element-ui中多个表单el-form进行显示/隐藏切换时校验失效
问题描述:
当一个弹窗或页面中含有多个表单(都需要校验),且需要进行显示/隐藏切换时,容易造成切换后的表单元素的校验失效。
如下:
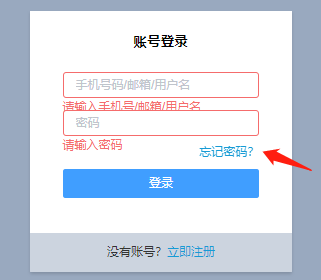
第一个表单的输入框都触发blur提示语后,切换至第二个表单

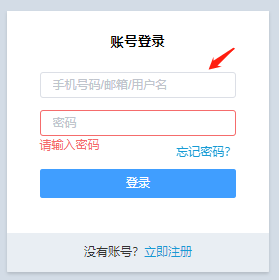
第二个表单的输入框触发blur后,第一个输入框的校验失效了。

返回后,第一个输入框触发blur,校验又失效了,如下:

解决方法:
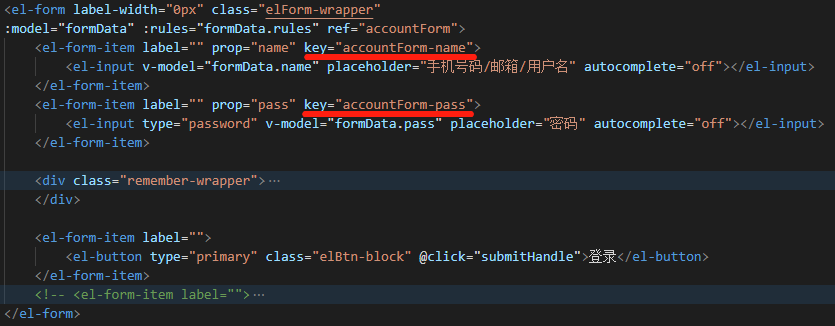
在切换表单之后触发blur,有时并未调用表单的validator。这时,需要给待校验的表单元素的外层el-form-item标签上添加一个唯一的key值 即可。

注释:切换时清除表单的校验提示语:this.$refs.accountForm && this.$refs.accountForm.clearValidate();




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现