【小菜之路】Augular2.0基础篇(一)--环境配置
听说angular2.0很NB,所以打算从今天起一点一点的学起来!!!
一切学习从环境开始,今天先把路铺好!
一、安装包管理工具NPM
下载地址:https://nodejs.org/

我选择9.11.1,下载完成后一路next安装至完成
打开DOS窗口输入命令npm -v查看,如果查到版本号则安装成功,如下图:

二、导入需要的所以库
新建项目文件夹angular-quickstart并新建JSON文件package.json输入以下配置代码

{ "name": "angular2-quickstart", "version": "1.0.0", "scripts": { "start": "npm run lite", "lite": "lite-server" }, "license": "ISC", "dependencies": { "@angular/common": "2.0.0", "@angular/compiler": "2.0.0", "@angular/core": "2.0.0", "@angular/forms": "2.0.0", "@angular/http": "2.0.0", "@angular/platform-browser": "2.0.0", "@angular/platform-browser-dynamic": "2.0.0", "@angular/router": "3.0.0", "@angular/upgrade": "2.0.0", "core-js": "^2.4.1", "reflect-metadata": "^0.1.3", "rxjs": "5.0.0-beta.12", "zone.js": "^0.6.23", "angular2-in-memory-web-api": "0.0.20", "bootstrap": "^3.3.6" }, "devDependencies": { "concurrently": "^2.0.0", "lite-server": "^2.2.0" } }
由于 npm 官网镜像国内访问太慢,我使用了淘宝的npm镜像,安装方法如下:
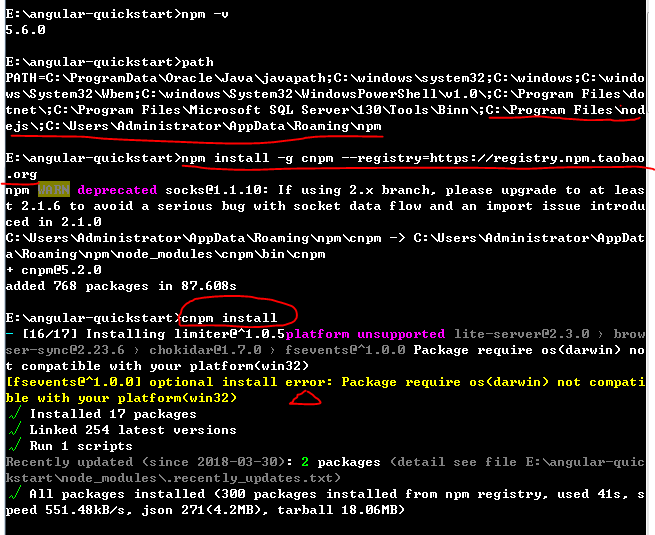
>npm install -g cnpm --registry=https://registry.npm.taobao.org
>cnpm install
如下图:

此时遇到个问题,在网上sososo得到如下解决方案:
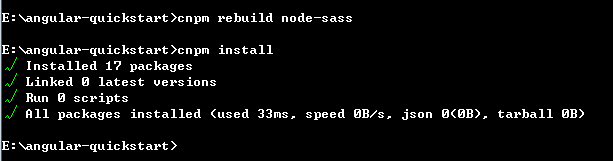
输入命令cnpm rebuild node-sass可解决,我试了下可以:

ok环境配置已完成了,明天开启Hello world哈哈
ps:如果有人看了我的文章感觉不好的请关闭页面,勿喷谢谢!



