ant-design的上传组件Upload的beforeUpload方法中返回false或promise.reject之后仍然失效(仍然会进行上传)
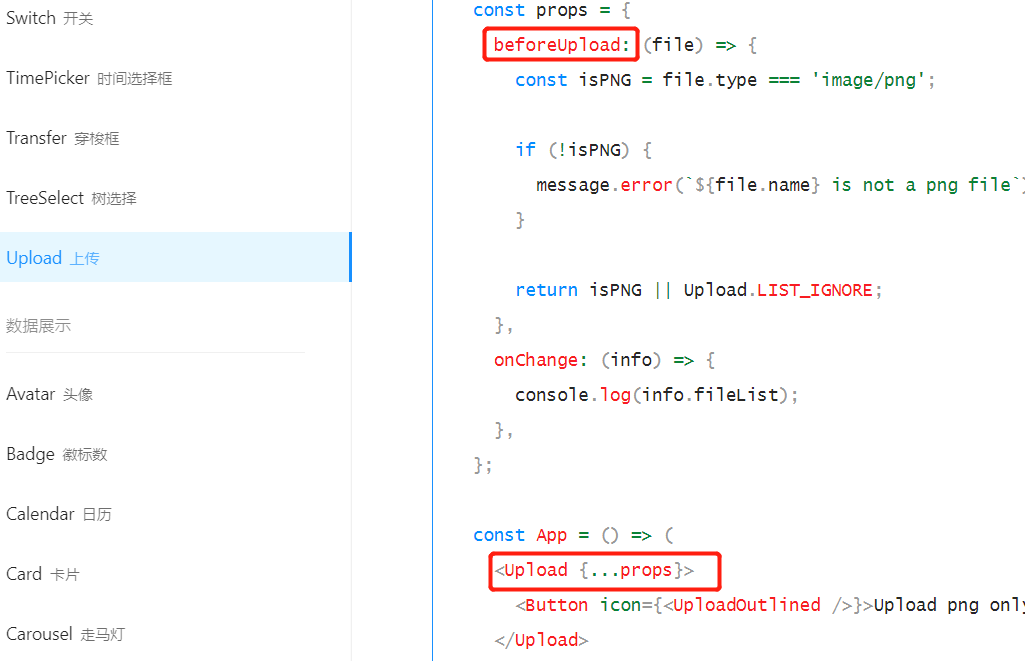
问题描述:在使用ant design框架的Upload上传组件时,相信很多人做过上传文件的格式、大小、数量、或其他依赖条件等的限制,这些限制一般都是需要在beforeUpload方法中进行处理的, 当上传文件不符合预期时就需要阻止上传。如下图ant design官网描述的,可以有两种方式进行阻止,但是,有些时候这两种方式却失效了(阻止不了后续的文件上传)!

问题分析:其实,按照ant-design官网示例操作阻止文件上传是有效的,而造成上述问题的原因,很多时候(不敢说绝对)是发生在fileList的处理上。

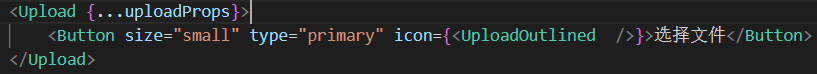
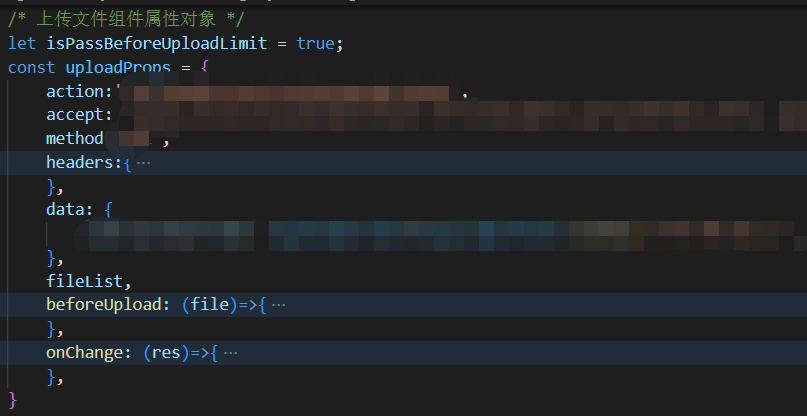
如下实例:



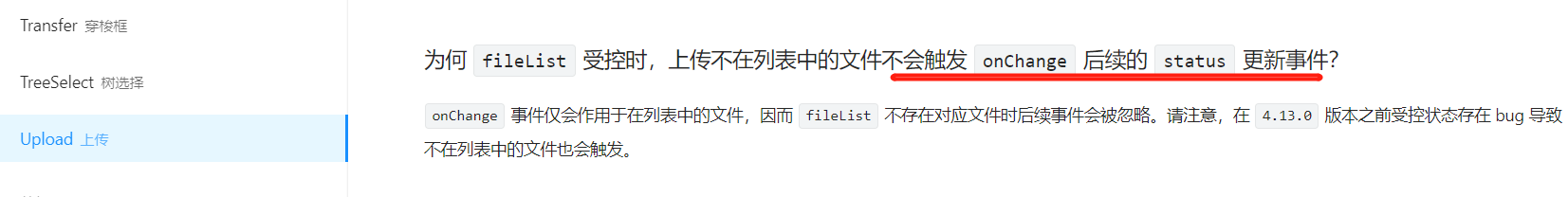
在onChange方法中,往往需要更新fileList,因为官网说 “fileList 受控时,上传不在列表中的文件不会触发 onChange 后续的 status 更新事件”(意思就是 fileList不更新,onChange后续的status就不会更新,文件就一直停留在uploading状态),为了保证正常的上传流程,fileList还是需要更新的。

但是,阻止上传流程中,即 beforeUpload方法返回false之后,仍然会调用onChange方法。此时,fileList随意更新就会导致文件的状态进入到下一个status,也就意味着上传流程会进入到下一个阶段,这是不符合拦截上传的逻辑的。
所以,在更新fileList时加了个判断逻辑,使之通过了beforeUpload限制才能更新。
解决方案:在更新fileList 时加了个判断逻辑,这样就可以解决 beforeUpload方法返回 false 或 Promise.reject 之后还进入到上传下一个阶段的问题了。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2021-08-26 git 合并指定文件或文件夹