Arm架构下VUE环境的安装
最近因为项目需要在arm环境下搭建vue环境,网上有基于Linux的 教程,路径略有不同,现整理如下
1、安装文件下载
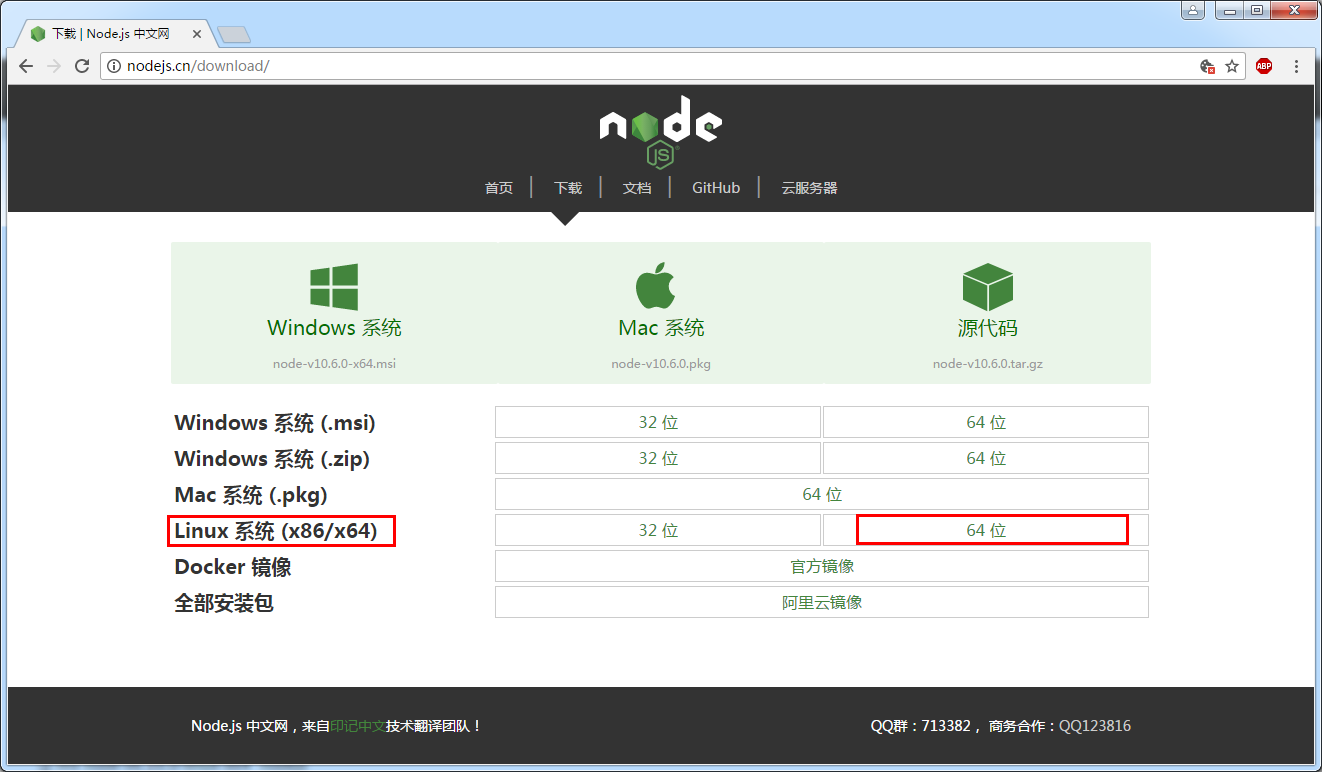
1、下载地址:http://nodejs.cn/download/

2、选择一个合适的版本下载

2、安装步骤
1、将安装包上传到指定位置(我习惯放到:/usr/目录),并解压
1 tar -xvf node-v10.16.0-linux-armv7l.tar.xz
2、重命名文件夹
1 mv node-v10.16.0-linux-armv7l nodejs
3、通过建立软连接变为全局
1 ln -s /usr/nodejs/bin/npm /usr//bin/ 2 ln -s /usr/nodejs/bin/node /usr//bin/
4、检查是否安装成功,命令:node-v
root@imx6qsabresd:/usr/nodejs/bin/my-project# node -v
v10.16.0
root@imx6qsabresd:/usr/nodejs/bin/my-project# npm -v
6.9.0
root@imx6qsabresd:/usr/nodejs/bin/my-project#
这个时候如果正常安装vue的话会提示无法找到vue 命令
需要先进入node的安装目录
cd /usr/nodejs/bin
然后执行安装命令
npm install vue -g
npm install vue-cli -g
然后再次配置vue的软链接
sudo ln -s /usr/nodejs/bin/vue /usr/bin/vue
再次执行vue
root@imx6qsabresd:/usr/nodejs/bin/my-project# vue
Usage: vue <command> [options]
Options:
-V, --version output the version number
-h, --help output usage information
Commands:
init generate a new project from a template
list list available official templates
build prototype a new project
create (for v3 warning only)
help [cmd] display help for [cmd]
root@imx6qsabresd:/usr/nodejs/bin/my-project#
这次发现成功了




