模板引擎artTemplate
1. 模板引擎的基础概念
1.1 模板引擎
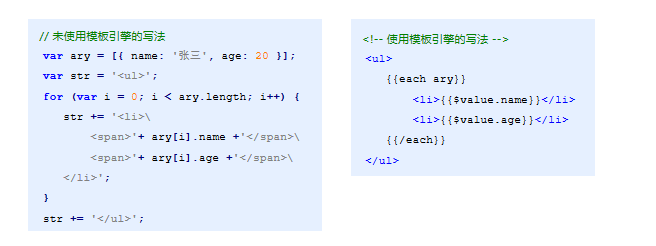
模板引擎是第三方模块。
让开发者以更加友好的方式拼接字符串,使项目代码更加清晰、更加易于维护。

1.2 art-template模板引擎
-
在命令行工具中使用 npm install art-template 命令进行下载
-
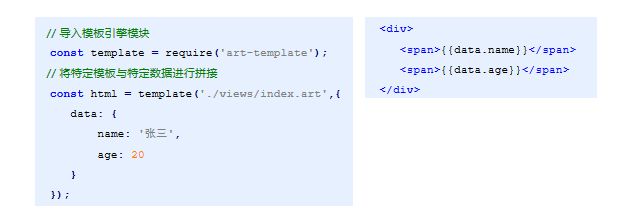
使用const template = require('art-template')引入模板引擎
-
告诉模板引擎要拼接的数据和模板在哪 const html = template(‘模板路径’, 数据);
-
使用模板语法告诉模板引擎,模板与数据应该如何进行拼接
1.3 art-template代码示例

2. 模板引擎语法
2.1 模板语法
-
art-template同时支持两种模板语法:标准语法和原始语法。
-
标准语法可以让模板更容易读写,原始语法具有强大的逻辑处理能力。
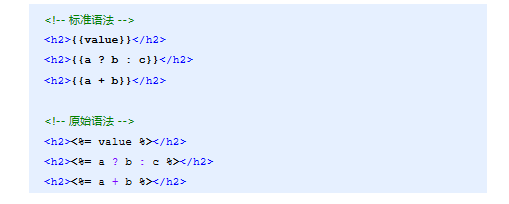
标准语法: {{ 数据 }}
原始语法:<%=数据 %>
2.2 输出
将某项数据输出在模板中,标准语法和原始语法如下:
-
标准语法:{{ 数据 }}
-
原始语法:<%=数据 %>

2.3 原文输出
如果数据中携带HTML标签,默认模板引擎不会解析标签,会将其转义后输出。
标准语法:{{@ 数据 }}
原始语法:<%-数据 %>
<!-- 标准语法 -->
<p>{{name}}</p>
<p> {{age}}</p>
<p>{{content}}</p>
<p>{{@ content}}</p>
<p>{{ 1 + 1}}</p>
<p>{{1 + 1 == 2? '相等':'不相等'}}</p>
<!-- 原始语法 -->
<p> <%= name %> </p>
<p><%= age %> </p>
<p><%= content %></p>
<p><%- content %></p>
<p><%= 1 + 3%></p>
<p><%= 1 + 1 == 2? '相等':'不相等' %></p>

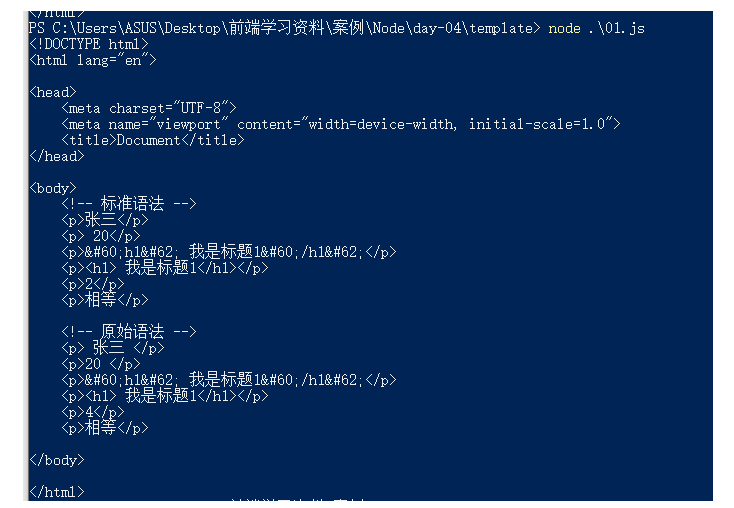
运行结果:

2.4 条件判断

<!-- 条件判断 -->
<!-- 标准语法 -->
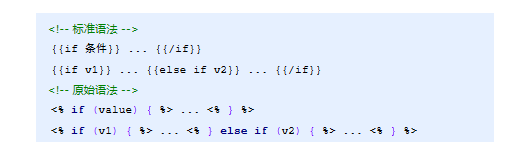
{{if age > 18 }}
年龄大于18
{{else if age < 15 }}
年龄小于15
{{else}}
年龄条件不符合
{{/if}}
<!-- 原始语法 -->
<% if(age > 18 ) { %>
年龄大于18
<% } else if(age < 15) {%>
年龄小于15
<% } else { %>
年龄条件不符合
<% } %>
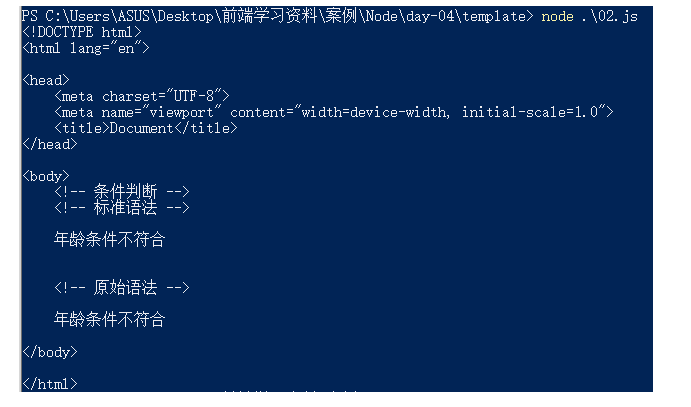
运行结果:

2.5 循环
标准语法:{{each 数据}} {{/each}}
原始语法:<% for() { %> <% } %>

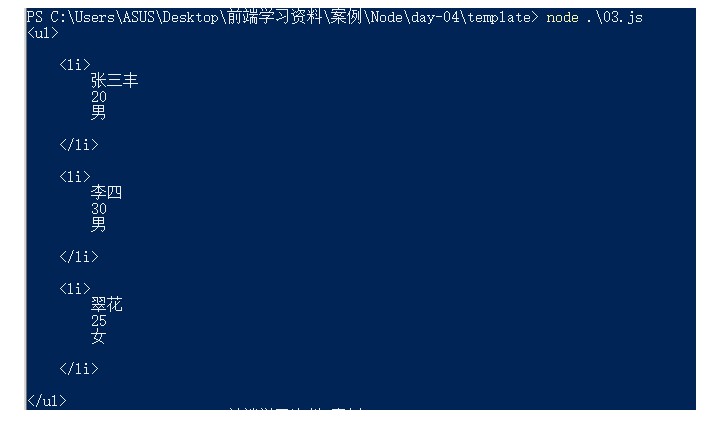
<ul> {{each users}} <li> {{$value.uname}} {{$value.age}} {{$value.sex}} </li> {{/each}} </ul> <ul> <% for(var i = 0;i< users.length;i++) {%> <li> <%= users[i].uname %> <%= users[i].age %> <%= users[i].sex %> </li> <% } %> </ul>
运行结果:

2.6 子模版
使用子模板可以将网站公共区块(头部、底部)抽离到单独的文件中。
-
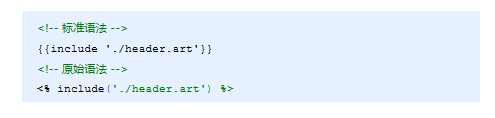
标准语法:{{include '模板'}}
-
原始语法:<%include('模板') %>

{{include './common/heard.html'}}
<% include('./common/heard.html') %>
<div>{{msg}}</div>
{{include './common/footer.html'}}
<% include('./common/footer.html') %>
运行结果:

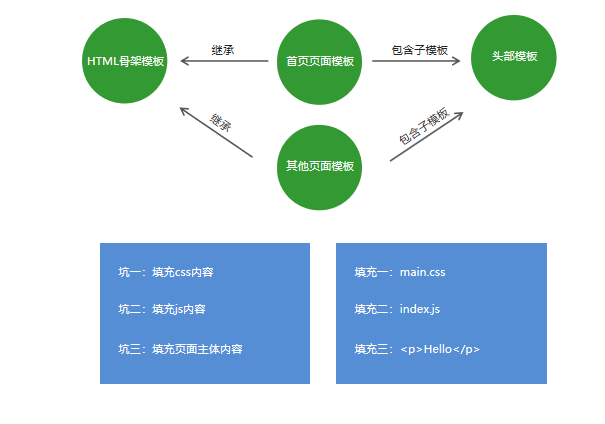
2.7 模板继承
使用模板继承可以将网站HTML骨架抽离到单独的文件中,其他页面模板可以继承骨架文件。

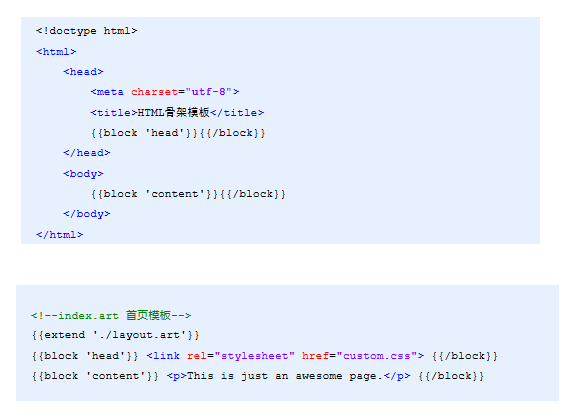
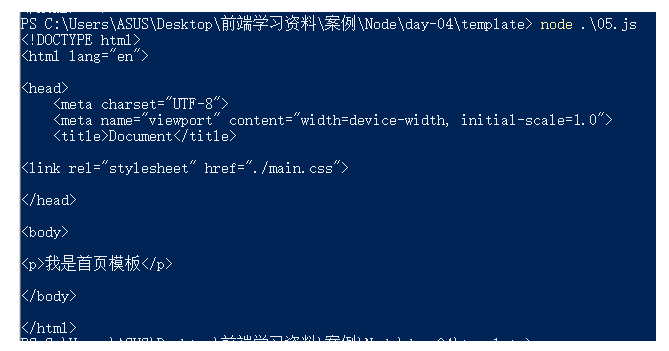
2.8 模板继承示例

layout.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> {{block 'link'}} {{/block}} </head> <body> {{block 'content'}} {{/block}} </body> </html>
05.html {{extend './common/layout.html'}} {{block 'content'}} <p>{{msg}}</p> {{/block}} {{block 'link'}} <link rel="stylesheet" href="./main.css"> {{/block}}
运行结果:

2.9 模板配置
-
向模板中导入变量 template.defaults.imports.变量名 = 变量值;
-
设置模板根目录 template.defaults.root = 模板目录
-
设置模板默认后缀 template.defaults.extname = '.art'
const template = require('art-template');
const path = require('path');
var dateFormat = require('dateformat');
// 设置模板根目录
template.defaults.root = path.join(__dirname, 'views');
// 导入模板变量
template.defaults.imports.dateFormat = dateFormat;
// 配置模板的默认后缀
template.defaults.extname = '.art';
const html = template('06.html', {
time: new Date()
});
console.log(template('07', {}));
console.log(html);

3. 案例
3.1 案例介绍 – 学生档案管理
目标:模板引擎应用,强化node.js项目制作流程。
知识点:http请求响应、数据库、模板引擎、静态资源访问。

3.2 制作流程
-
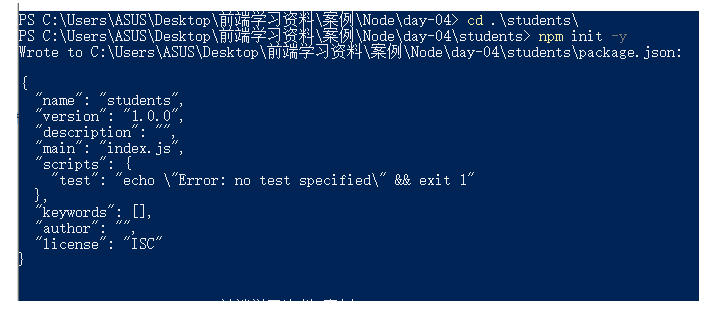
建立项目文件夹并生成项目描述文件
-
创建网站服务器实现客户端和服务器端通信
-
连接数据库并根据需求设计学员信息表
-
创建路由并实现页面模板呈递
-
实现静态资源访问
-
实现学生信息添加功能
-
实现学生信息展示功能
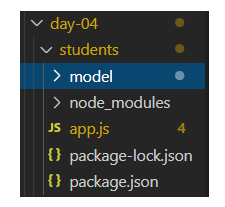
1. 建立项目文件夹并生成项目描述文件


2. 创建网站服务器实现客户端和服务器端通信
/* app.js*/ // 引入http模块 const http = require('http'); // 创建服务器 const app = http.createServer(); // 给服务器添加事件 app.on('request', (req, res) => { res.end('ok'); }); // 注册监听事件 app.listen(80); console.log('服务器启动成功');

3. 连接数据库并根据需求设计学员信息表
/* connect.js*/ // 引入数据库模块 const mongoose = require('mongoose'); mongoose.connect('mongodb://localhost/playground', { useNewUrlParser: true, useUnifiedTopology: true }) .then(() => console.log('数据库连接成功')) .catch(() => console.log('数据库连接失败'));
学员信息表
/* users.js*/ const mongose = require('mongoose'); // 创建学生集合规则 const studentsSchema = new mongoose.schema({ name: { type: String, required: true, minlength: 2, maxlength: 10 }, age: { type: Number, min: 10, max: 25 }, sex: { type: String }, email: String, hobbies: [String], college: String, enterDate: { type: Date, default: Date.now } }) // 创建学生信息集合 const student = mongose.model('student', studentsSchema); // 导出学生信息集合 module.exports = student;
4. 创建路由并实现页面模板呈递
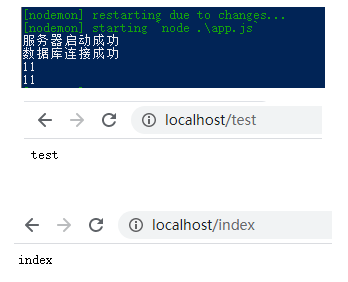
// 引入router模块 const getRouter = require('router'); // 获取路由对象 const router = getRouter(); // 呈递学生档案信息页面 router.get('/add', (req, res) => { res.end('test'); }) // 呈递学生档案信息列表页面 router.get('/list', (req, res) => { res.end('index'); }) // 呈递学生档案信息列表页面 router.get('/list', (req, res) => { let html = template('list.html', {}) res.end(html); }) // 给服务器添加事件 app.on('request', (req, res) => { router(req, res, () => {}) });
下载模板引擎

在students下创建views文件存放模板文件(html文件),同时创建public存放css文件

5. 实现静态资源访问
// 引入静态资源访问模块 const serveStatic = require('serve-static'); // 实现静态资源访问服务 const serve = serveStatic(path.join(__dirname, 'public')); // 给服务器添加事件 app.on('request', (req, res) => { //启用路由功能 router(req, res, () => {}); // 启用静态资源访问服务功能 serve(req, res, () => {}); });
下载第三方模块serve-static

6. 实现学生信息添加功能
7. 实现学生信息展示功能
3.3 第三方模块 router
功能:实现路由
使用步骤:
1.获取路由对象
2.调用路由对象提供的方法创建路由
3.启用路由,使路由生效


/* app.js*/ // 引入router模块 const getRouter = require('router'); // 获取路由对象 const router = getRouter(); router.get('/test', (req, res) => { res.end('test'); }) router.get('/index', (req, res) => { res.end('index'); }) // 给服务器添加事件 app.on('request', (req, res) => { //启用路由功能 router(req, res, () => { console.log(11); }) });

3.4 第三方模块 serve-static
功能:实现静态资源访问服务
步骤:
1.引入serve-static模块获取创建静态资源服务功能的方法
2.调用方法创建静态资源服务并指定静态资源服务目录
3.启用静态资源服务功能


// 引入静态资源访问模块 const serveStatic = require('serve-static'); // 实现静态资源访问服务 const serve = serveStatic(path.join(__dirname, 'public')); // 给服务器添加事件 app.on('request', (req, res) => { //启用路由功能 router(req, res, () => {}); // 启用静态资源访问服务功能 serve(req, res, () => {}); });
3.5 添加学生信息功能步骤分析
-
在模板的表单中指定请求地址与请求方式
-
为每一个表单项添加name属性
-
添加实现学生信息功能路由
-
接收客户端传递过来的学生信息
-
将学生信息添加到数据库中
-
将页面重定向到学生信息列表页面
3.6 学生信息列表页面分析
-
从数据库中将所有的学生信息查询出来
-
通过模板引擎将学生信息和HTML模板进行拼接
-
将拼接好的HTML模板响应给客户端
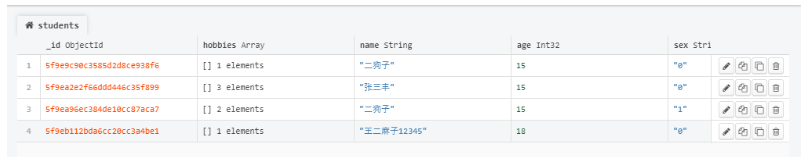
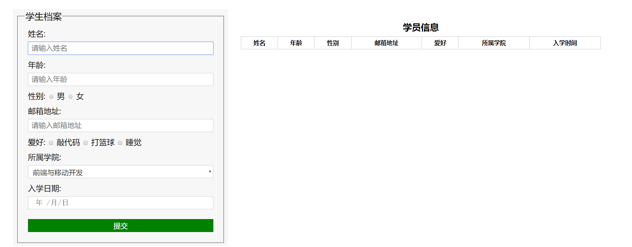
案例最终结果: