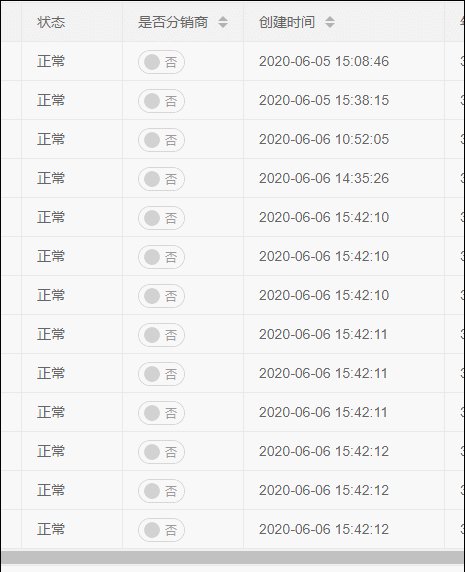
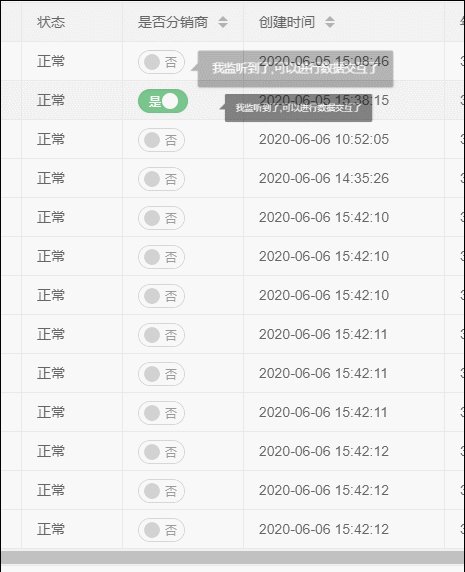
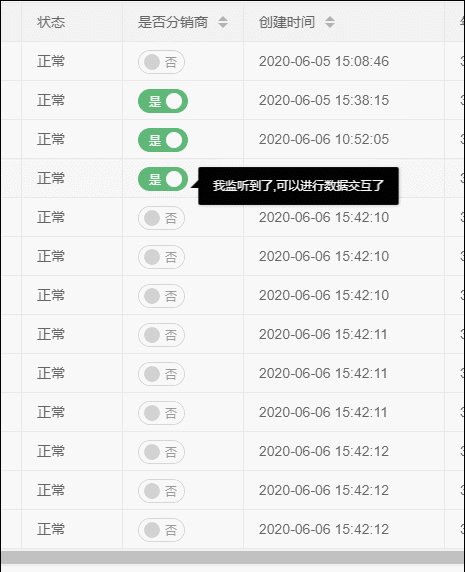
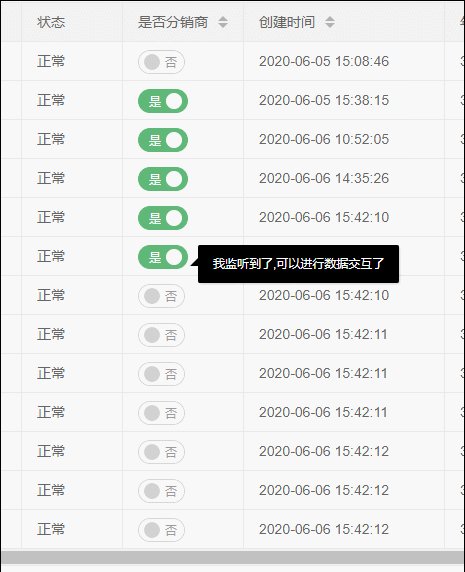
layui的switch监听事件无用
像layui的这种表单事件是属于表单,而不是表格,所以操作是layui.form.on监听事件,而不是用layui.table.on
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | table = layui.table , form = layui.form;//请注意这个 //监听操作 form.on('switch(checkboxDemo)', function (obj) { debugger; if (obj.elem.checked==true) {//否——>是的操作 //数据交互和其他操作 } else {//是——>否的操作 } layer.tips("我监听到了,可以进行数据交互了", obj.othis); }); //下面的不用看了,仅供参考区分form.on和table.on table.on('tool(test)', function (obj) {//注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值" var data = obj.data; //获得当前行数据 var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值) var tr = obj.tr; //获得当前行 tr 的 DOM 对象(如果有的话) debugger; if (layEvent === 'stopteam') { layer.confirm('真的冻结此用户么', function (index) { //obj.del(); //删除对应行(tr)的DOM结构,并更新缓存 //layer.close(index); //向服务端发送删除指令 _stopteam(data); }); } else if (layEvent === 'startteam') { //启用 _startteam(data); //同步更新缓存对应的值 //obj.update({ // username: '123' // , title: 'xxx' //}); } else if (layEvent === 'LAYTABLE_TIPS') { layer.alert('Hi,头部工具栏扩展的右侧图标。'); } }) |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」