Echarts绘制个性化百度地图时出现灰色空白问题
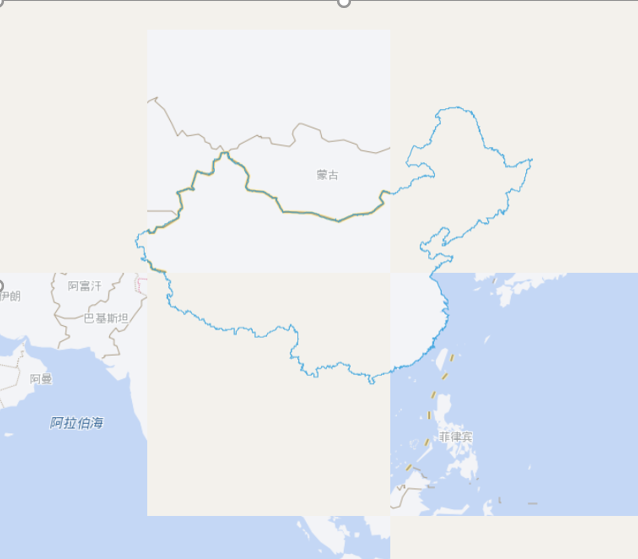
问题描述:echarts绘制个性化百度地图时,会遇到下图情况:出现灰色空白(不刷新页面将永久存在),控制台还报错。

分析:灰色空白与控制台报错,是因为百度地图分块请求接口报错导致,而且,是由于百度地图v2.0添加了个性化样式设置(给option.bmap中添加了styleJson配置)造成的。
其实,百度地图js-api目前有两个版本——BMap 与 BMapGL,两者的个性化绘制方式不一样。如下图说明:

echarts绘制百度地图的方式,往往是配置option.bmap属性(详见本文末尾), 这种配置方式只能兼容旧版个性化地图,BMapGL的方式不行(或暂未发现,有发现者请不吝赐教)。
注释:别说本人非得用echarts绘制百度地图,而不直接用BMap或BMapGL方式绘制,这里本人有结合echarts绘制其他图表的需求。
解决方案:
方案一:使用BMapGL方式个性化绘制(可以参考官网,这里不考虑,也不适合本人需求)
方案二:使用旧版百度地图3.0设置个性化样式
出现灰色空白的现象是旧版百度地图v2.0设置个性化样式造成的,要解决问题就要使用v3.0 ,两者设置option.bmap个性化样式的方式略有不同。如下图:
(v2.0直接配置mapStyle ,而v3.0 是配置mapStyleV2,只用添加styleId,styleId对应我的地图中自己设置的个性化样式)

注意:index.html文件的地图版本也要改为3.0
注释:mapStyleV2的styleId从哪里来?
查找步骤:百度地图开放平台 - 开发文档 – web开发- javascript API – 开发指南 – 个性化地图 – 我的地图 – 从我的地图列表中选一个,取其样式ID(如果我的地图没有,则自己新建一个)

附:echarts绘制个性化百度地图的步骤
前提:
a. react 或 vue项目,安装好插件echarts@5.x ;
b. 注册百度账号,申请百度地图开发所用的秘钥ak;
第一步:在项目的index.html文件的head标签中引入百度地图api;
<script type="text/javascript" src="https://api.map.baidu.com/api?v=xxx&ak=yyy"></script>
第二步:在main.js(main.jsx)主文件中引入bmap;
import 'echarts/extension/bmap/bmap';
第三步:在组件文件中按照echarts官网,初始化一个图表(如散点图),并设置series中的散点图属性coordinateSystem为 'bmap'。
第四步:在初始化图表时的option中配置bmap属性。
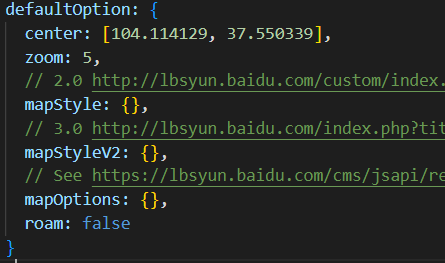
注释:bmap属性值可以在 node_modules/echarts/extension/bmap/BMapModel.js 中找到默认值,如下图:其中mapStyle就是配置个性化样式。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)