构造函数和原型
1.构造函数和原型
1.1对象的三种创建方式--复习
-
var obj = {}; -
new关键字
var obj = new Object();
-
构造函数方式
function Person(name,age){ this.name = name; this.age = age; } var obj = new Person('zs',12);
1.2静态成员和实例成员
1.2.1实例成员
实例成员就是构造函数内部通过this添加的成员 如下列代码中uname age sing 就是实例成员,实例成员只能通过实例化的对象来访问
function Star(uname, age) { this.uname = uname; this.age = age; this.sing = function() { console.log('我会唱歌'); } } var ldh = new Star('刘德华', 18); console.log(ldh.uname);//实例成员只能通过实例化的对象来访问
1.2.2静态成员
静态成员 在构造函数本身上添加的成员 如下列代码中 sex 就是静态成员,静态成员只能通过构造函数来访问
function Star(uname, age) { this.uname = uname; this.age = age; this.sing = function() { console.log('我会唱歌'); } } Star.sex = '男'; var ldh = new Star('刘德华', 18); console.log(Star.sex);//静态成员只能通过构造函数来访问
1.3构造函数的问题
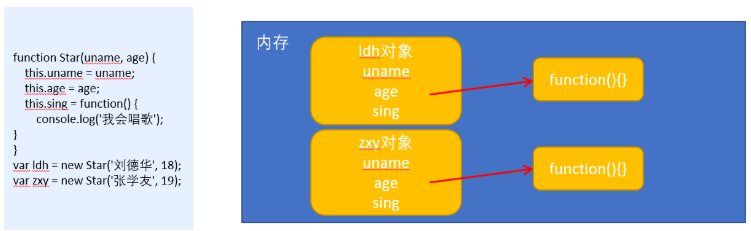
构造函数方法很好用,但是存在浪费内存的问题。

1.4构造函数原型prototype
1.构造函数通过原型分配的函数是所有对象所共享的。
2.JavaScript 规定,每一个构造函数都有一个prototype 属性,指向另一个对象。注意这个prototype就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
3.我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
function Star(uname, age) { this.uname = uname; this.age = age; } Star.prototype.sing = function() { console.log('我会唱歌'); } var ldh = new Star('刘德华', 18); var zxy = new Star('张学友', 19); ldh.sing();//我会唱歌 zxy.sing();//我会唱歌
1.5对象原型
对象都会有一个属性 __proto__ 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有 __proto__ 原型的存在。
__proto__对象原型和原型对象 prototype 是等价的
__proto__对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性,它只是内部指向原型对象 prototype
<script>
function Start(uname,age) {
this.uname = uname;
this.age = age;
}
Start.prototype.sing = function() {
console.log('我会唱歌跳舞呀');
}
var ldh = new Start('刘德华', 18);
console.log(ldh); //对象身上系统自己添加一个_proto_指向我们构造函数的原型对象
ldh.sing();
console.log(ldh.__proto__ === Start.prototype);
//方法的查找规则:首先先看ldh对象身上是否有sing方法,如果有就执行这个对象上的sing()对象
</script>
1.6constructor构造函数
constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
一般情况下,对象的方法都在构造函数的原型对象中设置。
如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数如:
function Star(uname, age) { this.uname = uname; this.age = age; } // 很多情况下,我们需要手动的利用constructor 这个属性指回 原来的构造函数 Star.prototype = { // 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数 constructor: Star, // 手动设置指回原来的构造函数 sing: function() { console.log('我会唱歌'); }, movie: function() { console.log('我会演电影'); } } var zxy = new Star('张学友', 19); console.log(zxy)
以上代码运行结果,设置constructor属性如图:

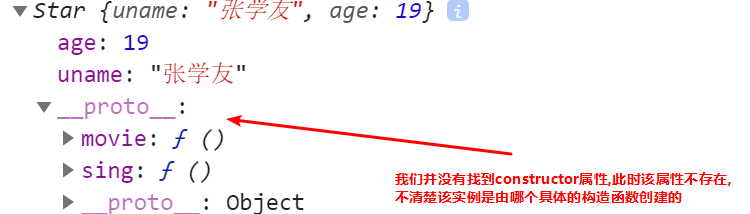
如果未设置constructor属性,如图:

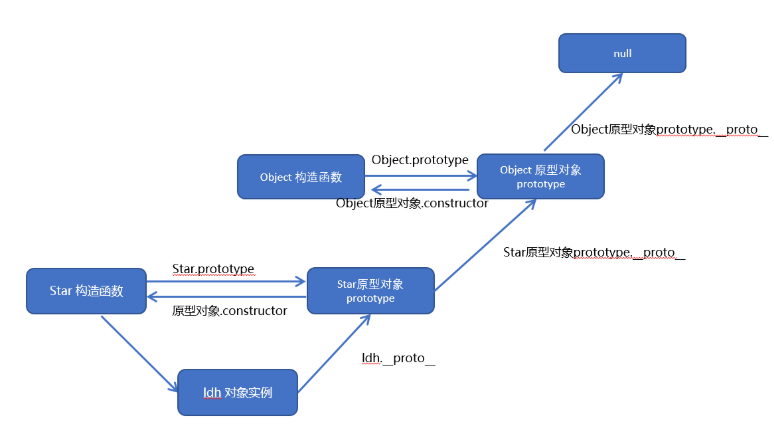
1.7原型链
每一个实例对象又有一个proto属性,指向的构造函数的原型对象,构造函数的原型对象也是一个对象,也有proto属性,这样一层一层往上找就形成了原型链。

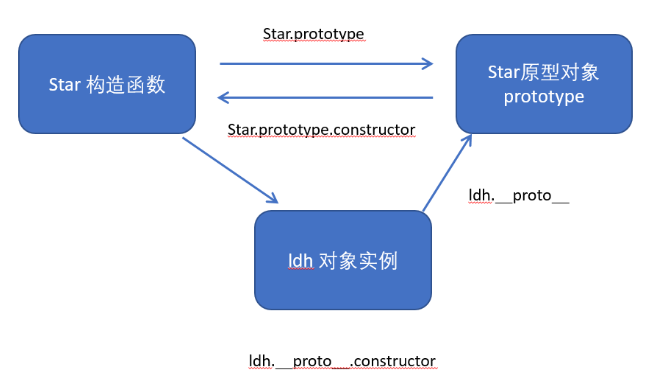
1.8构造函数实例和原型对象三角关系
1.构造函数的prototype属性指向了构造函数原型对象
2.实例对象是由构造函数创建的,实例对象的__proto__属性指向了构造函数的原型对象
3.构造函数的原型对象的constructor属性指向了构造函数,实例对象的原型的constructor属性也指向了构造函数

1.9原型链和成员的查找机制
任何对象都有原型对象,也就是prototype属性,任何原型对象也是一个对象,该对象就有proto属性,这样一层一层往上找,就形成了一条链,我们称此为原型链;
当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
如果没有就查找它的原型(也就是 __proto__指向的 prototype 原型对象)。
如果还没有就查找原型对象的原型(Object的原型对象)。
依此类推一直找到 Object 为止(null)。
__proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线。
<script>
function Start(uname,age) {
this.uname = uname;
this.age = age;
}
Start.prototype.sing = function() {
console.log('今天也要加油呀');
}
Start.prototype.sex = '男';
Object.prototype.sex = '男'
var ldh = new Start('刘德华',18);
// ldh.sex = '男';
console.log(ldh);
// console.log(Object.prototype);
console.log(Start.prototype);
console.log(ldh.toString());
</script>
1.10原型对象中this指向
构造函数中的this和原型对象的this,都指向我们new出来的实例对象
function Star(uname, age) { this.uname = uname; this.age = age; } var that; Star.prototype.sing = function() { console.log('我会唱歌'); that = this; } var ldh = new Star('刘德华', 18); // 1. 在构造函数中,里面this指向的是对象实例 ldh console.log(that === ldh);//true // 2.原型对象函数里面的this 指向的是 实例对象 ldh
1.11通过原型为数组扩展内置方法
可以通过原型对象,对原来的内置对象进行扩展自定义的方法。比如给数组增加自定义求偶数和的功能。
注意∶数组和字符串内置对象不能给原型对象覆盖操作Array.prototype =(,只能是Array.prototype.xxx =function08的方式
<script>
//原型对象的应用扩展内置对象方法
Array.prototype.sum = function() {
var sum = 0;
for(var i = 0;i < this.length;i++) {
sum += this[i];
}
return sum;
}
var arr = [1,2,3]
console.log(arr.sum());
console.log(Array.prototype);
var arr1 = new Array(11,22,33);
console.log(arr1.sum());
//此时数组对象中已经存在sum()方法了 可以始终 数组.sum()进行数据的求



