快速创建第一个 opencv.js 项目
opencv.js 的一些基础知识,可以在【https://zhuanlan.zhihu.com/p/50428738】这篇文章以及 opencv 官网 【https://docs.opencv.org/3.3.1/df/d0a/tutorial_js_intro.html】上了解,这里不做赘述。
简单说一下创建 opencv.js 项目的步骤:
- 通过好多软件,将 opencv 库编译成 opencv.js。
- 在项目中引用编译好的 opencv.js。
- 编写代码,运行。
opencv.js 类似于 C++ 中的 STL,它为我们提供 opencv 常见函数的接口。
但 opencv 官网并没有提供提供 opencv.js 下载地址,需要用户在官网下载 opencv 库后,自行编译为 opencv.js。
编译过程较繁琐,所以我们直接使用知乎大神编译好的。
版本为 opencv3.4.2,下载地址:【https://pan.baidu.com/s/1ZMkhcPw31hmW9qOeeOr7fQ】密码:r5wh(感谢大佬)。
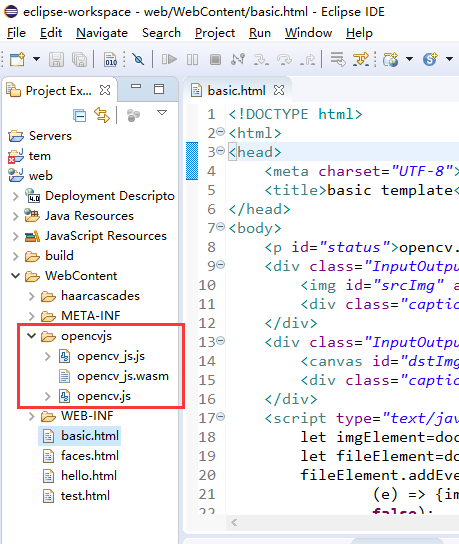
第一步,将下载好的文件复制到 javaweb 项目中

第二步,创建 html 文件,并粘贴以下代码(实现图片的读入与展示)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>toGray</title>
<!--两张图片格式为左浮动,处在一行-->
<style type="text/css">
.InputOutput{
float: left;
margin: 10px;
}
</style>
</head>
<body>
<!--若 opencv.js 文件加载成功,则会显示“opencv.js is ready.”-->
<p id="status">opencv.js is loading...</p>
<!--图片读入区域-->
<div class="InputOutput">
<div class="caption">srcImg<input type="file" id="inputFile" name="file"/></div>
<img id="srcImg" alt="No Image"/>
</div>
<!--结果展示区域-->
<div class="InputOutput">
<div class="caption">dstImg</div>
<canvas id="dstImg"></canvas>
</div>
<!--读入图片,并在 canvas 中显示-->
<script type="text/javascript">
<!--读入图片-->
let imgElement=document.getElementById("srcImg");
let fileElement=document.getElementById("inputFile");
fileElement.addEventListener("change",
(e) => {imgElement.src = URL.createObjectURL(e.target.files[0]);},
false);
<!-- 显示 -->
imgElement.onload=function(){
let src=cv.imread(imgElement);
cv.imshow('dstImg', src);
src.delete();
};
<!--成功加载 opencv.js 后,status 标签会显示“opencv.js is ready.”-->
function onOpenCvReady(){
document.getElementById("status").innerHTML="opencv.js is ready.";
}
</script>
<script async src="opencvjs/opencv.js" onload="onOpenCvReady();" type="text/javascript"></script>
</body>
</html>
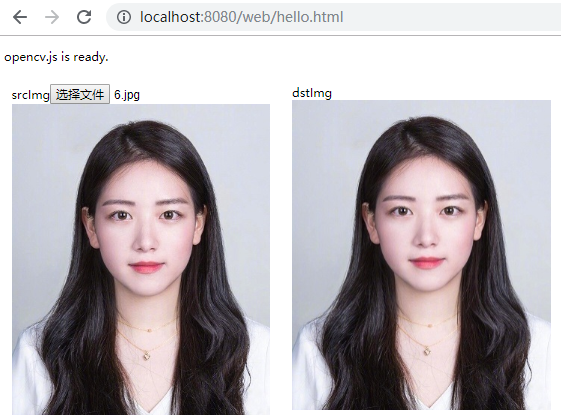
第三步,保存,运行

说是快速创建,就真的快速创建,原理都不讲的(狗头保命)。
附上 opencv 官网这部分内容的详细介绍:【https://docs.opencv.org/3.3.1/d0/d84/tutorial_js_usage.html】




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步