<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div ng-app="myApp">
<div ng-controller="firstController">
{{name}}
</div>
</div>
<script type="text/javascript" src="../../vendor/angular/angularjs.js"></script>
<script type="text/javascript" src="app/index.js"></script>
</body>
</html>
var myApp = angular.module('myApp',[],function ($provide) {
//自定义服务
$provide.provider('CustomService',function () {
this.$get = function () {
return{
message : 'CustomService Message'
}
}
});
//自定义工厂
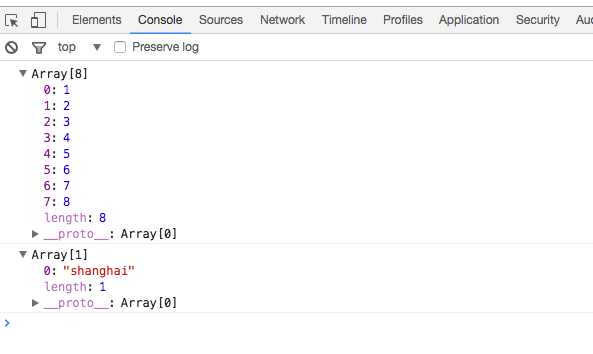
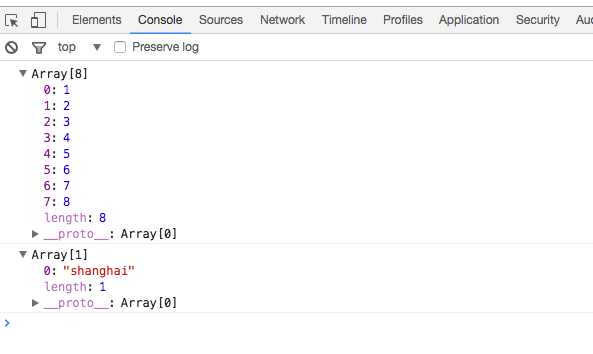
$provide.factory('CustomFactory',function () {
return [1,2,3,4,5,6,7,8];
});
//自定义服务
$provide.service('CustomService2',function () {
return ["shanghai"];
})
});
myApp.controller('firstController',function ($scope,CustomFactory,CustomService2) {
$scope.name = 'Alrale';
console.log(CustomFactory);
console.log(CustomService2);
});

- factory 方法直接把一个函数当成是一个对象的 $get() 方法,返回内容可以是任何类型。
- service 方法和 factory 类似,但返回必须为对象。