【CSS】为什么使用 CSS 样式以及 CSS 样式的基本语法结构
为什么使用 CSS 样式?
- 在页面排版时,内容与样式的混合设计将导致页面代码过于臃肿、难于维护,也不利于搜索引擎对页面的检索。
- CSS(层叠样式表)的出现,将页面内容与样式彻底分离,极大改善了 HTML 在页面显示方面的缺陷。
- 使用 CSS 样式表可以控制 HTML 标签的显示方式,如页面的布局、字体、颜色、背景和图文混排等效果。
- 一个 CSS 样式文件可以在多个页面中使用,当用户修改 CSS 样式文件时,所有引用该样式文件的页面外观都随之改变。
样式:
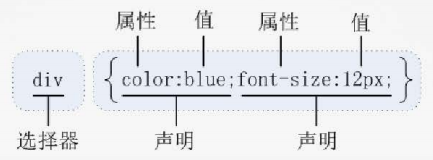
样式是 CSS 的基本单元,每个样式均包含两部分:
- 选择器:用于指明网页中哪些元素应用此样式。
- 声明:每个声明由属性和属性值两部分组成。以英文分号; 结束。
- 一个选择器可以包含多个声明。
- 最后一个声明后面的英文分号可以省略。