el-cascader组件懒加载动态回显问题
Cascader 是element ui 的一类级联选择器组件,当一个数据集合有清晰的层级结构时,就可以使用它展示层级结构。尤其,当数据比较多时,全部获取数据速度太慢,体验不太好,可改为懒加载,一级一级地选择,就能很好避免速度慢的问题。但是,动态懒加载数据时,回显容易出现问题。
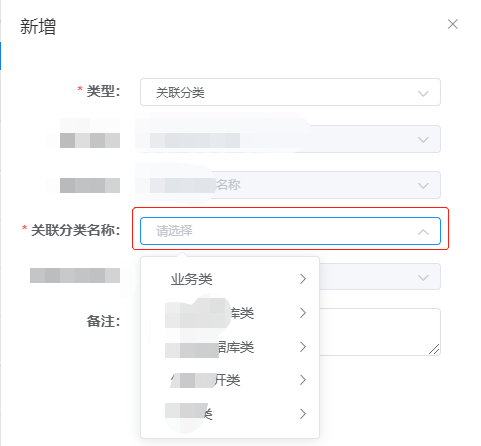
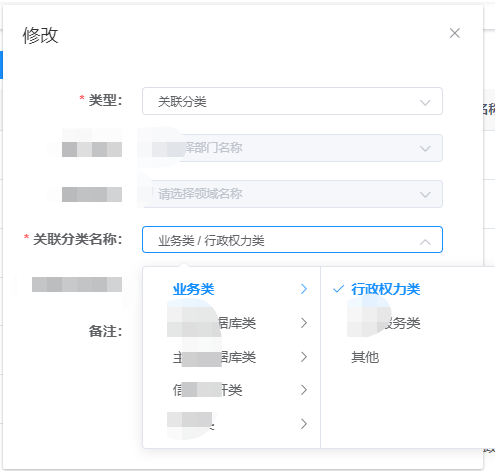
以下就是项目中遇到的el-cascader组件动态懒加载数据,引发的一个回显问题的实例,如下图:(新增弹窗 和 修改弹窗)


注释:有新增和修改的需求。新增时没有问题,修改时回显偶尔为空。
问题分析:引发回显不出来的原因有两个:
第一,修改回填组件value时,回填的数据类型与列表中对应项的属性数据类型不一致;
第二,手动赋值二级列表数据时,列表数据没有及时更新到视图层;导致即使组件的value值没问题也回显不出来;
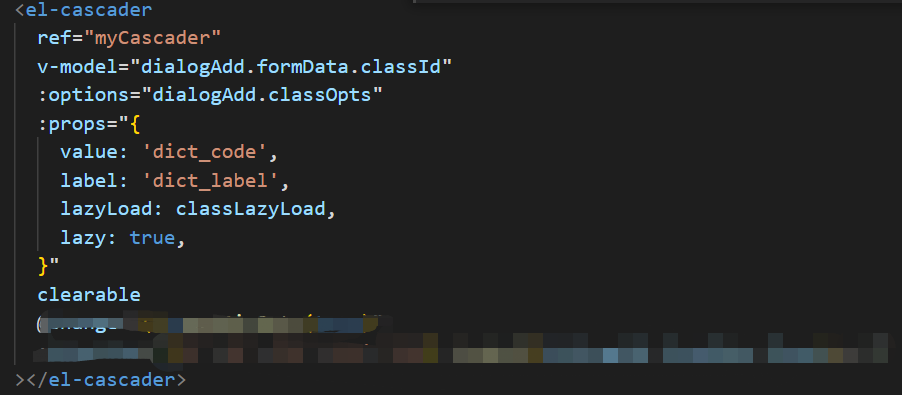
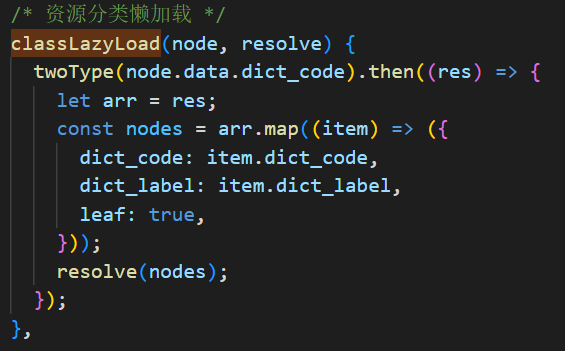
具体地,如下图展示:
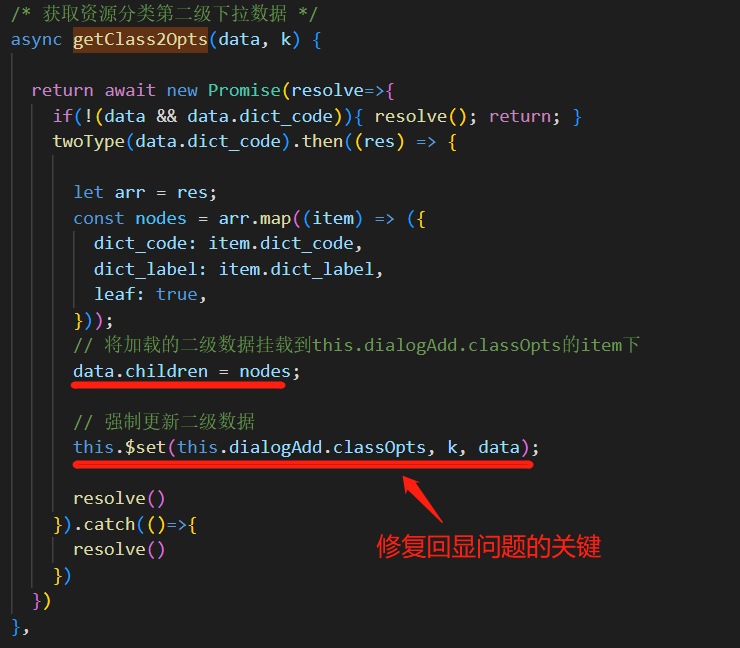
(1)组件和懒加载方法配置


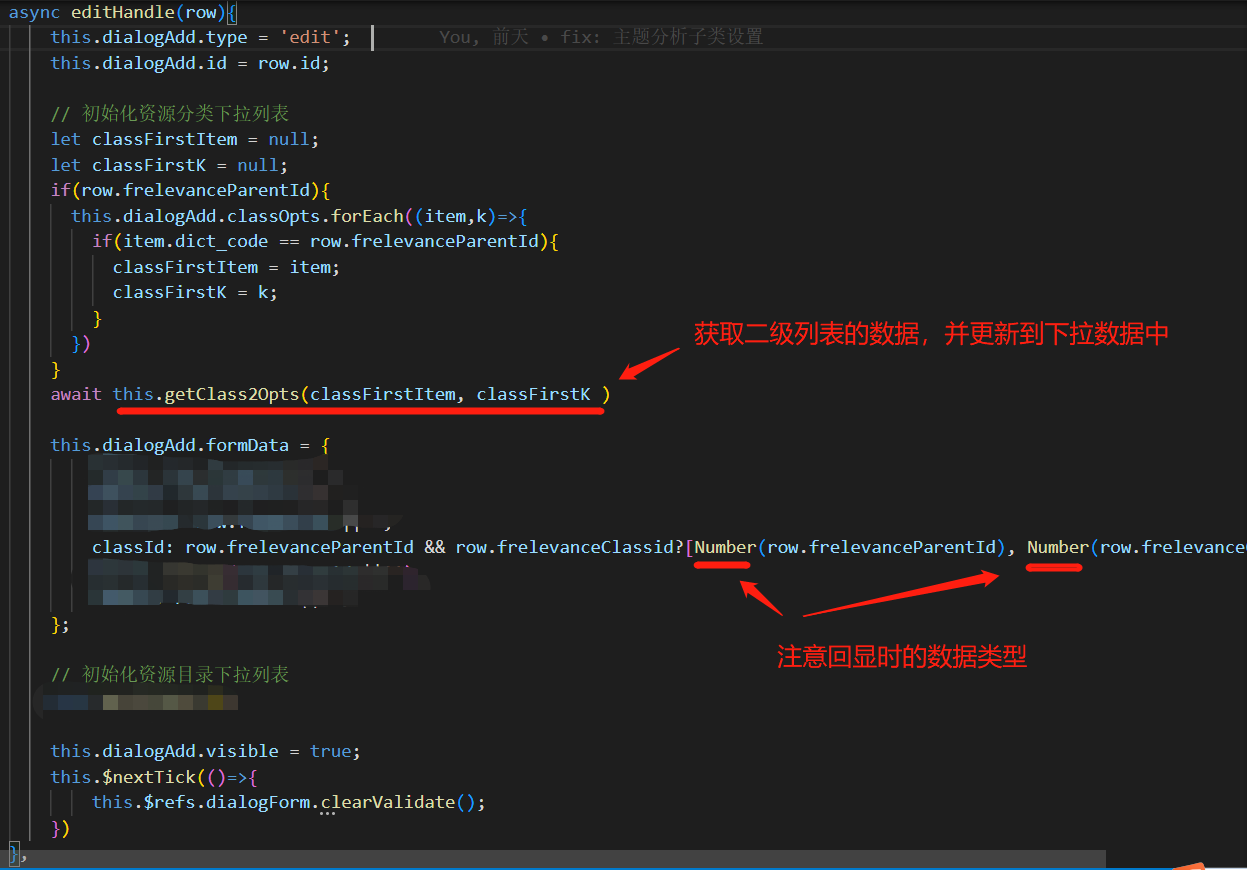
(2)修改时,回填 el-cascader组件value值
注意:下图红色标注的地方


注意:一些多层数据的更新,比如动态表格中的表单数据的回显问题,运用此法也可以从根本上修复问题;
其实,看过一些其他人写的博客,他们推荐对 el-cascader组件进行隐藏-显示进行切换,或者 修改组件绑定的key值,来达到对组件数据的一个即时更新。
或许,这样子能解决一些人的问题吧,但个人感觉有点勉强!
好了,就这样子了。
分类:
前端 / element




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通