echarts绘制不规则的圆形或曲线
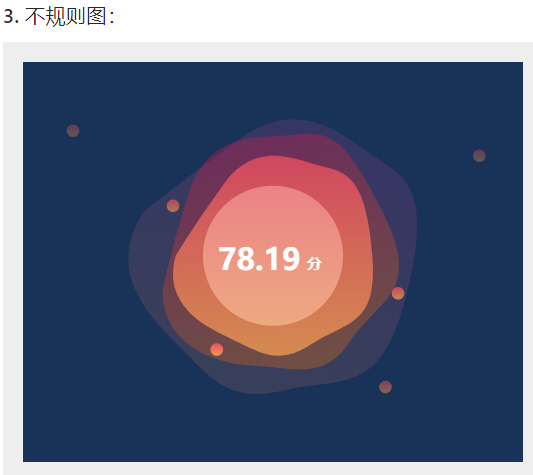
本文将以下图(设计稿)为例,通过echarts来绘制不规则的圆形:

1. 内容分析,需要绘制:
闭环曲线和散点;
闭环曲线和散点的背景色渐变;
文字
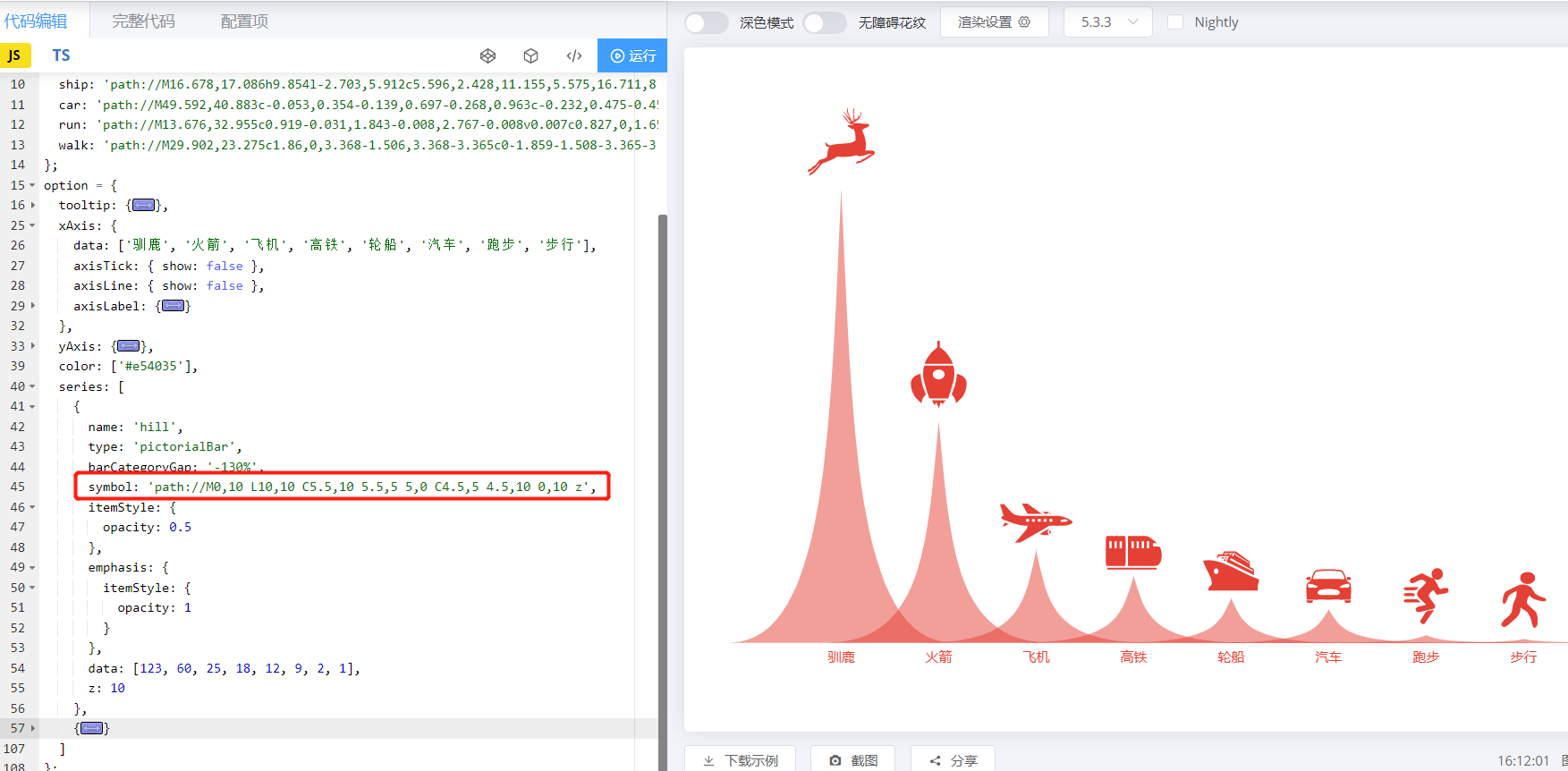
2. 通过echarts官网示例浏览,发现“象形柱图”中的下图示例跟我们想要的效果比较类似;

查看代码,发现“小山”的图形来源于“path://…”这样一个类svg图形的字符串。原来,自定义不规则图形可以通过svg的path路径来处理。

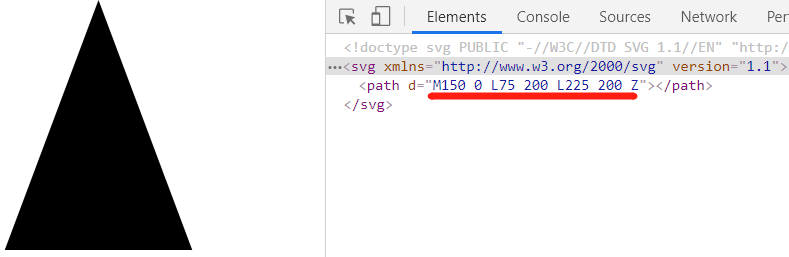
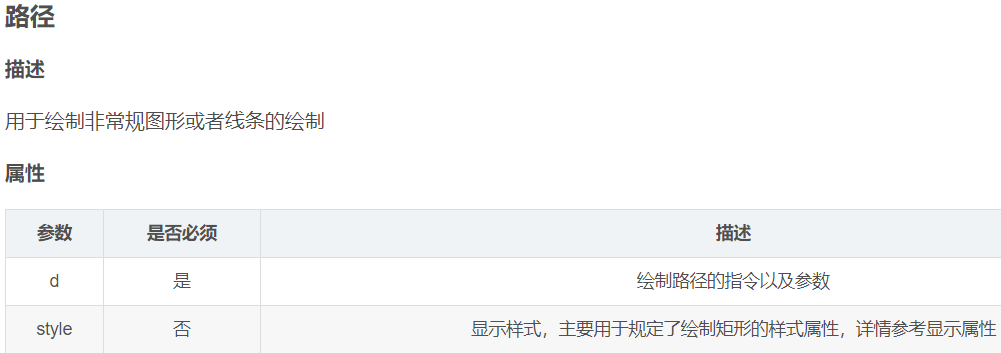
3. SVG-path的用法了解



注释:参考网址
D详解:https://blog.csdn.net/weixin_45449964/article/details/106815750
贝塞尔曲线:https://blog.csdn.net/xiaozhangcsdn/article/details/98963937
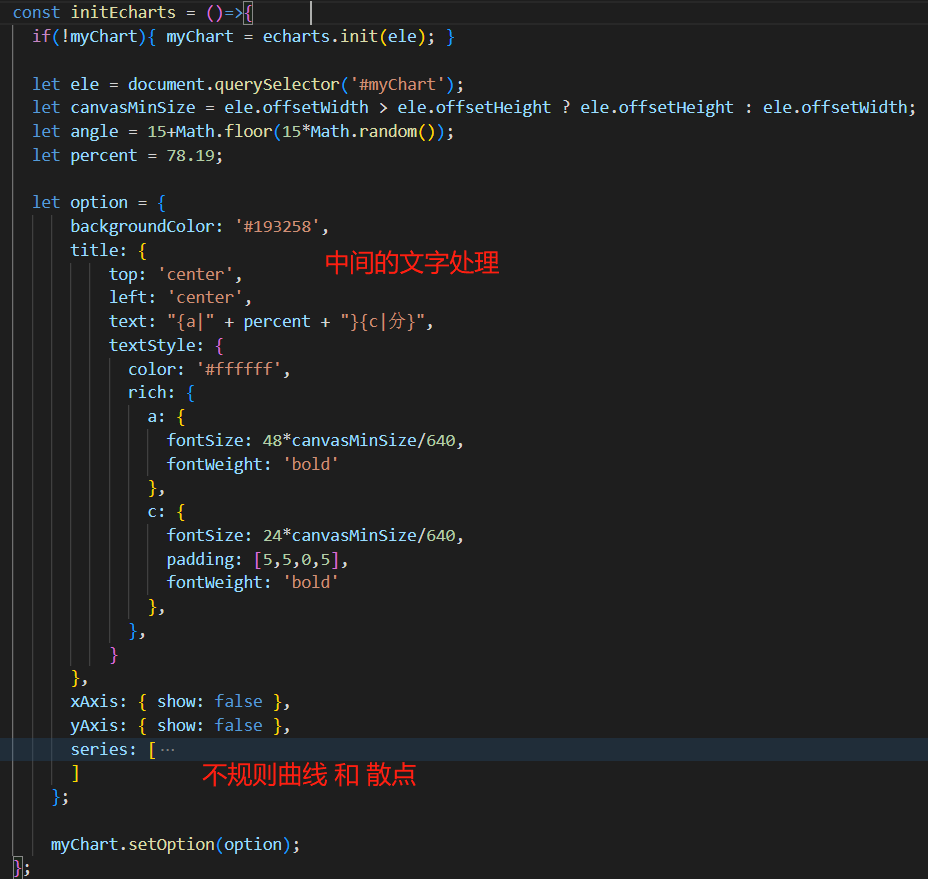
4. Echarts图表初始化



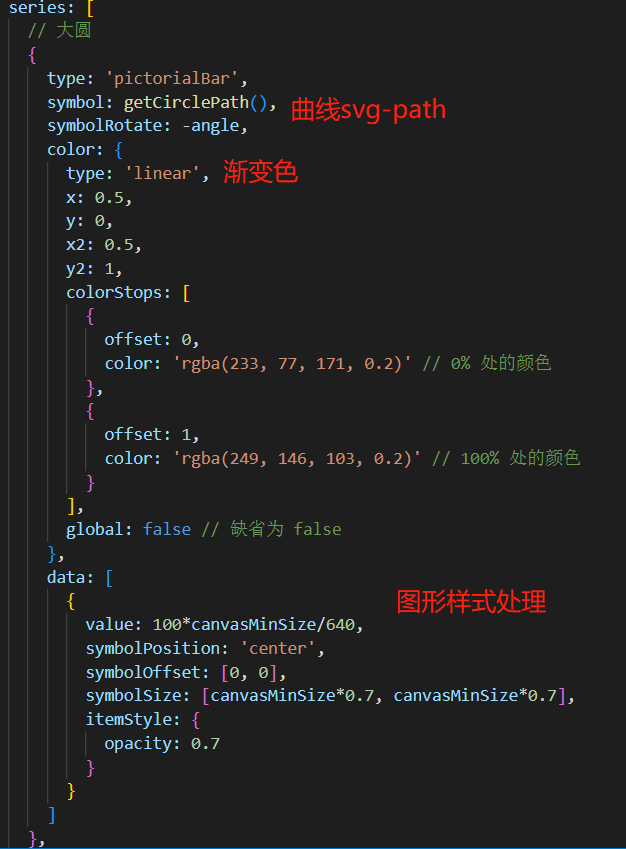
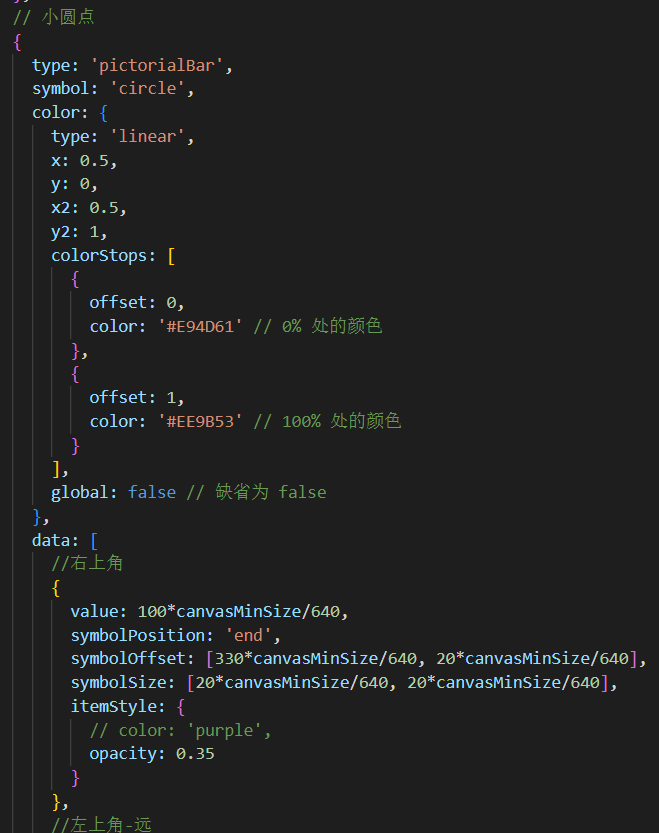
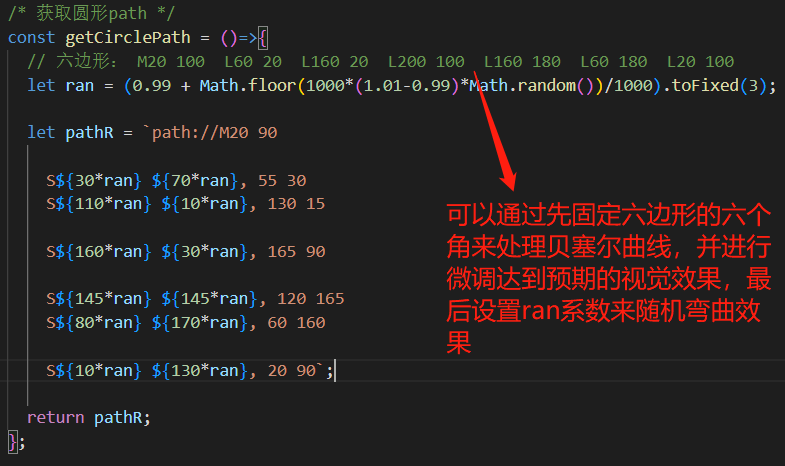
5. 不规则曲线的svg-path设置与弯曲系数处理

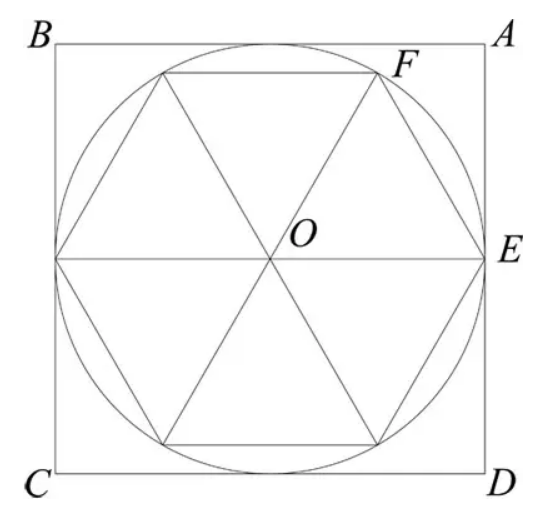
注释:六边形的位置,照着下图大概估计一下就好了(左上角0 0, 右下角200 200)。如果需要更加奇形怪状的,可以先找个图形参考下位置!

6. 最后,展示下代码运行的效果,如下图:

目测与设计稿相差不大,就讲到这里了!!!
分类:
前端 / echarts




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)