flask组件 --- wtforms
1. 简介
WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证。
2. 安装
pip install wtforms
3. 使用----用户注册
注册页面需要让用户输入:用户名、密码、确认密码、性别、爱好、居住城市等.
form类:
from flask import Flask,render_template,request,redirect from wtforms import Form, widgets, validators from wtforms.fields import simple # 放比较简单的字段类型 from wtforms.fields import html5 # 放html相关的 from wtforms.fields import core # 放比较核心的 class RegisterForm(Form): name = simple.StringField( label="用户名: ", render_kw={"class":"form-control"}, default="默认的用户名", validators=[validators.DataRequired(message="姓名不能为空!"),] ) passwd = simple.PasswordField( label="密码: ", validators=[validators.DataRequired(message="密码不能为空!"),] ) re_passwd = simple.PasswordField( label="确认密码: ", validators=[ validators.DataRequired(message="密码不能为空!"), validators.EqualTo("passwd",message="两次输入的密码不一致!") ] ) email = html5.EmailField( label="邮箱: ", validators=[ validators.Email(message="邮箱格式不正确!"), validators.DataRequired(message="邮箱不能为空!") ] ) gender = core.RadioField( label="性别", choices=( (1,"男"), (2,"女") ), default=1, coerce=int ) city = core.SelectField( label="居住城市", choices=( ("bj","北京"), ("ty","太原"), ) ) hobby = core.SelectMultipleField( label="爱好", choices=( (1,"game"), (2,"sport"), (3,"run") ), coerce=int, default=[1,2], widget=widgets.ListWidget(prefix_label=False), # 整句表示将多选下拉框转为多选框, false表示框在文字前边 option_widget=widgets.CheckboxInput() # 表示将多选框转为可供点击选择的多选框 ) class TestForm(Form): name = simple.StringField( label="姓名: " ) level = core.SelectField( label="级别: ", choices=(), coerce=int ) def __init__(self): super(TestForm, self).__init__() self.level.choices = fetch_all(sql="select id,lv_name from level",cursor_style=None)
视图函数:
@app.route("/register",methods=["get","post"]) def register(): if request.method == "GET": myform = RegisterForm() return render_template("register.html",myform=myform) myform = RegisterForm(formdata=request.form) if myform.validate(): print(myform.data) return redirect("/index") return render_template("register.html",myform=myform)
html模板:
<form action="" method="post" novalidate> {% for field in myform %} <p>{{ field.label }}{{ field }}{{ field.errors.0 }}</p> {% endfor %} <input type="submit" value="提交"> </form>
4. forms页面显示默认值
在视图函数中:
@app.route("/tt") def test(): if request.method == "GET": testform = TestForm(data={"level":"3","name":"eva"}) # 加入data参数, 即将data里面信息在页面上以默认值的形式显示出来 return render_template("test.html",testform=testform)
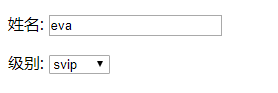
显示效果:

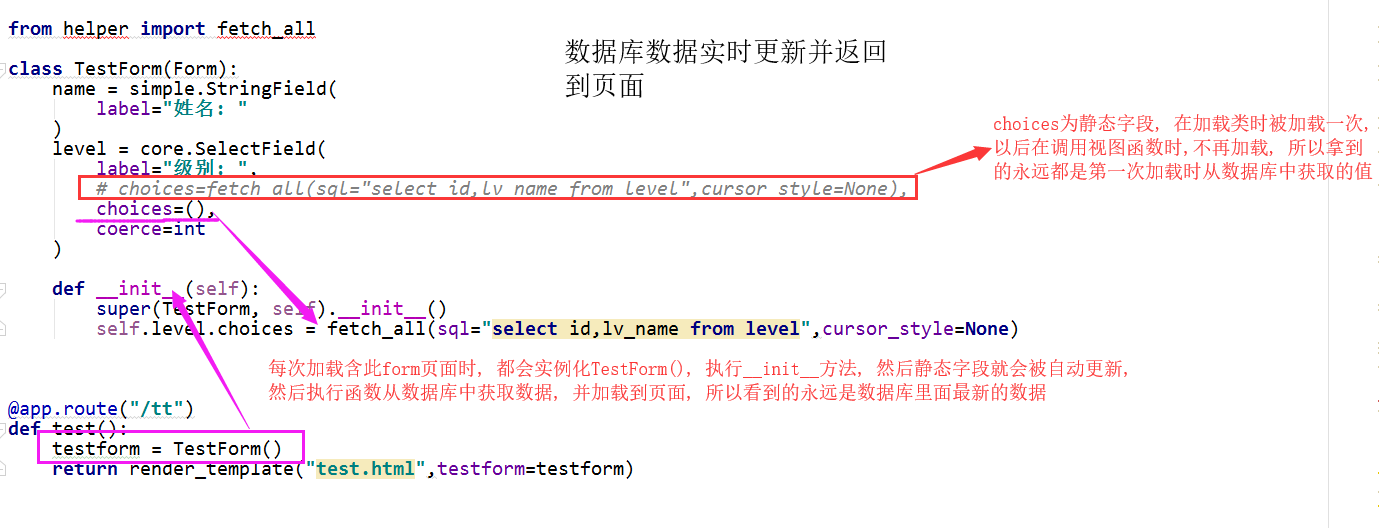
5. 数据库更新同步到页面