Echarts如何绘制(乡镇)地图
前言
Echarts 官网可以找到一些地图的配置和地图示例,但没有自己想要的区域或乡镇地图,浏览器中也很少查询到具体的区县地图。 该文可帮助解决此类问题,并获取所有你想要的地图数据。
Echarts如何绘制乡镇地图?
步骤一:按照 echarts 官网示例,对地图进行初始化
import * as echarts from 'echarts';
import mapGeoJson from './town.json'; //注册地图的数据
let option = {
backgroundColor: 'transparent',
series: [
{
name:'乡镇地图',
type: 'map',
map: 'townMap', //使用 registerMap 注册的地图名称
data:[],
}
]
};
let myChart = echarts.init(document.getElementById('elementId'));
echarts.registerMap('townMap', mapGeoJson);
option && myChart.setOption(option);
注释:地图其他的具体配置详见 echarts 官网。
步骤二:获取注册地图的数据
2.1 访问 bigemap 官网,下载 BIGEMAP 全能版软件,并安装完毕。

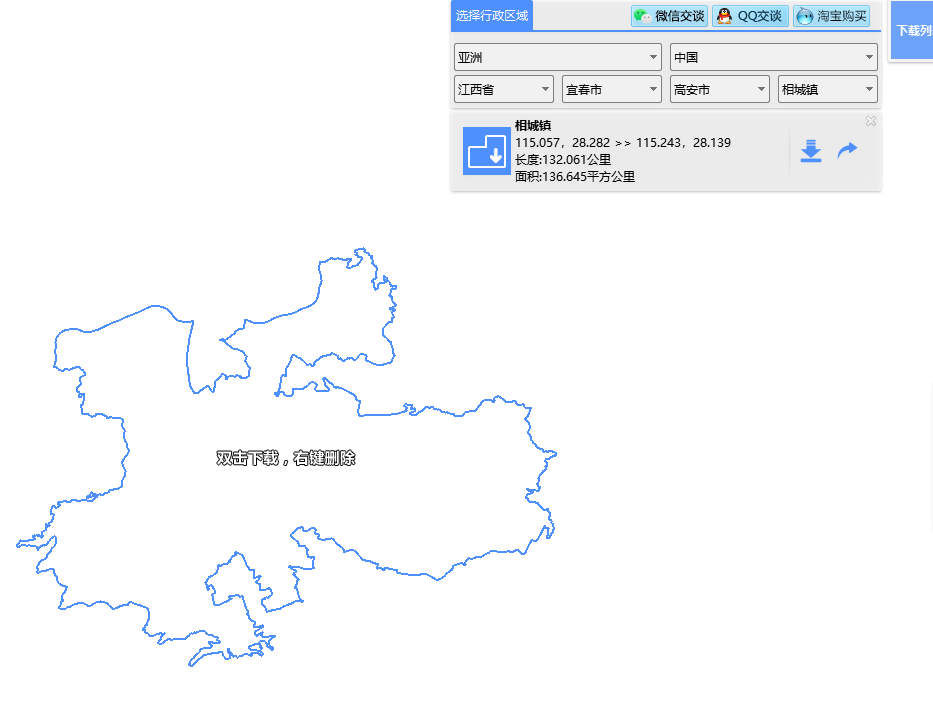
2.2 打开 BIGEMAP 软件,选择行政区域

2.3 导出地区的kml文件
选择行政区域后,点击右下角的导出图标,如下图


注释:
(a) 区县和乡镇的kml文件都要导出,如果县级区域的数据是从其他方式获取(如 阿里的DATAV.GeoAtlas),边界上可能出现错位的情况!
(b) 阿里的DATAV.GeoAtlas只能获取到区县级地区数据。
2.4 合并区县和乡镇的kml文件
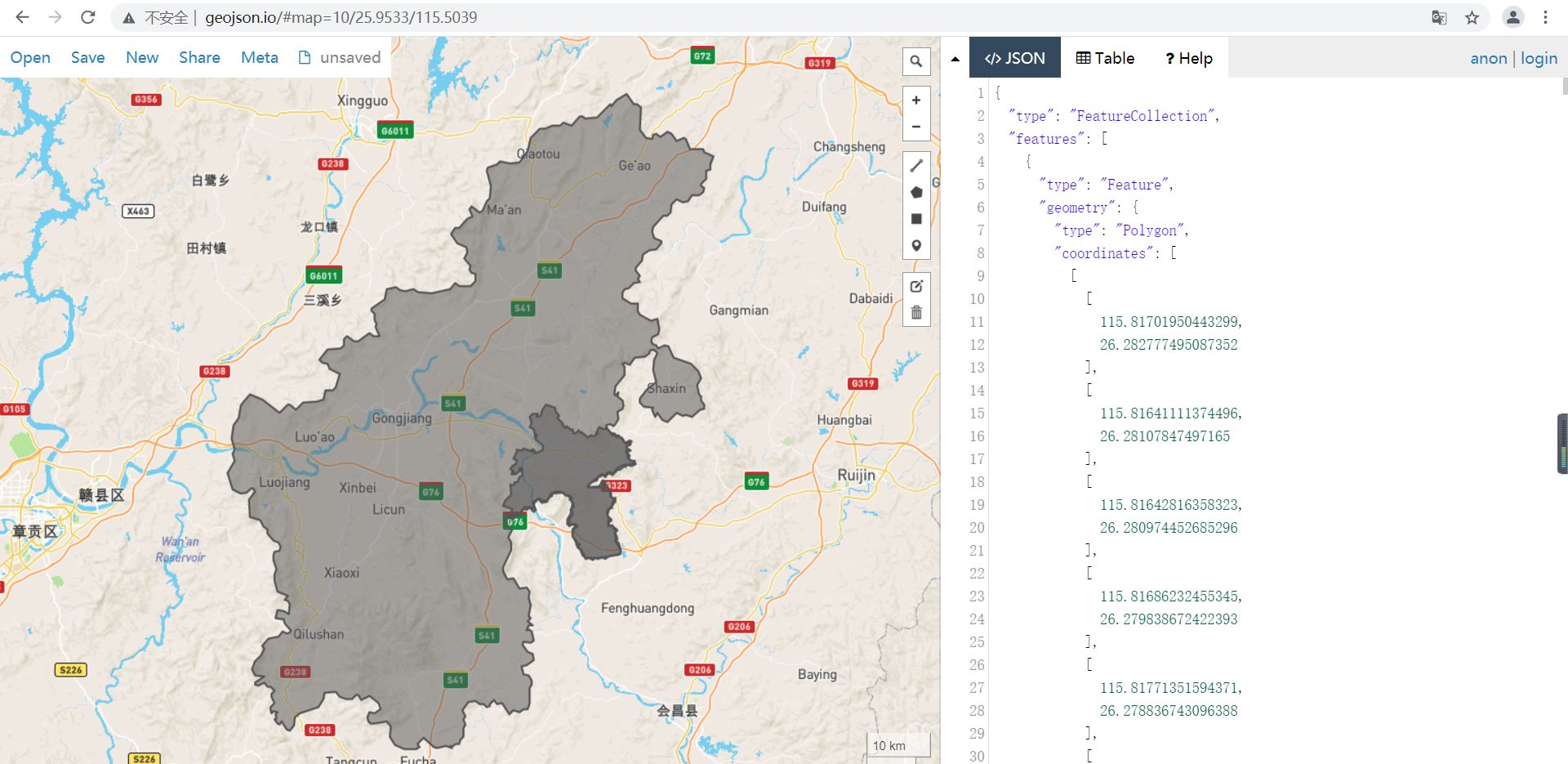
访问http://geojson.io网址,如下图;


然后从左上角菜单,依次导入上一步【2.3】获取的kml文件,该网址左边会自动生成导入区域图,右边就会自动生成区域地图的数据
2.5 待所有kml文件导入完成,导出或直接拷贝出右侧地图数据的json文件(此数据即为注册地图的数据)
步骤三:将第二步骤得到的地图数据与第一步骤的引入数据同步即可。
参考:
Echart官网:https://echarts.apache.org/
阿里的DATAV.GeoAtlas:http://datav.aliyun.com/portal/school/atlas/area_selector#&lat=36.053745707066234&lng=113.8598042664261&zoom=3.5
参考网址:https://blog.csdn.net/weixin_44861708/article/details/114223258

