搭建vue3项目(vue3+[ts]+router+pinia+element-plus+sass+axios-proxy)
vue官网:https://cn.vuejs.org/
vue-router官网:https://router.vuejs.org/zh/
pinia官网:https://pinia.vuejs.org/zh/
下面将搭建一个最基本的 vue3项目,包含 vue3 + [ts] + router + pinia + element-plus + sass + axios-proxy。
注释:其中,ts、router、pinia 三者都是在vue3初始化项目的时候选择配置,其他的另行配置
前提:安装环境
node(18.3 或更高版本)
npm
步骤如下:
1. 按脚手架初始化项目
进入vue官网的快速上手,按照官网所述,执行:npm create vue@latest,然后,按照提示选择 typescript / vue-router / pinia(如下图)

注释:如果不选择pinia,初始化的项目里就默认没有状态管理库,然后就只能自己去配置 vuex 或 pinia 了。
初始化后,项目的目录如下图所示(不含ts vs 含ts)

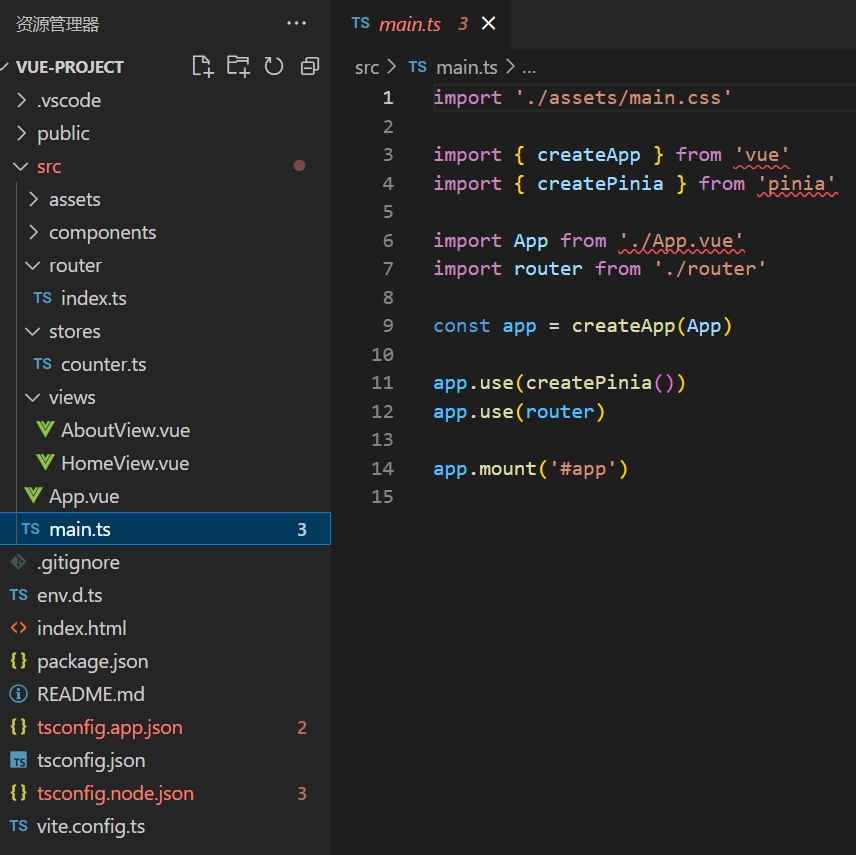
入口文件 main.ts(js) 如下:

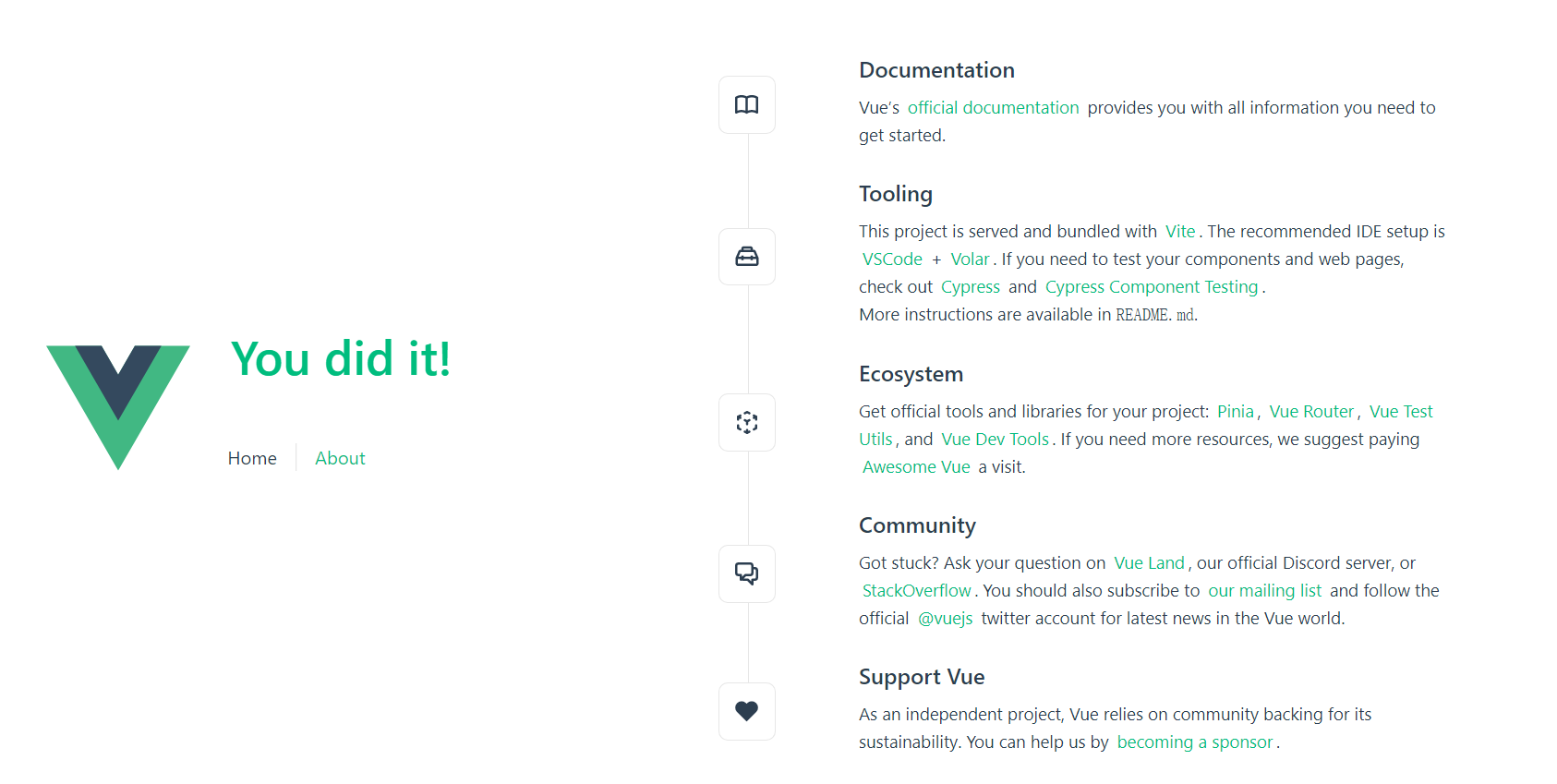
初始化之后,可以执行最后的几个指令,运行项目看看效果(如下图)。

2. 配置proxy
安装axios:npm install axios --save-dev
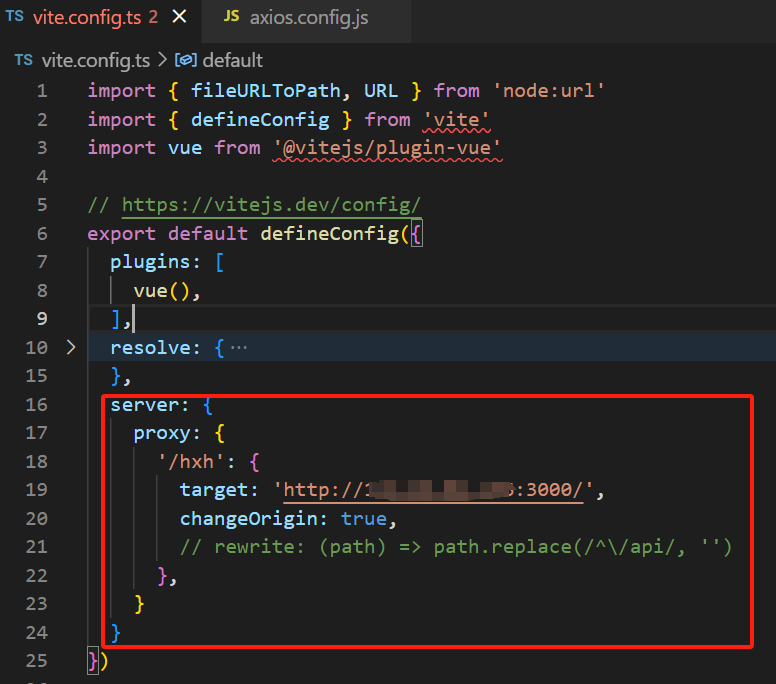
在 vite.config.ts(js) 文件中配置 server 选项

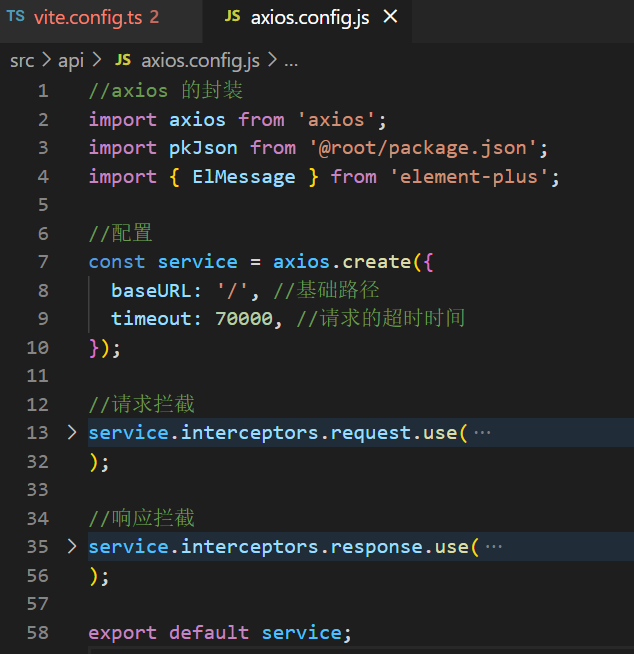
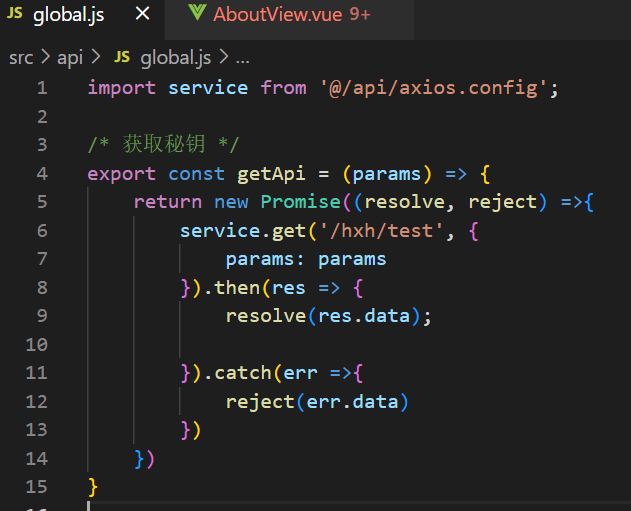
接口拦截公共配置

接口配置

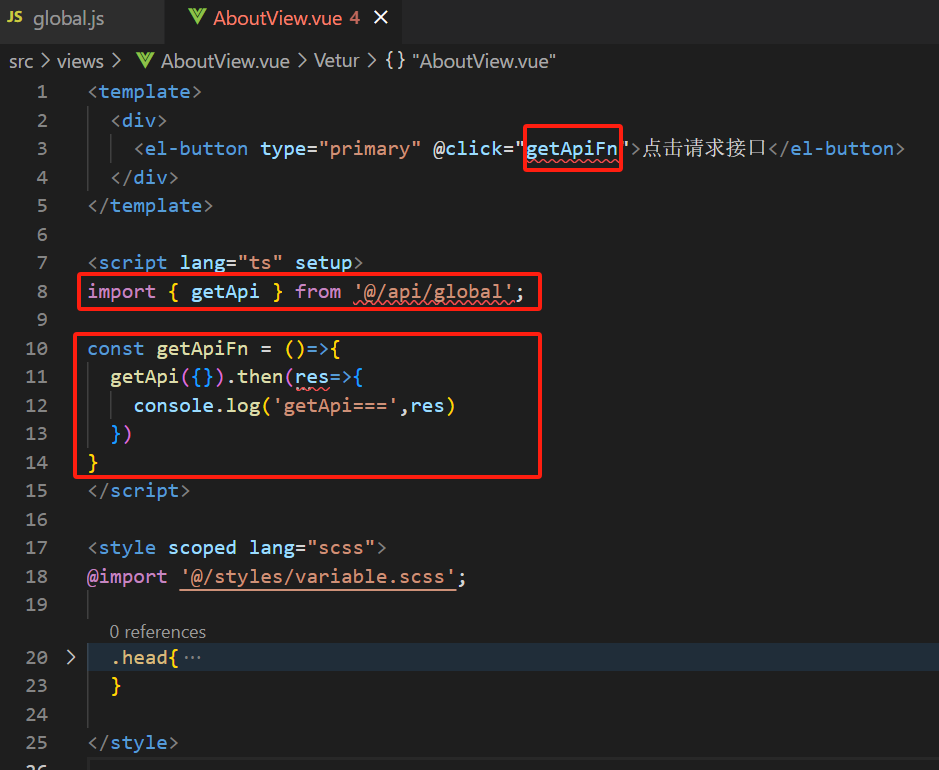
页面请求接口

3. 引入UI库,如 element-plus
(1)进入element-plus官网:https://element-plus.org/zh-CN/
(2)执行指南里的安装指令:npm install element-plus --save
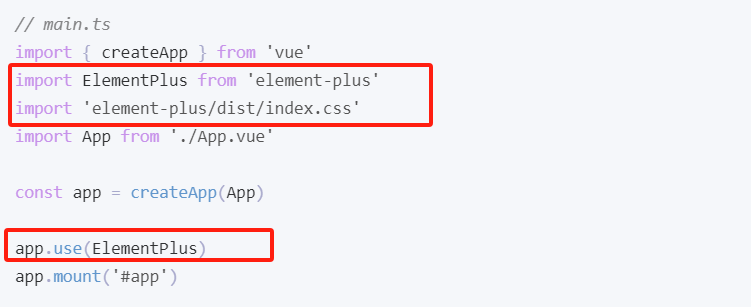
(3)根据指南里的“快速开始”的描述,配置 element-plus,如下
在main.ts文件中添加

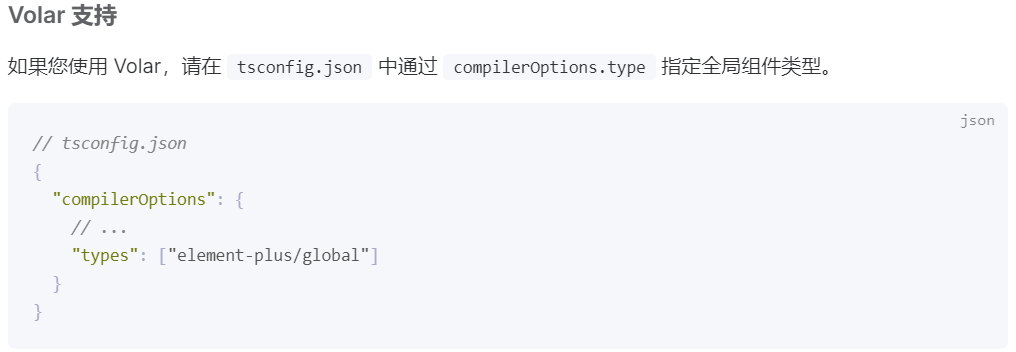
vue 的插件,和 vetur 是一致的,但是 volar 的功能却要强大得多,在 `vscode` 中搜索 `volar` 即可安装
(4)就可以往项目里添加 element-plus 的组件了。
当然,还可以根据指南配置其他的选项,如 国际化、主题等。
4. 引入sass
(1)安装 sass 依赖: npm install sass sass-loader --save-dev
(2)安装后可以直接使用,组件的style 标签上 加个lang=”scss”即可

注:全局样式文件处理
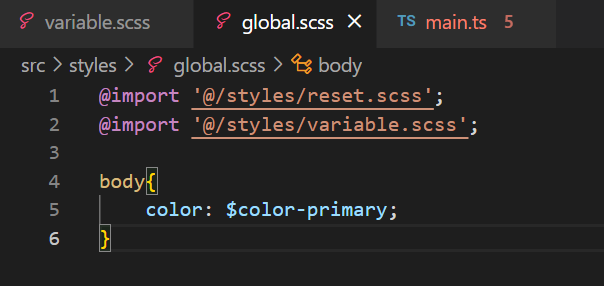
在main.ts文件中引入:import '@/styles/global.scss',文件中引入其他scss文件如下

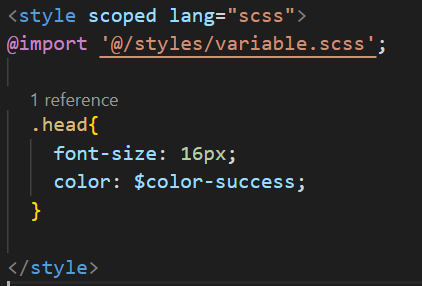
注:局部样式文件处理: 组件文件中,在style标签上添加 lang="scss"

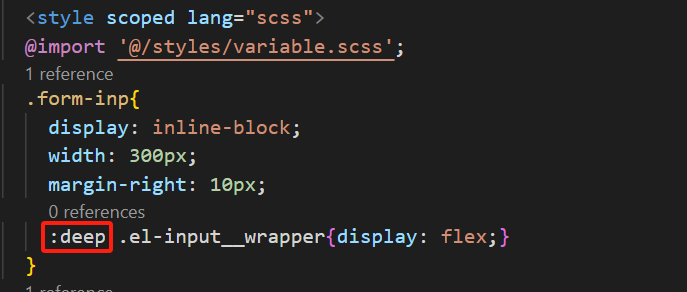
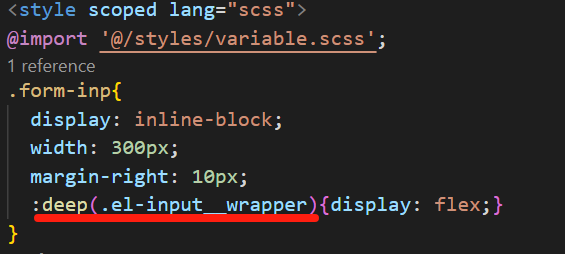
注意:深度修改组件样式,如下

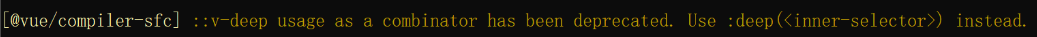
这种写法运行时会警告提示已废弃:

正确写法如下

注释::deep正确写法参考:https://blog.csdn.net/qq_41956361/article/details/127908664


