博客系统|文章详情页、点赞功能
文章详情页--布局中header和左边区域不变--用到继承
home_site和article_detail只是布局 中心区域 只是右侧不同-----用到继承原理



url
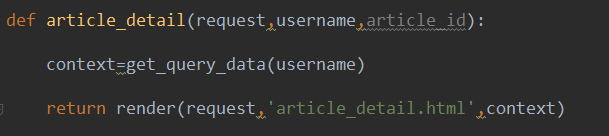
# 文章详情页
re_path('(?P<username>\w)/(?P<article_id>\d+)$',views.article_detail),

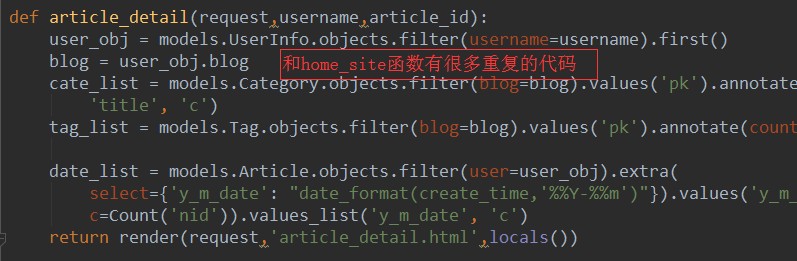
解决复用问题:方式1:封装函数
def get_query_data(username):
user_obj = models.UserInfo.objects.filter(username=username).first()
blog = user_obj.blog
cate_list = models.Category.objects.filter(blog=blog).values('pk').annotate(c=Count('article__title')).values_list(
'title', 'c')
tag_list = models.Tag.objects.filter(blog=blog).values('pk').annotate(count=Count('article')).values_list('title',
'count')
date_list = models.Article.objects.filter(user=user_obj).extra(
select={'y_m_date': "date_format(create_time,'%%Y-%%m')"}).values('y_m_date').annotate(
c=Count('nid')).values_list('y_m_date', 'c')
return {"blog": blog, "cate_list": cate_list, "date_list": date_list, "tag_list": tag_list}

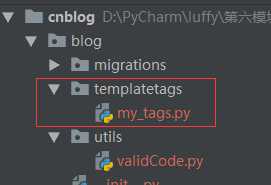
解决复用问题:方式2:inclution_tag 自定义tag(样式和数据结合在一起)
自定义标签和过滤器--解决复用问题
在项目文件下新建

my_tags.py
from django import template
register=template.Library()
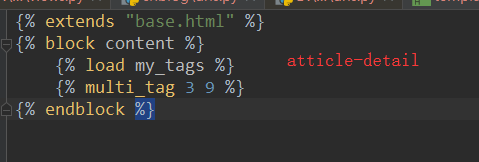
@register.simple_tag()
def multi_tag(x,y):
return x*y

运行:

自定义标签和过滤器--解决复用问题
my_tags.py:
from django import template
from blog import models
from django.db.models import Avg, Max, Min, Sum, Count
# 自定义标签和过滤器--解决复用问题
register=template.Library()
@register.simple_tag()
def multi_tag(x,y):
return x*y
@register.inclusion_tag('classification.html')
def get_classification_style(username):
user_obj = models.UserInfo.objects.filter(username=username).first()
blog = user_obj.blog
cate_list = models.Category.objects.filter(blog=blog).values('pk').annotate(c=Count('article__title')).values_list(
'title', 'c')
tag_list = models.Tag.objects.filter(blog=blog).values('pk').annotate(count=Count('article')).values_list('title',
'count')
date_list = models.Article.objects.filter(user=user_obj).extra(
select={'y_m_date': "date_format(create_time,'%%Y-%%m')"}).values('y_m_date').annotate(
c=Count('nid')).values_list('y_m_date', 'c')
return {"blog": blog, "cate_list": cate_list, "date_list": date_list, "tag_list": tag_list}
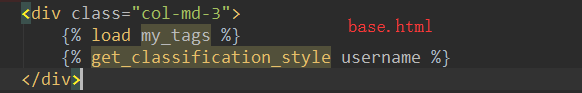
base.html中的col-md-3的内容

<div class="panel panel-warning">
<div class="panel-heading">我的标签</div>
<div class="panel-body">
{% for tag in tag_list %}
<p><a href="/{{ username }}/tag/{{ tag.0 }}">{{ tag.0 }}({{ tag.1 }})</a></p>
{% endfor %}
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">随笔分类</div>
<div class="panel-body">
{% for cate in cate_list %}
<p><a href="/{{ username }}/category/{{ cate.0 }}">{{ cate.0 }}({{ cate.1 }})</a></p>
{% endfor %}
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">随笔归档</div>
<div class="panel-body">
{% for date in date_list %}
<p><a href="/{{ username }}/archive/{{ date.0 }}">{{ date.0 }}({{ date.1 }})</a></p>
{% endfor %}
</div>
</div>

标签字符串转义

safe 告诉浏览器不要做转义
在后台保存的是html代码

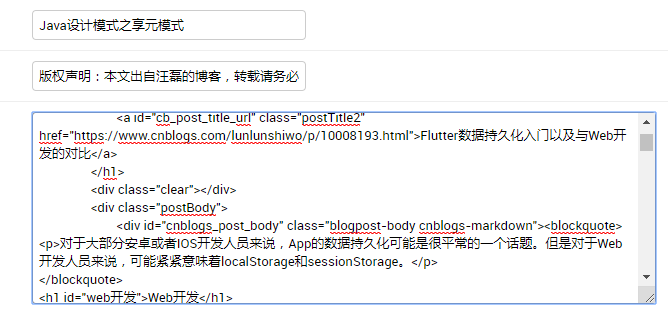
执行后正常显示:

文章点赞
1、样式构建

方式一
{# 在base引入home_site 和 article_datail的样式#}
<link rel="stylesheet" href="/static/blog/css/article_detail.css">
<link rel="stylesheet" href="/static/blog/css/home_site.css">

方式二:采用继承的方式:

-
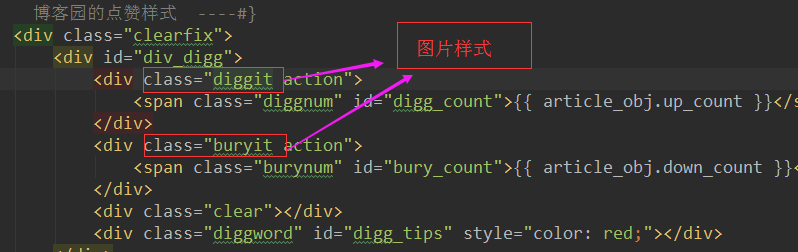
不需要引入图片

2、点赞事件绑定
$('#div_digg .action').click(function () {
var is_up=$(this).hasClass('diggit');
alert(is_up)
})



3、点赞的保存
url
# 点赞
path('digg/',views.digg),
$('#div_digg .action').click(function () {
var is_up=$(this).hasClass('diggit');
{#alert(is_up)#}
$.ajax({
url:'/digg/',
type:'post',
data:{'csrfmiddlewaretoken':$("[name='csrfmiddlewaretoken']").val(),
'is_up':is_up,'article_id':{{article_obj.pk}} },
success:function (data) {
console.log(data)
}
})
views.py
import json
def digg(request):
print(request.POST)
article_id=request.POST.get('article_id')
# is_up=request.POST.get('is_up') # 字符串
is_up=json.loads(request.POST.get('is_up')) # 字符串
user_id=request.user.pk
ard=models.ArticleUpDown.objects.create(user_id=user_id,article_id=article_id,is_up=is_up)
return HttpResponse('ok')
点击一下点赞--数据库中存入数据

4、点赞数的数据同步
success:function (data) {
console.log(data);
if (data.state){
if(is_up){
var val=parseInt($('#digg_count').text());
$('#digg_count').text(val+1)
}
else {
var val=parseInt($('#bury_count').text());
$('#bury_count').text(val+1)
}
}
else {
if (data.handled){
$('#digg_tips').html('您已经推荐过了')
}
else {
$('#digg_tips').html('您已经反对过了')
}
setTimeout(function () {
$('#digg_tips').html('')
},1000)
}
}
代码优化
$("#div_digg .action").click(function () {
var is_up = $(this).hasClass("diggit");
$obj = $(this).children("span");
$.ajax({
url: "/digg/",
type: "post",
data: {
"csrfmiddlewaretoken": $("[name='csrfmiddlewaretoken']").val(),
"is_up": is_up,
"article_id": "{{ article_obj.pk }}",
},
success: function (data) {
console.log(data);
if (data.state) {
var val = parseInt($obj.text());
$obj.text(val + 1);
}
else {
var val = data.handled ? "您已经推荐过!" : "您已经反对过!";
$("#digg_tips").html(val);
setTimeout(function () {
$("#digg_tips").html("")
}, 1000)
}
}
})
})
本节总结:
复用问题:采用构建函数的的方法解决--采用inclution_tag ,显示成功但
点击分类的链接出现问题
样式引用问题,放在
静态文件static的一级目录下引入成功




