.Net Core 仓储模式 创建Vue 走马灯
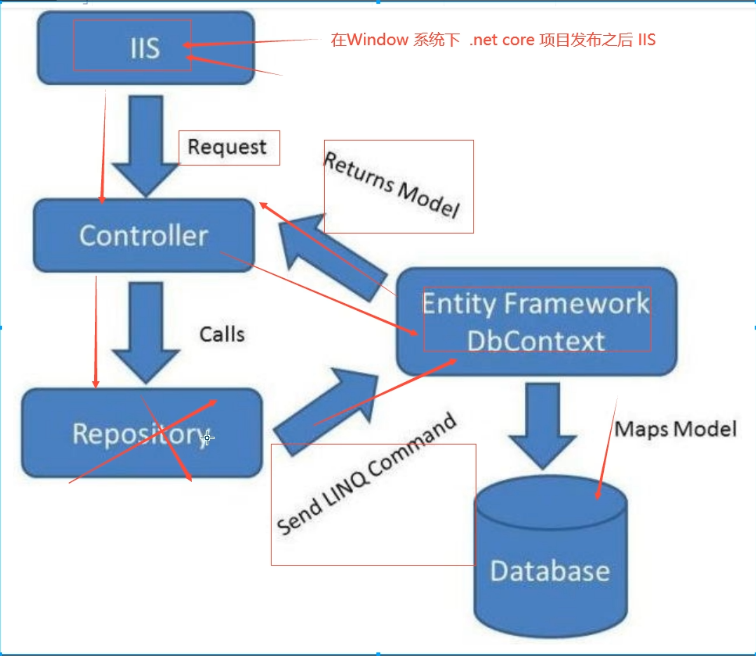
一、仓储模式的介绍
1.仓储模式是为了在程序的数据访问层和业务逻辑层之间创建的一个抽象层
2.仓储模式是一种数据访问模式,提供一种更松散耦合的数据访问方法
3.将创建数据访问的逻辑写在单独的类中即仓储
4.仓储负责业务层进行持久化通信

二、创建VUE项目
1.首先通过cmd命令 运行黑框,在黑框通过创建命令 vue ui完成 vue脚手框初始化动作
2.在插件中 添加vue-router路由
3.安装axios 通过它进行访问API 安装命令 npm i axios -S
4.安装element ui 安装命令 npm i element-ui -S
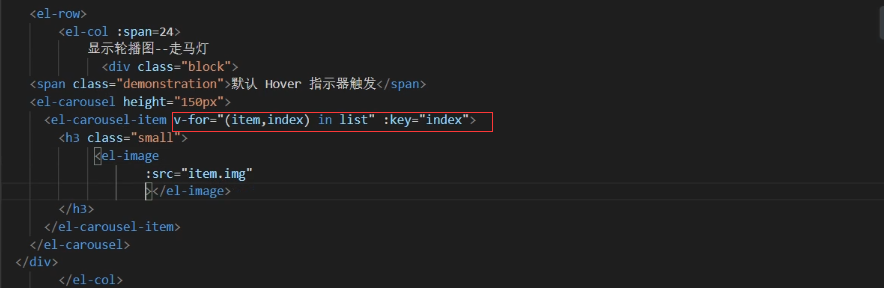
三、走马灯(默认方式)
<div class="block"> <span class="demonstration">默认 Hover 指示器触发</span> <el-carousel height="150px"> <el-carousel-item v-for="item in 4" :key="item"> <h3 class="small">{{ item }}</h3> </el-carousel-item> </el-carousel> </div>


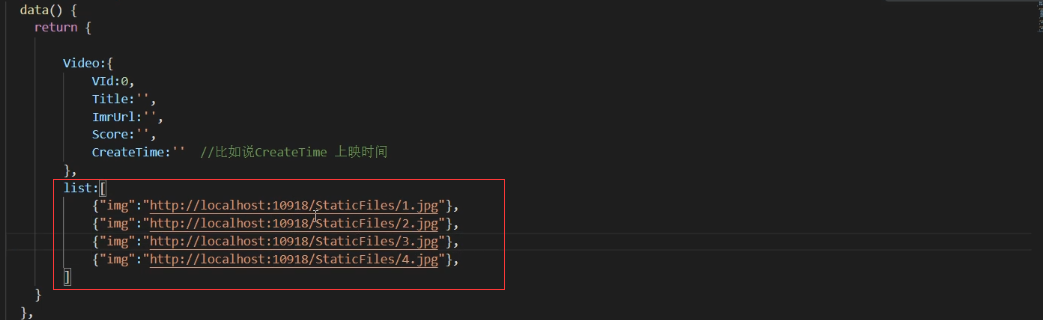
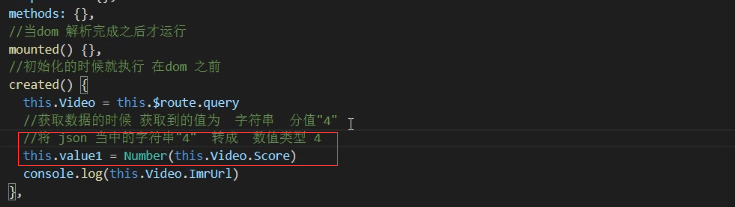
四、显示评分要将字符串转为数值类型






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现