006-元素渲染
一、概述
元素是React应用程序的最小构建块。
一个元素描述了你想要在屏幕上看到的内容:
const element = <h1>Hello, world</h1>;
与浏览器DOM元素不同,React元素是普通对象,创建起来很便宜。 React DOM负责更新DOM以匹配React元素。
1.1、将元素渲染到DOM中
假设您的HTML文件中有一个<div>:
<div id="root"></div>
我们称之为“root”DOM节点,因为它内部的所有内容都将由React DOM进行管理。
仅使用React构建的应用程序通常具有单个根DOM节点。如果您将React集成到现有的应用程序中,您可以根据需要选择多个独立的根DOM节点。
要将React元素呈现到根DOM节点中,请将两者都传递给ReactDOM.render():
const element = <h1>Hello, world</h1>;
ReactDOM.render(element, document.getElementById('root'));
1.2、更新渲染的元素
React元素是不可变的。一旦创建了一个元素,就不能更改其子元素或属性。元素就像电影中的单个框架:它表示某个时间点的用户界面。
根据我们目前的知识,更新UI的唯一方法是创建一个新元素,并将其传递给ReactDOM.render()。
如何做一个时钟:
function tick() { const element = ( <div> <h1>Hello, world!</h1> <h2>It is {new Date().toLocaleTimeString()}.</h2> </div> ); ReactDOM.render(element, document.getElementById('root')); } setInterval(tick, 1000);
它每秒从setInterval()回调中调用ReactDOM.render()。
注意:实际上,大多数React应用只调用一次ReactDOM.render()。
1.3、React仅仅更新需更新的
React DOM将元素及其子元素与前一元素进行比较,并仅应用必要的DOM更新以使DOM达到所需的状态。
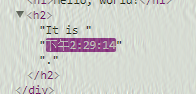
使用F12校验,如上面示例其中Hello word,It is不会被更新

即使我们创建了一个元素来描述整个UI树,但只有内容已更改的文本节点才会被React DOM更新。




