博客系统|后台管理页面,编辑文章,xss攻击
 1
1
1、对文章进行增删改查

# 后台管理url
re_path(r'^cn_backend/$', views.cn_backend, name='cn_backend'),
re_path(r'^cn_backend/add_article/$', views.add_article, name='add_articles'),
view视图
from django.shortcuts import render, HttpResponse, redirect
from blog import models
from django.contrib.auth.decorators import login_required # 用户登录证装饰器
@login_required
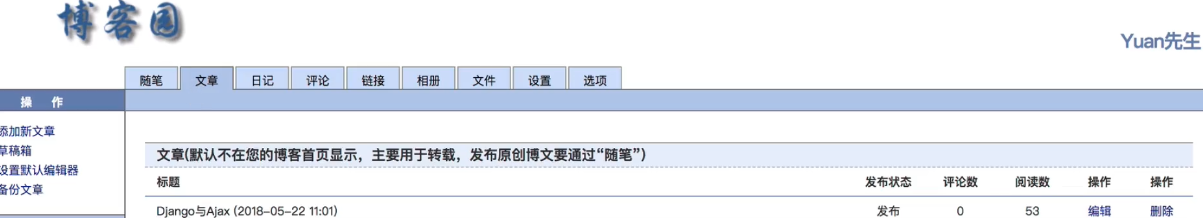
def cn_backend(request):
"""后台管理页面"""
article_list = models.Article.objects.filter(user=request.user)
return render(request, "backend/backend.html", locals())
@login_required
def add_article(request):
if request.method == "POST":
title = request.POST.get('title')
content = request.POST.get('content')
models.Article.objects.create(title=title,content=content, user=request.user)
return redirect("/cn_backend/")
return render(request, "backend/add_article.html", locals())
2、文本编辑器
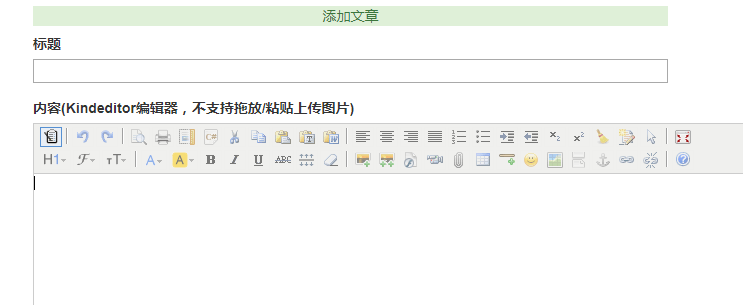
点击新建文章就会出现编辑框
比如你写 hello 选择标题一 -----编辑器后台的模式为<h1>hello</h1>
编辑器的引入和使用
http://kindeditor.net/down.php

下载之后放在静态文件夹下面

编辑器的使用方法看官方文档:
http://kindeditor.net/docs/usage.html
文本编辑器 kindeditor 本质上就是(css+js)
官网:
http://kindeditor.net/demo.php
http://kindeditor.net/doc.php
<div class="content form-group">
<label for="">内容(Kindeditor编辑器,不支持拖放/粘贴上传图片) </label>
<div>
<textarea name="content" id="article_content" cols="30" rows="10"></textarea>
</div>
</div>

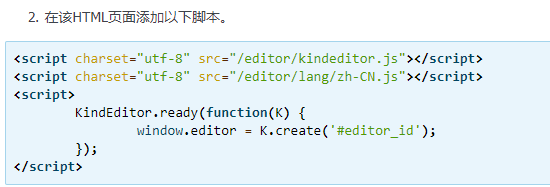
在add_article.html中添加
<script src="/static/JS/jquery-3.2.1.min.js"></script>
<script charset="utf-8" src="/static/blog/kindeditor/kindeditor-all.js"></script>
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#article_content',{
{#设置参数#}
width:"800",
height:"600",
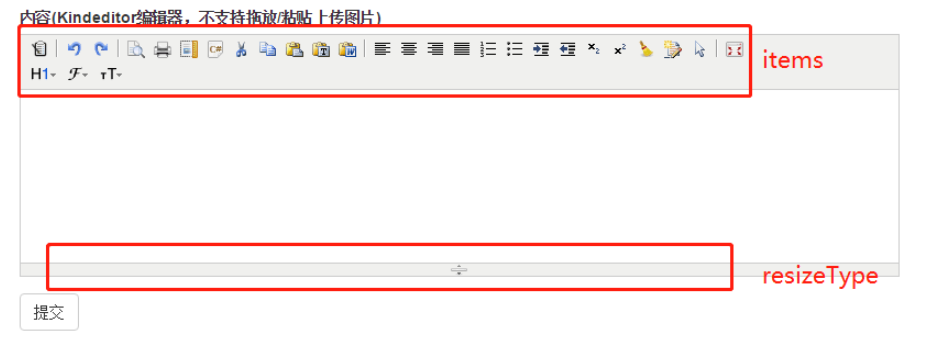
resizeType:0,
uploadJson:"/upload/",
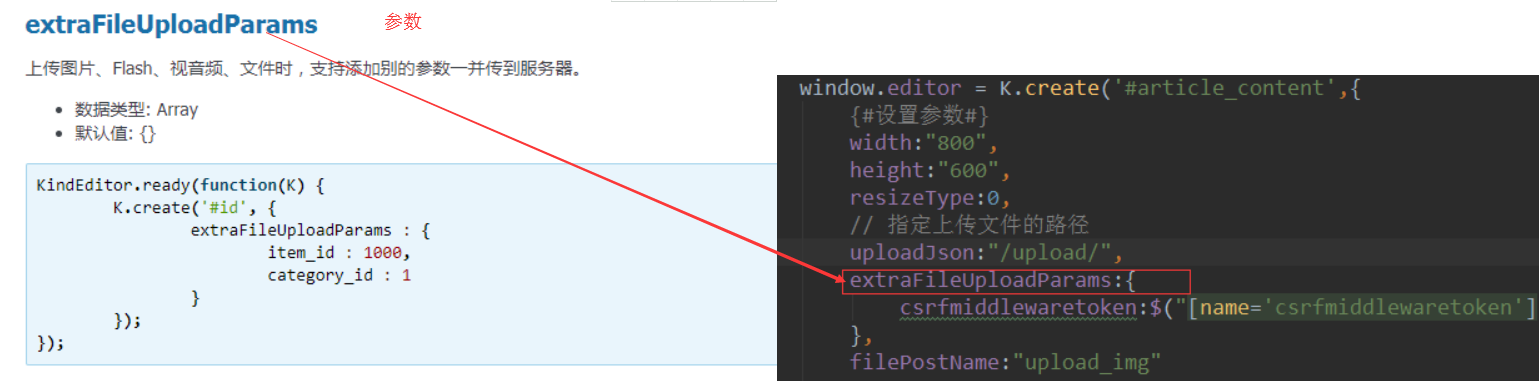
extraFileUploadParams:{
csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val()
},
filePostName:"upload_img"
});
});
</script>

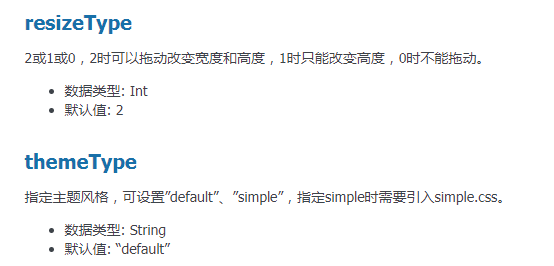
2.1编辑器参数设置
http://kindeditor.net/docs/option.html




2.2上传功能

KindEditor.ready(function(K) {
window.editor = K.create('#article_content',{
{#设置参数#}
width:"800",
height:"600",
resizeType:0,
// 指定上传文件的路径
uploadJson:"/upload/",
extraFileUploadParams:{
csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val()
},
filePostName:"upload_img"
});
});

2.3 在视图函数中写文件存在服务器的路径
只要是用户上传的文件最好放在media文件夹里面

3、bs的简单应用,xss攻击
防止别人输入脚本语言--对系统进行破坏
XSS攻击全称跨站脚本攻击,是为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS,XSS是一种在web应用中的计算机安全漏洞,
它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
3.1、BeautifulSoup
对于HTML/XML数据的筛选,BeautifulSoup也是比较常用且使用简单的技术, BeautifulSoup是一种非常优雅的专门用于进行HTML/XML数据解析的一种描述语言,可以很好的分析和筛选HTML/XML这样的标记文档中的指定规则数据 在数据筛选过程中其基础技术是通过封装HTML DOM树实现的一种DOM操作,通过加载网页文档对象的形式,从文档对象树模型中获取目标数据
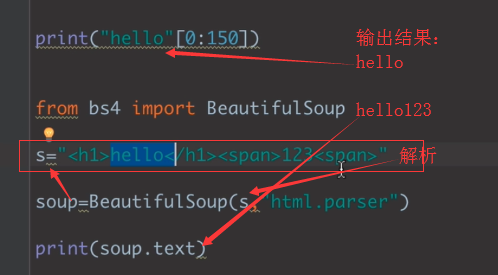
取文本

from bs4 import BeautifulSoup
s = "<h1>hello</h1> <span>world</sapn> <script>alert(1111)</script>"
soup = BeautifulSoup(s, "html.parser") # 按照html格式过滤
print(soup.text) # 过滤掉标签,只剩下text文本
print(soup.find_all()) # 按标签进行截断
for tag in soup.find_all():
print(tag.name) # 打印标签的name
if tag.name == "script":
tag.decompose() # Recursively destroys the contents of this tree.
print(str(soup))
3.2、bs4模块预防xss攻击
if request.method == "POST":
title = request.POST.get("title")
content = request.POST.get("content")
# 防止xss攻击,过滤script标签
# 还可以自定义过滤 敏感政治信息,色情,暴力,等文字信息
soup=BeautifulSoup(content,"html.parser")
for tag in soup.find_all():
print(tag.name)
if tag.name=="script":
# 删除
tag.decompose()
# 构建摘要数据,获取标签字符串的文本前150个符号
desc=soup.text[0:150]+"..."
models.Article.objects.create(title=title,desc=desc,content=str(soup), user=request.user)
return redirect("/cn_backend/")
return render(request, "backend/add_article.html")




 浙公网安备 33010602011771号
浙公网安备 33010602011771号