip-path 属性可以用于定义一个剪切路径,用来裁剪元素的可见部分,以实现各种形状、路径和图像,从而获得一些独特的效果。如下

1. clip-path 属性的浏览器兼容性
-
Internet Explorer 10 或更高版本以及其他现代浏览器支持
clip-path属性。 -
Firefox 需要前缀
-moz-。 -
Safari 需要前缀
-webkit-。 -
Chrome 浏览器支持不带前缀的
clip-path。
2. clip-path 的属性值
以下是一些常见的 clip-path 属性值:
inset(): 创建一个内部剪切区域,该区域包含元素的内容,但不包括任何边框或外边距。circle(): 创建一个圆形剪切区域,该区域包含元素的内容,但不包括任何边框或外边距。polygon(): 创建一个多边形剪切区域,该区域包含元素的内容,但不包括任何边框或外边距。多边形由一系列坐标点组成。rectangle(): 创建一个矩形剪切区域,该区域包含元素的内容,但不包括任何边框或外边距。矩形由左上角和右下角的坐标点定义。url(): 使用图像作为剪切路径。图像必须与元素具有相同的尺寸。ellipse(): 定义一个椭圆(使用两个半径和一个圆心位置)path(): 定义一个任意形状(使用一个可选的 SVG 填充规则和一个 SVG 路径定义)。
以下主要研究一下 path() 属性值(path中的参数规则详见参考博客)
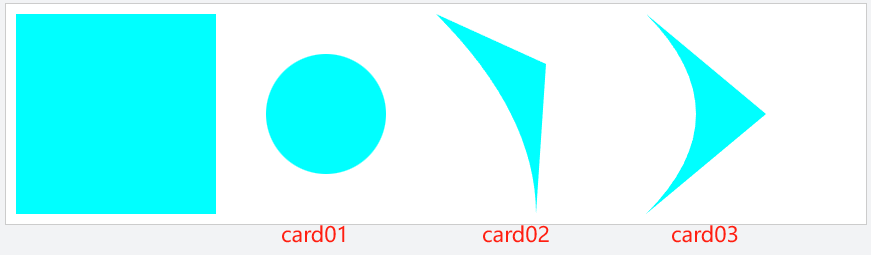
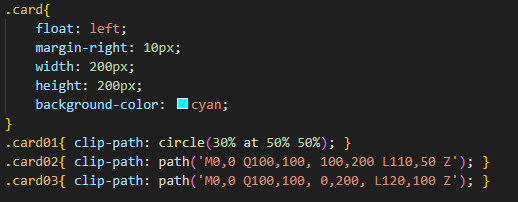
示例1:各种属性值的尝试

代码如下:

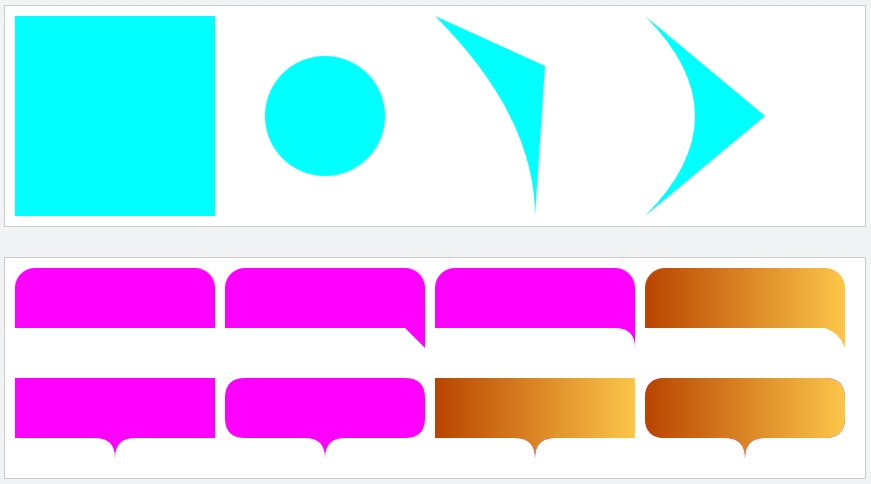
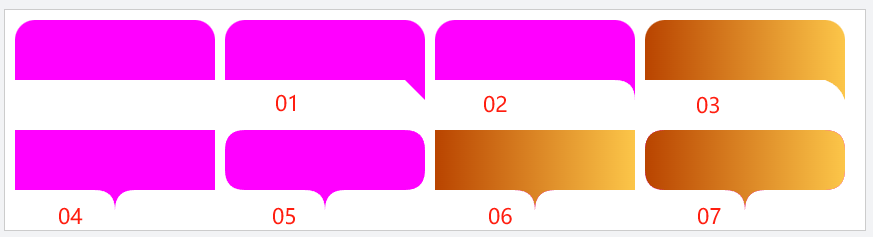
示例2:实现一些不规则的图形,并且,进一步实现整体的渐变

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | .cell{ margin-right: 10px; margin-bottom: 30px; float: left; width: 200px; height: 60px; background-color: magenta; border-top-left-radius: 20px; border-top-right-radius: 20px;}.cell01{ height: 80px; clip-path: path('M0,0 L200,0 L200,80 L180,60 L0,60 Z');}.cell02{ height: 80px; clip-path: path('M0,0 L200,0 L200,80 Q200,60, 180,60 L0,60 Z');}.cell03{ height: 80px; clip-path: path('M0,0 L200,0 L200,80 Q195,65, 180,60 L0,60 Z'); background-image: linear-gradient(to right, #B94400, #FCC649);}.cell04{ border-radius: 0 !important; height: 80px; clip-path: path('M0,0 L200,0 L200,60 L120,60 Q100,60, 100,80 Q100,60, 80,60 L0,60 Z');}.cell05{ border-radius: 0 !important; height: 80px; clip-path: path('M0,20 Q0,0, 20,0 L180,0 Q200,0, 200,20 L200,40 Q200,60 180,60 L120,60 Q100,60, 100,80 Q100,60, 80,60 L20,60 Q0,60, 0,40 Z');}.cell06{ border-radius: 0 !important; height: 80px; clip-path: path('M0,0 L200,0 L200,60 L120,60 Q100,60, 100,80 Q100,60, 80,60 L0,60 Z'); background-image: linear-gradient(to right, #B94400, #FCC649);}.cell07{ border-radius: 0 !important; height: 80px; clip-path: path('M0,20 Q0,0, 20,0 L180,0 Q200,0, 200,20 L200,40 Q200,60 180,60 L120,60 Q100,60, 100,80 Q100,60, 80,60 L20,60 Q0,60, 0,40 Z'); background-image: linear-gradient(to right, #B94400, #FCC649);} |
注释:当然,以上这些效果也可以使用SVG实现,原理也是差不多的!
。。。未完待续
分类:
前端 / css




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了