EasyUI——学习笔记
资源文件介绍
locale:easyui的css内置样式
easyui核心样式:easyui.css
图标演示:icon.css
themes:汉化内置文字文件
jquery.easyui.min.js:所有easyui封装好的jquery代码和ajax代码
jquery.min.js:jquery文件
搭建环境的步骤
1、导入需要的css样式文件:easyui.css、icon.css
2、导入相关的js文件:
jquery.easyui.min.js
jquery.min.js
jquery.easyui-lang-zh_CN.js
第一个插件
插件:按钮linkbutton
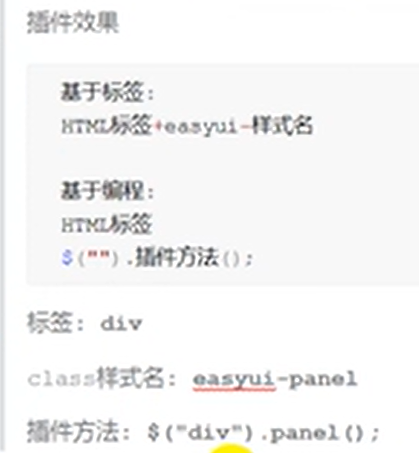
实现插件效果开发步骤:
标签:<a href="#">按钮</a> (法一)HTML标签+样式
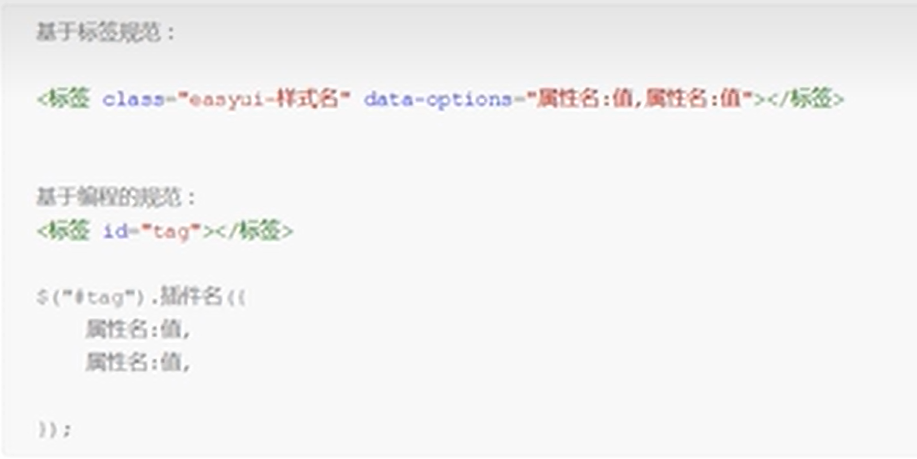
HTML标签+样式名:规范:easyui-样式名 <a href="#" class=“easui-linkbutton”>按钮</a> (法二)HTML标签+编程插件方法
HTML标签+js插件名:$("#id").插件名(); <a id="btn1" href="#">按钮</a> $("#btn1").linkbutton();
属性

事件

方法

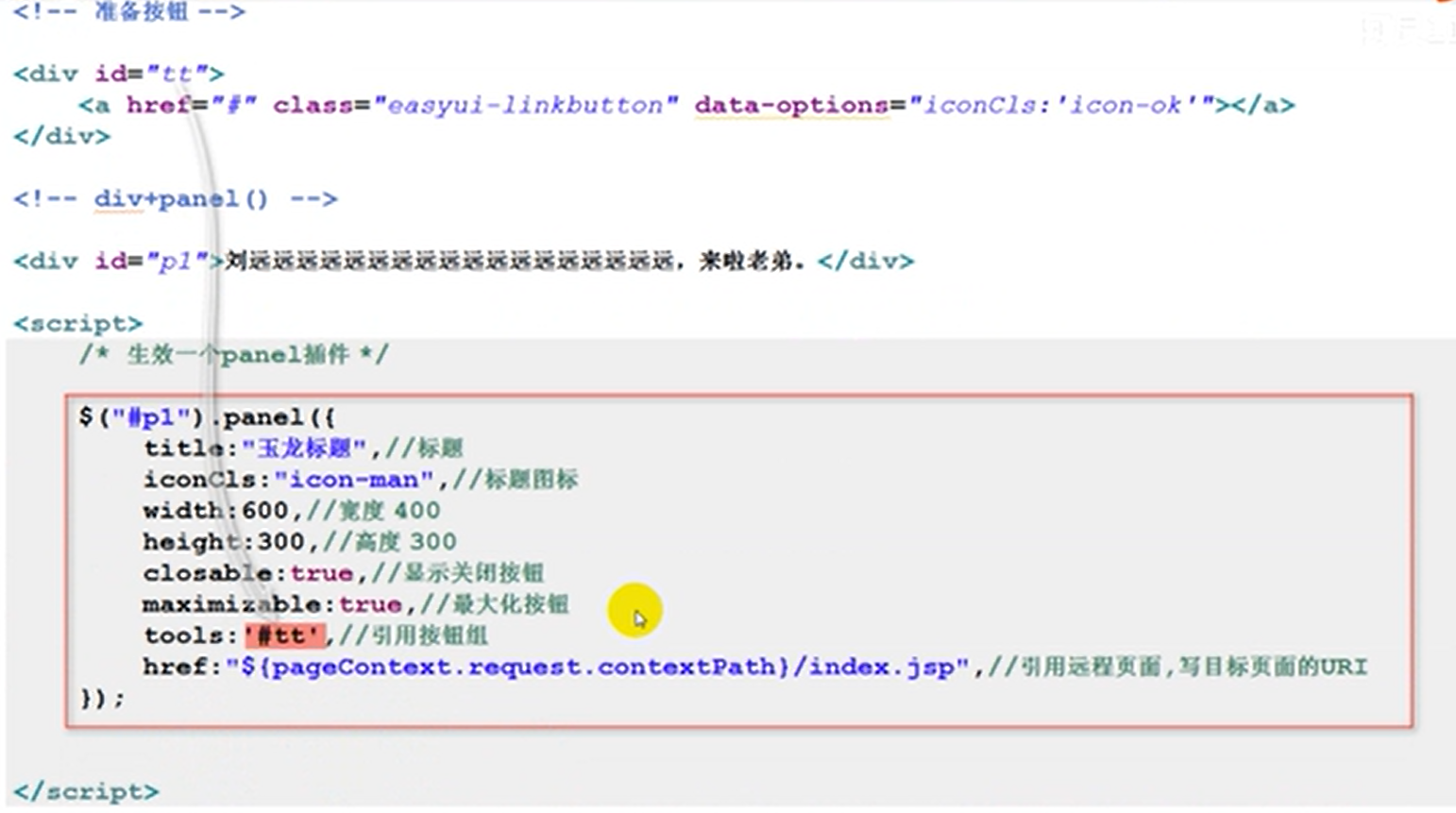
面板·Panel

示例代码:

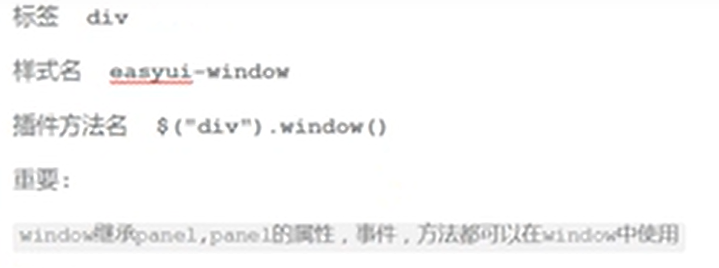
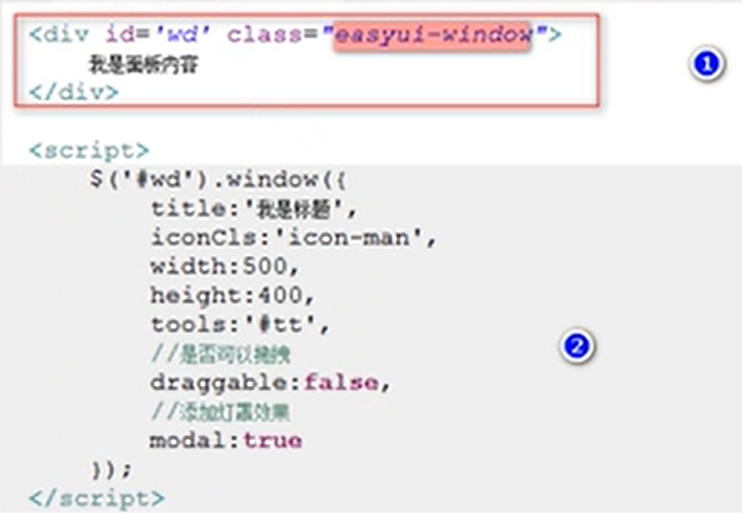
窗口·window(继承字Panel)

代码示例:

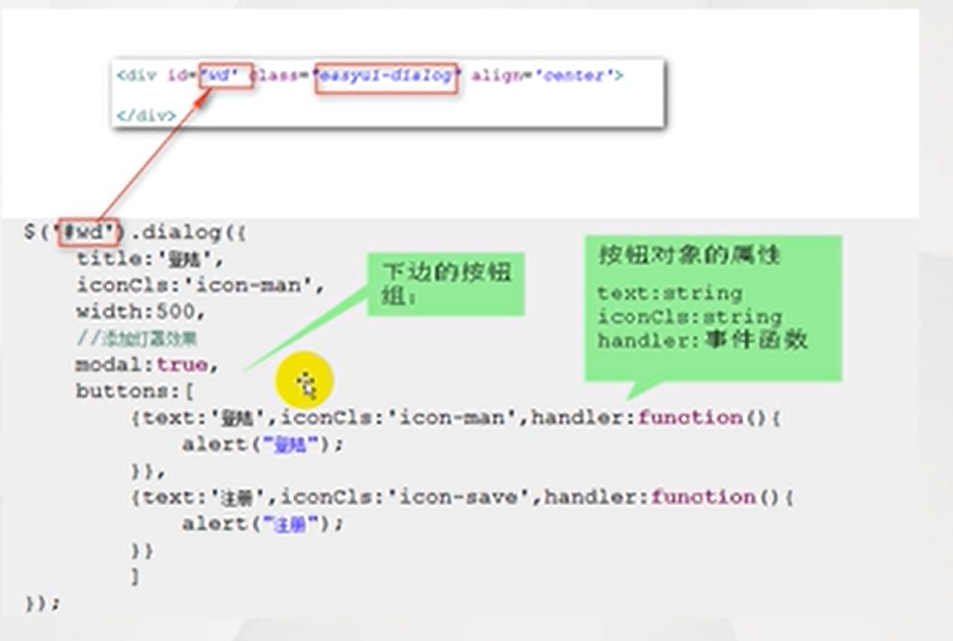
对话框·dialog

代码示例1:

代码示例2:

消息框·messager

代码示例:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix