参考网页:
https://www.cnblogs.com/Im-Victor/p/12454539.html
https://blog.csdn.net/appledf3/article/details/125257638
https://blog.csdn.net/p1279030826/article/details/106605725
https://blog.csdn.net/ziwenya/article/details/126451085
Chrome 在一次更新之后,出于安全考虑,完全的禁止了 content_script 从 https 向 http 发起 ajax 请求,即使正常情况下也会在 console 里给出提示。这对于 Web 来讲是好事,但对于扩展来讲就是坏事。平时可以很容易的请求数据,现在就没那么容易了。好在 chrome 还提供了 background_script,利用 content_script 和 background_script 之前的通信来实现 ajax 的请求,就跳过了 chrome 的这一限制。
content_script
从名字里就知道,content_script 是植入型的,它会被植入到符合匹配的网站页面上。在页面加载完成后执行。content_script 最有用的地方是操作网站页面上的DOM。一切平时做前端的一些操作它都可以做,像什么添加、修改、删除 DOM,获取 DOM 值,监听事件等等,都可以很容易的做到。所以,如果想获取人家的登录帐户和密码,就是件非常容易的事,只需要添加content_script,监听帐户和密码的文本框,获得值后将数据发送到自己的服务器就可以了。因此,特别说明,别乱装扩展,特别是不从官方扩展库里下载的扩展。
使用 content_script
要使用 content_script,需要在 manifest.json 中配置,如下:
{ "manifest_version": 2, "name": "My Extension", "description": "Extension description", "version": "1.0", "content_scripts": { "js": [ "content.js" ] }}
这样,在页面加载完成后,就会加载 content.js,在 content.js 里,就可以控制页面元素。如果要在 content.js 中使用 jquery,需要将 jquery 文件加到 content.js 前面,如:
content_script 使用 jquery
{ "content_scripts": { "js": [ "jquery.js", "content.js" ] }}
除了可以加载js,content_scripts 里还可以加载 CSS 文件,这样可以让你的扩展漂亮一点,如:
content_script 使用 CSS
{ "content_scripts": { "js": [ "content.js" ], "css": ["style.css"] }}
在 content_scripts 中,还有一项重要的设置就是matches,它是用来配置,符合扩展使用的网址,如:我只想这个扩展在打开www.jgb.cn时才启用,那么 matches 就要这样写:
设置匹配网站
{ "content_scripts": { "js": [ "content.js" ], "css": ["style.css"] }, "matches": [ "http://.jgb.cn/" ]}
如果还要匹配 www.amazon.com,那就加上:
{ "matches": [ "http://.jgb.cn/", "http://.amazon.com/" ]}
注意,http 只适用于 http,像 amazon.com 这样的站即有 http 也有 https,所以得把 https 也加上,如下:
{ "matches": [ "http://.jgb.cn/", "http://.amazon.com/", "https://.amazon.com/" ]}
background_script
它在 chrome 扩展启动的时候就启动了,做着它的事,而且等待着你给他的指令。它没办法控制页面元素,但可以通过 content_script 告诉它。ajax同理,如果要在页面打开时向别的服务器请求数据,这时就可以告诉 background_script,让它去请求,然后把返回的数据发送给 content_script。这样就不会受到浏览器的安全限制影响。
使用 background_script
要使用 background_script,需要在 manifest.json 中配置,如下:
{ "manifest_version": 2, "name": "My Extension", "description": "Extension description", "version": "1.0", "background": { "scripts": [ "background.js" ] }}
使用 jquery 和 content_scripts 同理,需要把 jquery 文件加到 background.js 前面,如:
在 background_script 中使用 jquery
{ "background": { "scripts": [ "jquery.js", "background.js" ] }}
跨域
默认情况下 Ajax 是不允许跨域的,但扩展提供了跨域的配置,在前一篇《基础介绍》中提到过,那就是 permissions,它除了可以让扩展使用 chrome 的一些功能外,还可以允许JS实现对目录网站的跨域访问,如:
{ "permissions": [ "http://www.jgb.cn/" // 允许跨域访问www.jgb.cn ]}
有了以上的配置,这时候就可以来看看怎样通过 background_scripts 来实现 Ajax 请求了。
向 background 发送请求
在 content_script 中向 background_script 发送请求有好几种方式,这里只列出我常的一种,应该来讲,能满足大多数情况的使用,其它方法,请查询文档,方法如下:
chrome.extension.sendMessage({}, callBack);
sendMessage()方法,它有两个参数,第一个要发送的数据,就像 post 请求一样,第二个是回调函数。如在 content_script 中,点击一个按钮,将一个字符串发送到 background_script
$(function(){ $("#button").click(function(){ chrome.extension.sendMessage({'txt': '这里是发送的内容'}, function(d){ console.log(d); // 将返回信息打印到控制台里 }); });})
在 background 中监听 content 请求
在 background 中监听 content 请求,使用 chrome.extension.onMessage.addListener(),示例如下:
chrome.extension.onMessage.addListener(function(objRequest, _, sendResponse){});
objRequest,即为请求的参数,在上一个例子就是 {'txt': '这里是发送的内容'},可以通过 objRequest.txt 来获取内容。其实就是一个字典。
sendResponse,为返回值方法,可以将数据返回给 content_script,那么一个简单的例子就是:
chrome.extension.onMessage.addListener(function(objRequest, _, sendResponse){ var strText = objRequest.txt; // 将信息能过Ajax发送到服务器 $.ajax({ url: 'http://www.jgb.cn/', type: 'POST', data: {'txt': strText}, dataType: 'json', }).then(function(){ // 将正确信息返回content_script sendResponse({'status': 200}); }, function(){ // 将错误信息返回content_script sendResponse({'status': 500}); });});
这样一去一来,也就实现 content_script 向 background_script 发送请求,并使用 background_script 执行 ajax 请求的目的,非常的简单好用
在此基础上,增加一些条件和数据,就可以很好的实现接收,发送数据的操作。比如向自己的服务器请求或发送数据。
通过修改 chrome 启动参数,实现可在 https 页面向 http 页面发起 ajax 请求
除了使用 background_script 来发起 Ajax 请求外,还可以通过修改 chrome 的启动参数来达到这个目的。参数为:--allow-running-insecure-content,操作方法:
右键 chrome 快捷方式,选择属性
在目标的最后,输入 --allow-running-insecure-content,中间有个空格
这样 chrome 就可以允许你在 https 页面向 http 发起 ajax 请求了。这个方法可以达到目的,但不推荐,因为不科学。
=========================================================================================
Chrome插件中 popup,background,contantscript消息传递机制
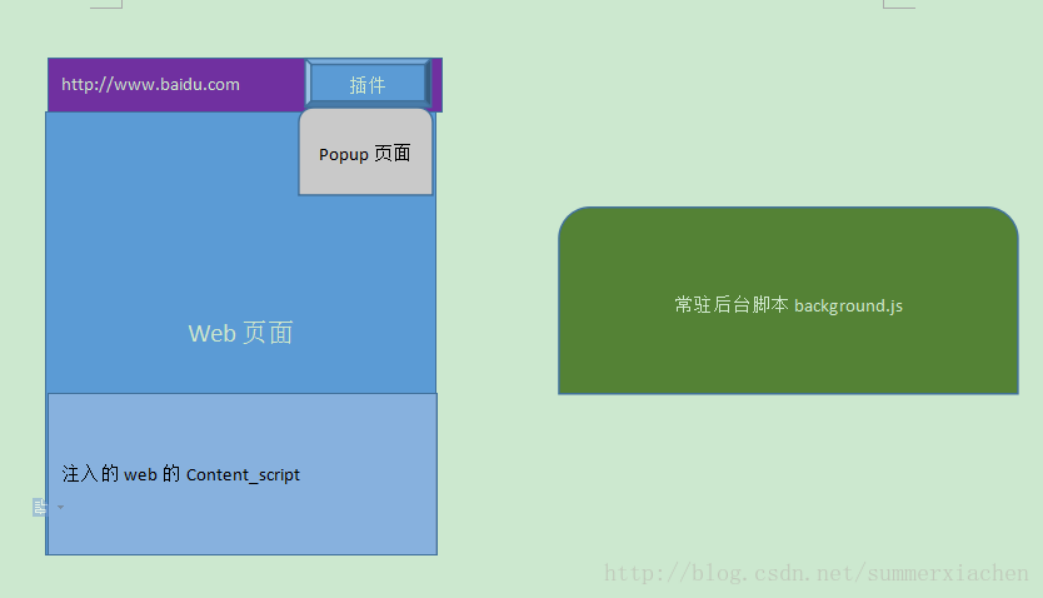
chrome 插件主要由三部分构成
1.popup
在用户点击扩展程序图标时(下图中的下载图标),都可以设置弹出一个popup页面。而这个页面中自然是可以包含运行的js脚本的(比如就叫popup.js)。它会在每次点击插件图标——popup页面弹出时,重新载入。

2.content_scripts
是会注入到Web页面的JS文件,可以是多个,也可以对注入条件进行设置,也就是满足什么条件,才会将这些js文件注入到当前web页面中。
可以把这些注入的js 文件和网页的个文件看成一个整体,相当于在你网页中,写入了这些js 代码。这样就可以对原来的web页面进行操作了。
3 background 即插件运行的环境
可以是html+js, 也可以是单纯的js
插件启动后就常驻后台,只有一个。这类脚本是运行在浏览器后台的,注意它是与当前浏览页面无关的。

在实际运行过程中
原始web+注入的的content_scripts=新的web页面
当打开多个页面时,就会存在多个新的web页面。因为每个页面都注入content_scripts。
那么在通信的时候,后台脚本或则popup页面,怎么确定是与那个页面进行消息交互呢,通过tabID
tab是什么呢?

上图就有三个tab标签,也就是在浏览器中打开的网页对应着一个tab,图中第二个和第三个虽然url相同,但tabid不一样。
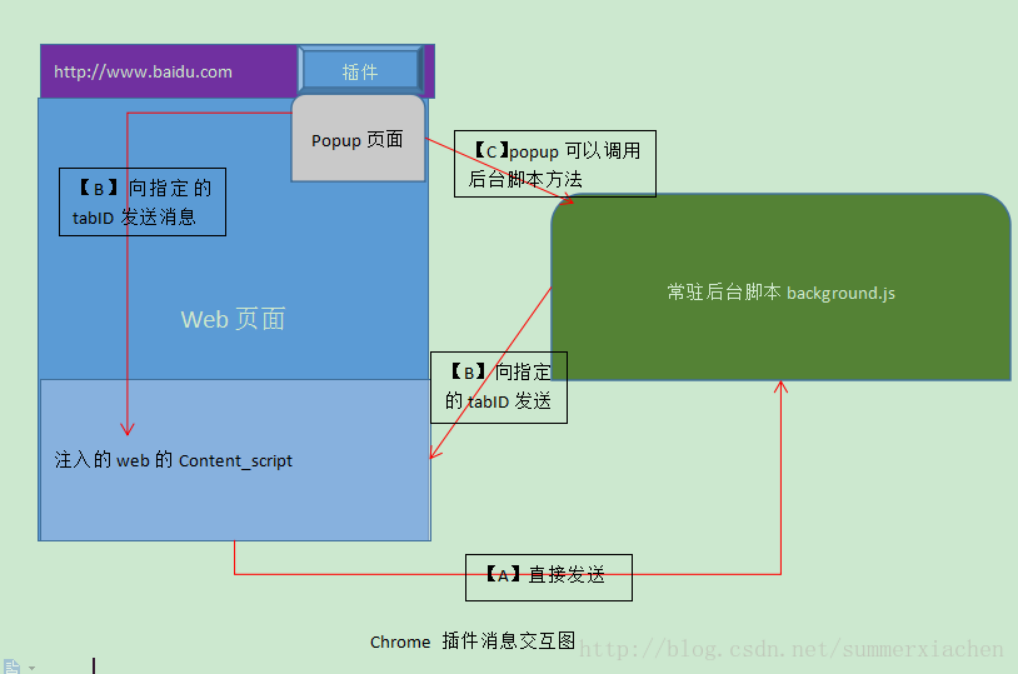
三个主要部分消息交互机制如下图

通过上图我们可以把交互消息分为三类:【A】【B】【C】
【A】直接发送消息一般是
//content_scripts——>background 例如
chrome.runtime.sendMessage(
{greeting: message || '你好,我是content-script呀,我主动发消息给后台!'},
function(response) {
tip('收到来自后台的回复:' + response);
}
);
在发出方是主动发送消息,那么接收方必须时刻准备接受消息,才能保证及时接收到,所以接收方都是通过监听这一动作来完成消息的接收
// 监听消息
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse)
{
// code...
sendResponse('我已收到你的消息:' +JSON.stringify(request));//做出回应
});
【B】发送消息一般是先获取到tabID在发送消息
// 获取当前选项卡ID
function getCurrentTabId(callback)
{
chrome.tabs.query({active: true, currentWindow: true}, function(tabs)
{
if(callback) callback(tabs.length ? tabs[0].id: null);
});
}
function sendMessageToContentScript(message, callback)
{
getCurrentTabId((tabId) =>
{
chrome.tabs.sendMessage(tabId, message, function(response)
{
if(callback) callback(response);
});
});
}
sendMessageToContentScript('你好,我是bg!', (response) => {
if(response) alert('收到来自content-script的回复:'+response);
});
【C】popup调用后台脚本中的方法
var bg = chrome.extension.getBackgroundPage();
bg.test();//test()是background中的一个方法






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)