在ASP.NET MVC2中实现拒绝被IE6访问
IE6是一款老土的浏览器,这八年来推出的大多数新功能它都不支持,不过这款浏览器的用户量仍然占15-25%左右,这严重制约了浏览器技术的向前发展。 许多人都认为是时候彻底抛弃这款老土浏览器了,不过现在,有此想法的已经不仅仅是个人和一些非赢利性的组织,有几家公司甚至已经联合推出了一个呼吁人们抛 弃IE6的主题网站。
这个“邪恶的IE6”,我实在是受够了他,嘿嘿(Google也是忍无可忍决定抛弃IE6),所以我也决定抛弃这个让人头疼不已的IE6,说做就做,谁让我是行动派的呢。
在ASP.NET MVC2中实现禁止被IE6访问其实非常简单,我们只要获取到客户端浏览器的IE版本,然后再判断这个版本号是不是6,如果是6那我们输出事先准备好的页面来提示用户,更换其他浏览器。
刚开始我想用HttpModule来实现,可是弄了半天没有弄明白,所以我决定放弃这个方案,改用ActionFilter来实现。(如果有高手知道怎么弄请不吝赐教)。
ActionFilter能够对Action进行过滤,在Actionfilter中我们可以实现禁止被IE6访问,但是大家都知道ActionFilter只能被应用到Controller级或Action级,并没有应用程序级的Filter,听说MVC3将支持应用程序级的Filter,不管是不是真的,先来看看在MVC2中如何实现。
首先我们需要自定义一个ActionFilter名字叫做CheckExplorerAttribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
if (filterContext.HttpContext.Request.Browser.MajorVersion == 6)
{
ViewResult result=new ViewResult();
result.ViewName = "ExplorerError";
filterContext.Result = result;
}
}
}
这个ActionFilter在Action被执行前来判断客户端IE是否为IE6,如果是IE6则输出部分视图ExplorerError中的内容。
下面我们来看看ExplorerError中的内容。
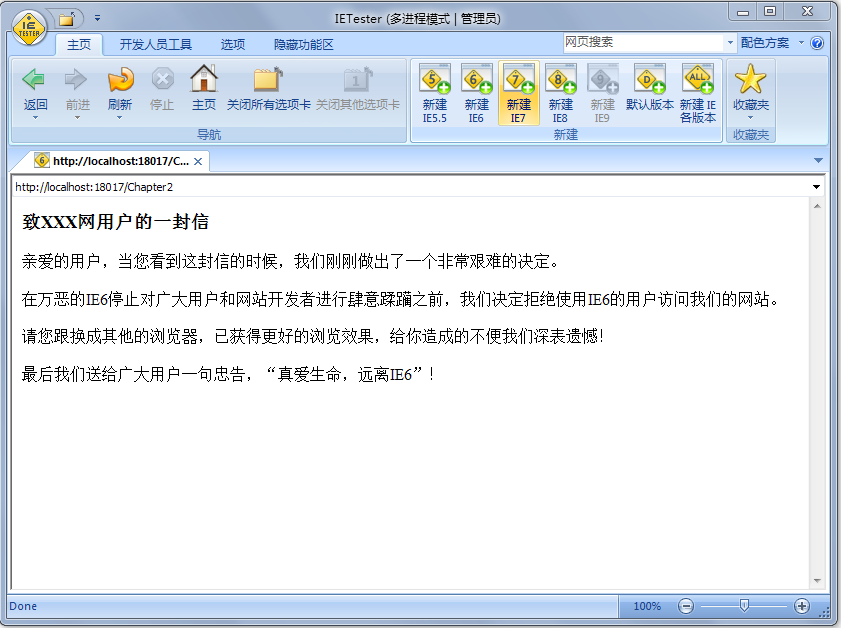
<h3>致XXX网用户的一封信</h3>
<div>
<p>
亲爱的用户,当您看到这封信的时候,我们刚刚做出了一个非常艰难的决定。
</p>
<p>
在万恶的IE6停止对广大用户和网站开发者进行肆意蹂躏之前,我们决定拒绝使用IE6的用户访问我们的网站。
</p>
<p>
请您更换为其他的浏览器,以获得更好的浏览效果,给你造成的不便我们深表遗憾!
</p>
<p>
最后我们送给广大用户一句忠告,“真爱生命,远离IE6”!
</p>
</div>
为了是这个Filter能够在整个应用程序中起作用我们需要自己定义一个Controller,这个Controller继承自系统的Controller,然后为这个Controller添加刚才自定义的Filter上,不说废话了,上代码。
public class MyController:Controller
{
}
最后我们创建的每个Controller都自称自这个MyController,这样用户不论访问那个页面都将看到我们自定义的那封信了![]() ,继续上代码。
,继续上代码。
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
OK,大功告成了,看效果图。