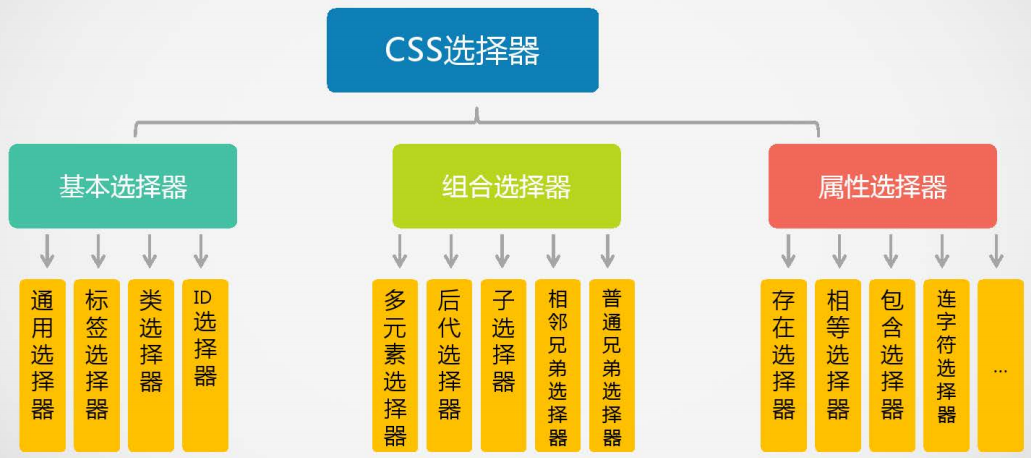
【CSS】CSS 选择器:基本选择器、组合选择器、属性选择器

基本选择器分为四种:
- 通用选择器
- 标签选择器
- 类选择器
- ID 选择器
1. 通用选择器
通用选择器是一个星号*,功能类似于通配符,页面中所有元素都会使用该样式。
2. 标签选择器
标签选择器是任意的 HTML 标签名,用于统一设置某种标签的样式。
3. 类选择器
同一样式的元素定义为一类。定义时,类名前面加一个点号. 。
4. ID 选择器
定义与类选择器类似,区别在于:定义时,ID 前面加一个#号。
优先级由高到低分别为:ID 选择器 > 类选择器 > 标签选择器 > 通用选择器
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<style type="text/css">
*{/* 通用选择器 */
border:1px solid green;
width:300px;
}
div{/* 标签选择器 */
color:red;
}
.style1{/* 类选择器 */
font-family:幼圆;
font-size:32px;
}
#div3{/* ID选择器 */
font-size:12px;
}
</style>
</head>
<body>
<p>标签1</p>
<p class="style1">标签2</p>
<h2>二级标题1</h2>
<h2 class="style1">二级标题2</h2>
<div>div1</div>
<div class="style1">div2</div>
<div id="div3">div2</div>
</body>
</html>
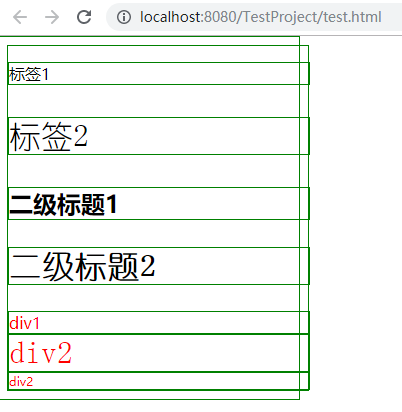
效果演示:

组合选择器分为五种:
- 多元素选择器
- 后代选择器
- 子元素选择器
- 相邻兄弟选择器
- 普通兄弟选择器
1. 多元素选择器
多元素选择器允许一次定义多个选择器的样式,选择器之间使用逗号, 隔开。
2. 后代选择器
用于定义某一元素的所有后代的样式。不是该元素后代,则保持原有样式。
3. 子选择器
用于选取某个元素的直接子元素(间接元素不适用)。父子元素之间使用大于号> 隔开。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<style type="text/css">
time,label{/* 多元素选择器 */
color:blue;
}
.box1 p{/* 后代选择器 */
width:300px;
border:solid 1px red;
color:red;
}
.box2>p{/* 子元素选择器 */
width:300px;
border:solid 1px orange;
color:orange;
}
</style>
</head>
<body>
<time>时间</time><br />
<label>标签1</label>
<label>标签2</label>
<div class="box1">
<p>p1</p>
<div>
<p>p2</p>
</div>
<p>p3</p>
</div>
<div class="box2">
<p>p1</p>
<div>
<p>p2</p>
</div>
<p>p3</p>
</div>
</body>
</html>
效果演示:

4. 相邻兄弟选择器
用于选择紧邻在某元素之后的兄弟元素。相邻兄弟元素之间使用加号+ 隔开。
selector11 + selector2 + ...{
...
}
5. 普通兄弟选择器
用于选择拥有相同父类的元素。选择器之间使用波浪号~ 隔开。
selector11 ~ selector2 ~ ...{
...
}
根据属性的某些特点筛选元素,设置其样式。
属性选择器分为:
- 存在选择器
- 相等选择器
- 包含选择器
- 连接字符选择器
- 前缀选择器
- 子串选择器
- 后缀选择器
| 选择器类型 | 语法 | 示例 | 描述 |
| 存在选择器 |
|
 |
所有带有 alt 属性的图像都会应用该样式。 |
| 相等选择器 |
|
 |
class="warning" 的 <p> 元素都会应用该样式。 |
| 包含选择器 |
|
 |
class 属性中包含独立单词 "important" 的元素都会应用该样式。 |
| 连字符选择器 |
|
 |
文件名等于 figure 或以 figure- 开头(figure.jpg、figure-1.jpg) 的 <img>元素都会应用该样式。 |
| 前缀选择器 |
|
 |
文件名以 "logo" 开头(logo1.jpg、logo2.jpg) 的 <img>元素都会应用该样式。 |
| 子串选择器 |
|
 |
对指向 W3School 的所有链接应用该样式(href="https://www.w3school.com.cn/html/index.asp")。 |
| 后缀选择器 |
|
 |
".jpg" 类型的(logo1.jpg、logo2.jpg) 的 <img>元素都会应用该样式。 |










 浙公网安备 33010602011771号
浙公网安备 33010602011771号