eventSource(SSE)的实践
1. 概述
目前JS实时通信方式主要由:websocket、socket.io、eventSource(SSE)这三种方式。对于这三种方式,不同客户端场景有着其各自的优势。
EventSource是单向通信,而websocket是双向通信。在新闻推送、股票行情这种只需要服务器发送消息给客户端场景,使用SSE更加合适,另外SSE是使用HTTP传输的。而websocket要求全双工连接和一个新的websocket服务器去处理,
因为各有所长,我们只需要根据实际应用场景,去选择最优的应用方案。
EventSource 对象接口用于接收服务器发送的事件。它通过 HTTP 连接到服务器,已 text/event-stream 格式接收事件,不关闭连接。
EventSource 对象主要用于 Server-Sent Events(简称 SSE)的技术。这是一种能让浏览器通过 HTTP 连接自动收到服务器端更新的技术。
这个技术的作用是可以完成从服务器端到客户端(浏览器)单向的消息传递。因此我们可以用这个来做推送。
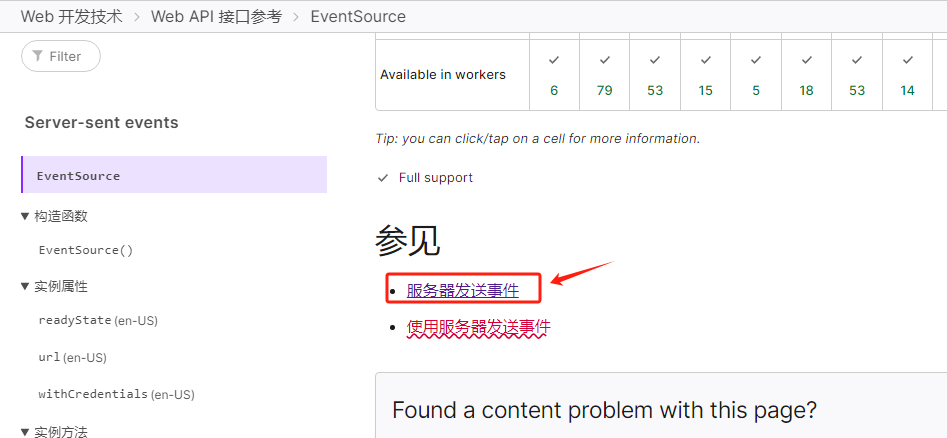
EventSource相关文档:https://developer.mozilla.org/zh-CN/docs/Web/API/EventSource
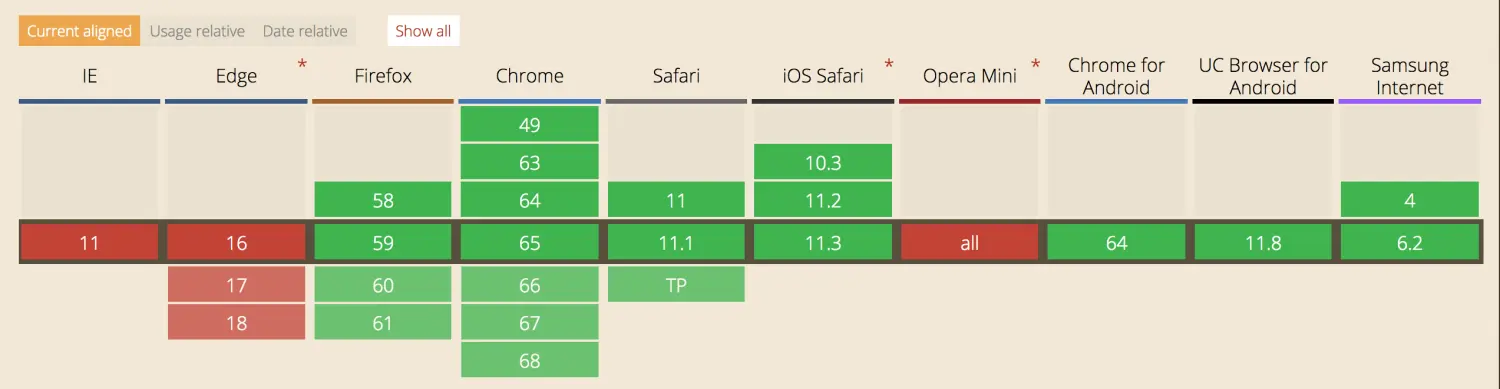
2. 兼容性
3. 实例
(1)服务端(以下为 node-expressjs搭建的一个简易后台接口)

注意:
a. 设置响应头,必须包含以上几个!
b. 后端返回需要指定格式,类似上图红线框中示例,否则浏览器端的 onmessage函数接收不到数据!(具体可查看 EventSource相关文档的 “服务器发送事件”中的事件流格式 )


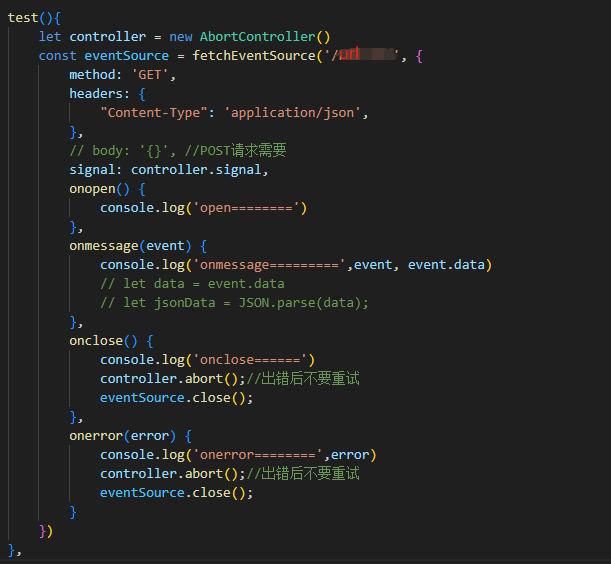
(2)浏览器端(找个fetch-event-source插件处理一些自定义配置)
安装依赖:npm install --save @microsoft/fetch-event-source
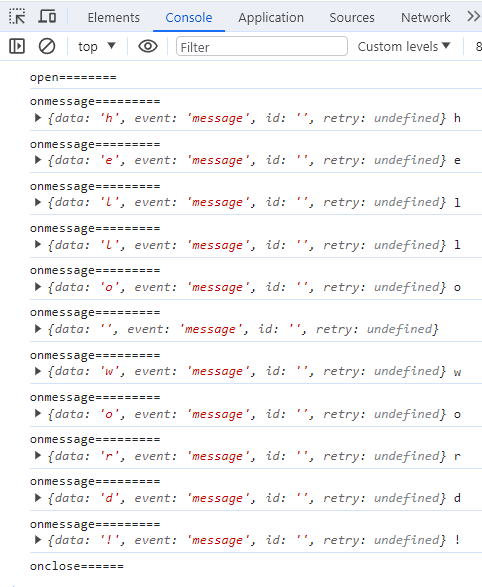
浏览器端的console输出结果如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具