ant-design的上传组件Upload(手动)上传文件时,配置请求头格式与请求体参数格式
使用 ant-design 的上传组件Upload 时,平时都是通过配置上传组件upload的action属性来实现上传(即 自动上传)。
但是,有时也可能会遇到需要手动上传的需求,即通过调用接口请求来实现上传文件,这时,配置接口的请求头与请求体参数(的格式)就可能比较繁琐了。
为了方便对比,以下将呈现两种上传文件的详细配置:
(1)自动上传
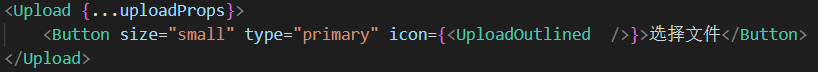
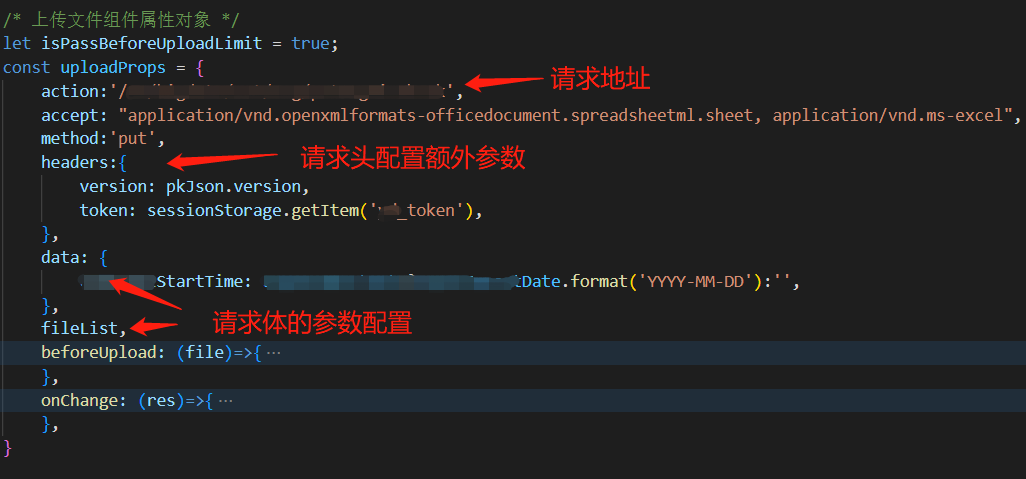
如下图,通过配置上传组件upload的action等属性的方式来实现上传的。


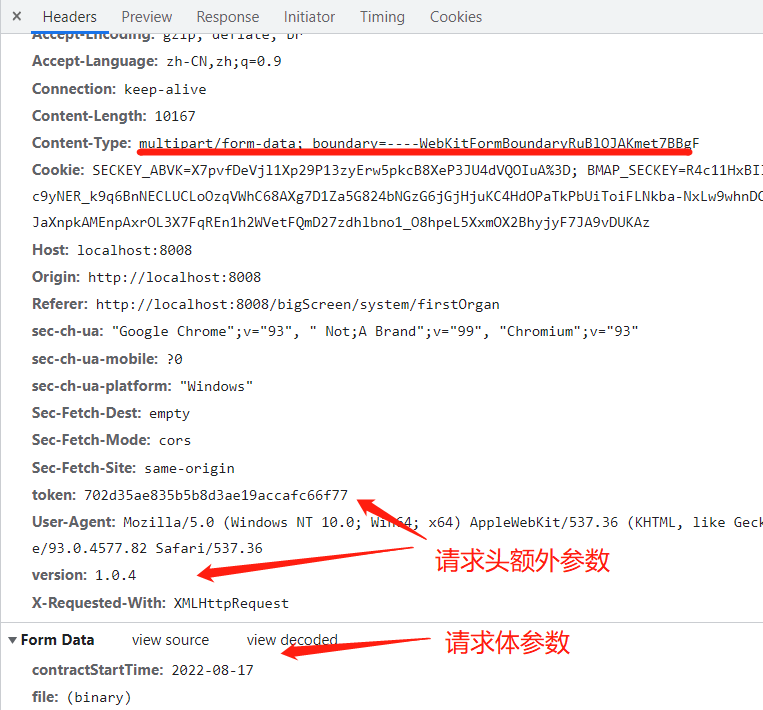
注释:accept是为了限制选择文件弹窗里的文件类型都为excel文件。以上代码得出的接口如下图:

(2)手动上传
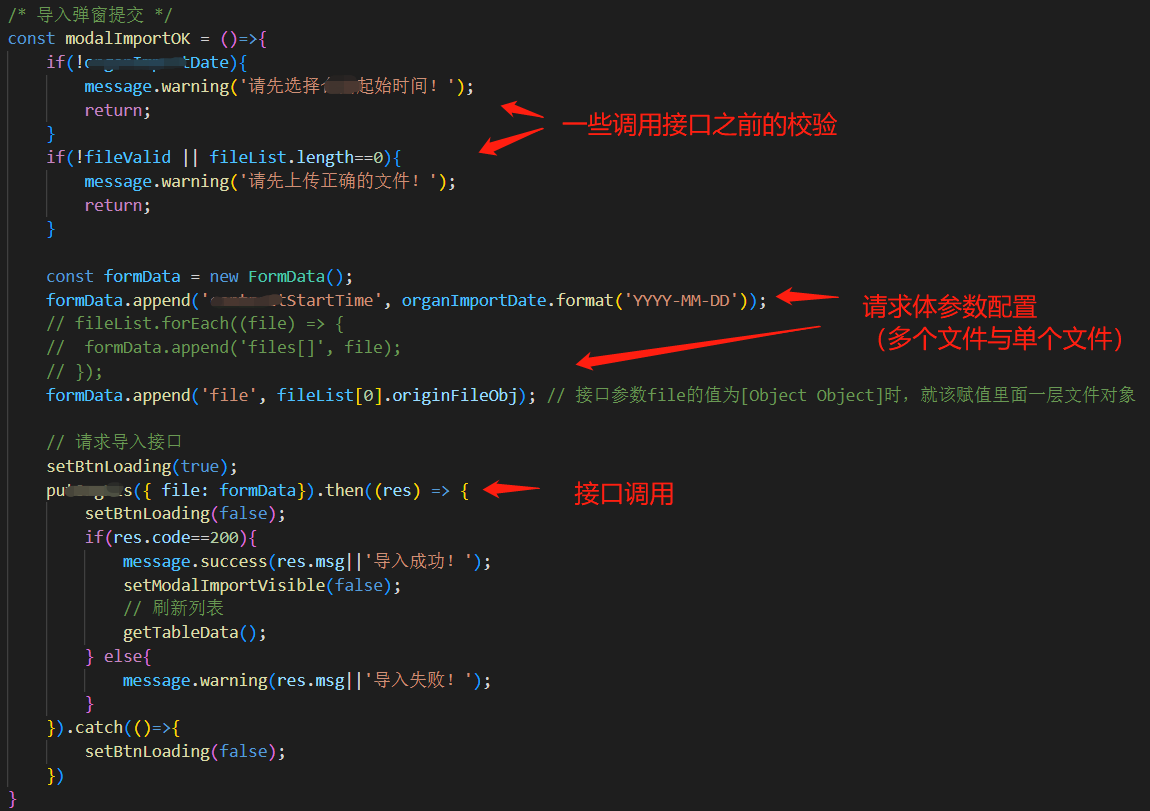
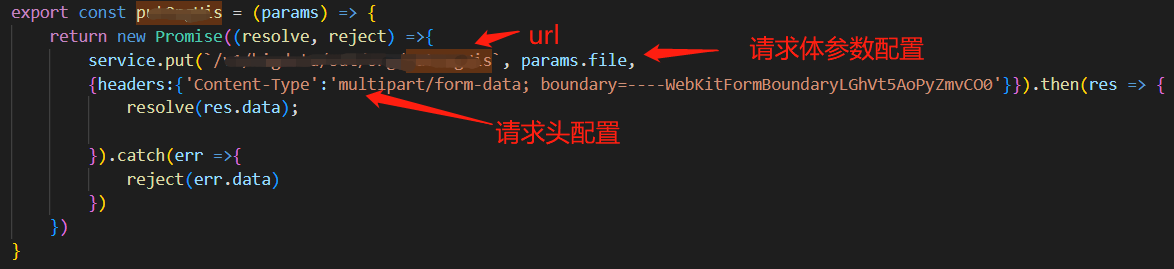
如下,点击导入按钮后调用的一个方法modalImportOk。

注意:在配置请求体参数file时,file的属性值可能为 [Object Object] ,这可能是file对象里有多层导致的,只需要打印出fileList查看即可。
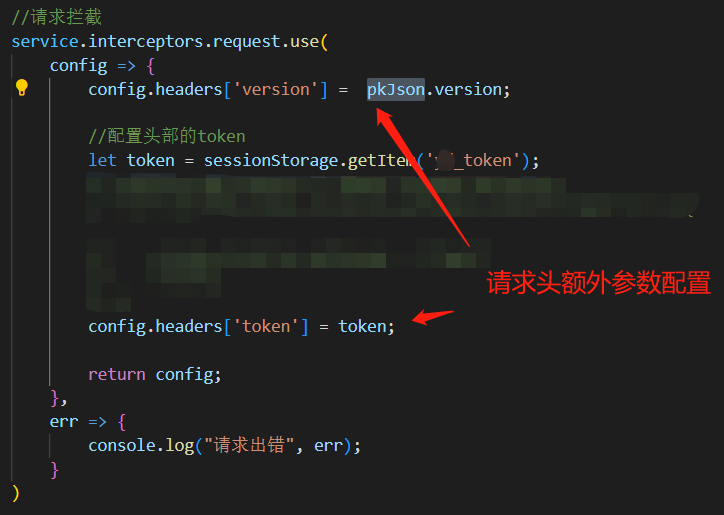
下图为接口及其公共配置


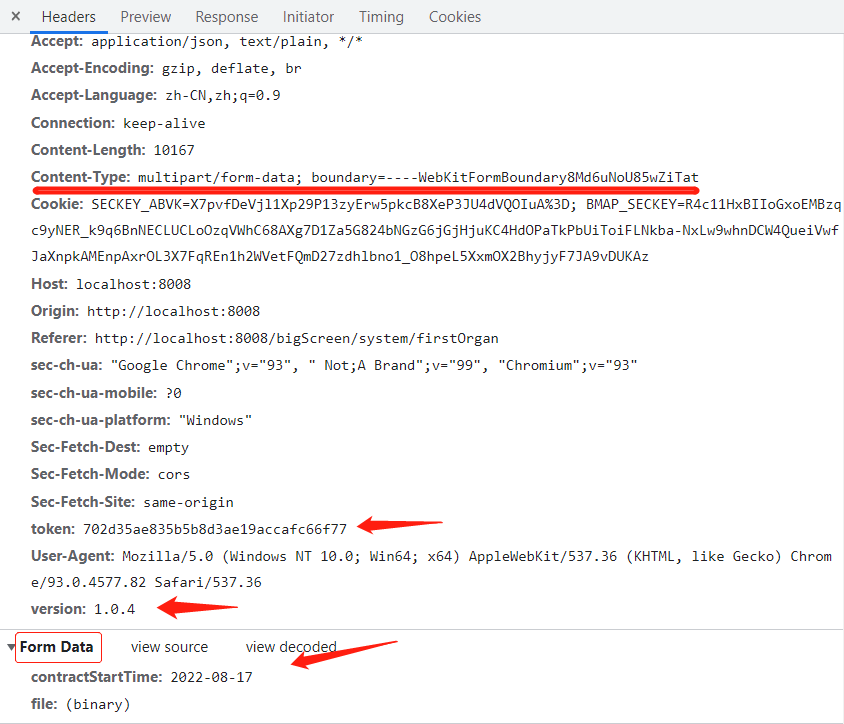
其结果为与自动上传的相同,如下图(请求体参数的格式也是一致的)

~ ~ ~ 本文讲到这里就结束了!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
2021-08-26 git 合并指定文件或文件夹