引言 当今社会对软件需求在相当长的时间里将保持旺盛,而软件开发周期长、个性化难、顺应需求变更不变,如何可以才能将软件开发定制变得简单方便快捷呢?
1. 软件开发设计现状
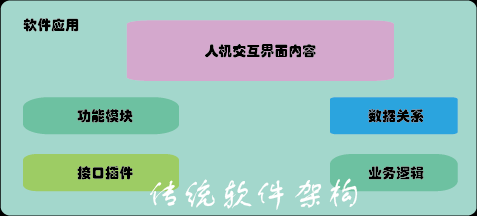
目前软件的开发设计都是定向开发,即根据项目需求将相关的数据关系、业务逻辑、功能模块及接口插件等揉合在一起并与人机交互整体开发(若涉及人机交互),如下图所示,当所涉及的任意部分需要改变或调整(即使是一丁点逻辑或参数调整)都需要去修改程序(大部分需重新编译发布)。
因此软件开发人员做的最频繁且繁琐的事情就是改界面、调逻辑(业务)、理数据关系等,而这些不仅仅存在于软件开发中,更多的是软件维护中,因为大量的业务更改在业务实际应用中,同时bug的发现也发生于此,因此软件后期就靠补丁、新版本来维系。一方面软件应用的开发难度大、周期长,后期维护不方便,同时用户总是需要升级更新软件。

2. 创新与变更应从软件架构开始
从上面的软件架构分析很容易发现的问题就是:人机交互内容、数据关系、业务逻辑等无论是在软件开发阶段还是后期维护都属于变动最多的内容,而软件主体部分如内核、功能模块等可能永久性不用修改。那么我们就从易变与不变着手,将易变部分与不变部分各自设计,然后以某种方式关联起来实现软件需求;这样一来,当数据关系改变、业务逻辑出错或改变、业务需求等方发生变化时我们只需要修改调整易变的部分。
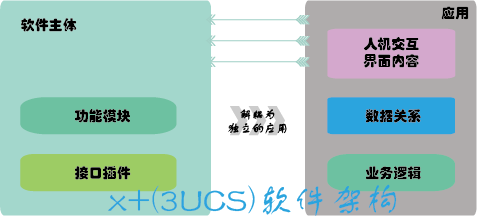
因此我们可以设计一种新的软件架构,新的软件架构的核心思想就是从软件里解耦出应用界面(人机交换内容)、数据关系、业务逻辑,即应用界面、数据关系、业务逻辑独立于软件,组合为应用,在其外围设计;软件主体被定义为运行平台,其动态载入应用,按照应用的旨意执行来实现项目需求,当项目需求发生调整仅需修改调整应用的内容,而软件主体无需修改,如下图所示。

按照新的软件架构,将参与软件开发的人员进行分工:软件开发人员、应用设计人员,软件主体由专业软件开发人员完成、应用部分由应用设计人员(专注于业务等,少量简单代码)。
应用部分(应用界面、数据关系、业务逻辑)是可以用简单的脚本语言(如xml)进行描述,应用设计人员只需编写简单的脚本描述即可。
3. “x+” 如何实现软件架构的创新与变格
3UCS 的“x+”平台在开发之初就明确使用该架构,首先将人机交互所需的按钮、输入框等等元素组件化并可以动态关联任何数据,而这些可以在软件外围使用xml代码来描述,同时开发逻辑引擎可通过载入业务逻辑描述(xml)实现业务逻辑的解耦,并形成BizXML规范,成功将人机交互内容、数据关系、业务逻辑从软件里解耦成应用;基于BizXML设计的应用都可以被“x+”平台成功解析执行,用户需要什么的应用只需编制BizXML代码即可,简单快捷方便。
例如,假设我们需要计算会员的级别,

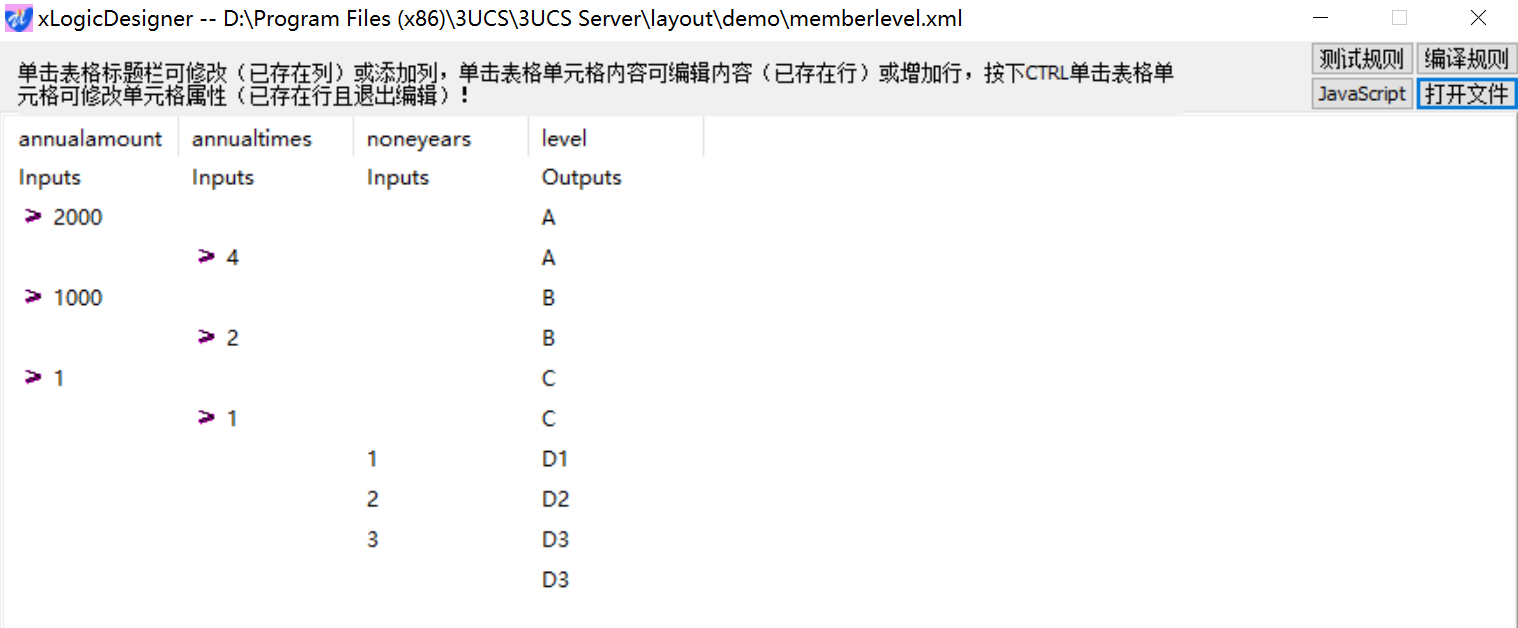
使用xLogicDesigner我们按要求设计逻辑,测试好后就可以生成逻辑代码(memberlevel.xml)
<?xml version="1.0" encoding="UTF-8"?>
<Tables>
<Table name="memberlevel">
<Inputs>
<Attr>annualamount</Attr>
<Value op="32" id="3">2000</Value>
<Value/>
<Value op="32" id="4">1000</Value>
<Value/>
<Value op="32" id="5">1</Value>
<Value/>
<Value/>
<Value/>
<Value/>
<Value/>
<Value/>
<Value/>
</Inputs>
<Inputs>
<Attr>annualtimes</Attr>
<Value/>
<Value op="32" id="6">4</Value>
<Value/>
<Value op="32" id="7">2</Value>
<Value/>
<Value op="32" id="5">1</Value>
<Value/>
<Value/>
<Value/>
<Value/>
<Value/>
<Value/>
</Inputs>
<Inputs>
<Attr>noneyears</Attr>
<Value/>
<Value/>
<Value/>
<Value/>
<Value/>
<Value/>
<Value op="1" id="5">1</Value>
<Value op="1" id="7">2</Value>
<Value op="1" id="8">3</Value>
<Value/>
<Value/>
<Value/>
</Inputs>
<Outputs>
<Attr>level</Attr>
<Value op="1" id="9">A</Value>
<Value op="1" id="9">A</Value>
<Value op="1" id="10">B</Value>
<Value op="1" id="10">B</Value>
<Value op="1" id="11">C</Value>
<Value op="1" id="11">C</Value>
<Value op="1" id="12">D1</Value>
<Value op="1" id="13">D2</Value>
<Value op="1" id="14">D3</Value>
<Value op="1" id="14">D3</Value>
<Value/>
<Value/>
</Outputs>
</Table>
</Tables>
然后,我们通过简单的代码将该逻辑嵌入到应用中去
<WndTap Name="logicdemo" Text=" 表格逻辑 ">
<var name="MemberLevelTbl"><xi:include href="memberlevel.xml"/></var>
<Ctrls>
<GroupBox Name="GroupBoxLogicM" Text=" 会员逻辑演示 "><Ctrls>
<Label Name="lb_input1" Text=" 输入 1:" Size="50,20"/><ComboBox Name="annualamount" Size="100,100" Items="100|1000|2000" SelectedIndex="0"/>
<BR/><Label Name="lb_input2" Text=" 输入 2:" Size="50,20"/><ComboBox Name="annualtimes" Size="100,100" Items="1|2|5" SelectedIndex="1"/>
<BR/><Label Name="lb_input3" Text=" 输入 3:" Size="50,20"/><ComboBox Name="noneyears" Size="100,100" Items="1|2|5" SelectedIndex="1"/>
<BR/><Label Name="lb_output" Text=" 输出 :" Size="50,20"/><TextBox Name="EvalTblTest1" Size="50,20" ToolTip="EvalTableTest"></TextBox>
<Button Name="cal" Size="50,20" Text=" 计算 ">
<OnClick>
<EvalTbl rules="%{MemberLevelTbl}" table="memberlevel">
<inputs annualamount="%{annualamount}" annualtimes="%{annualtimes}" noneyears="%{noneyears}"/><outputs level="EvalTblTest1"/></EvalTbl>
</OnClick>
</Button>
</Ctrls></GroupBox>
</Ctrls>
</WndTap>
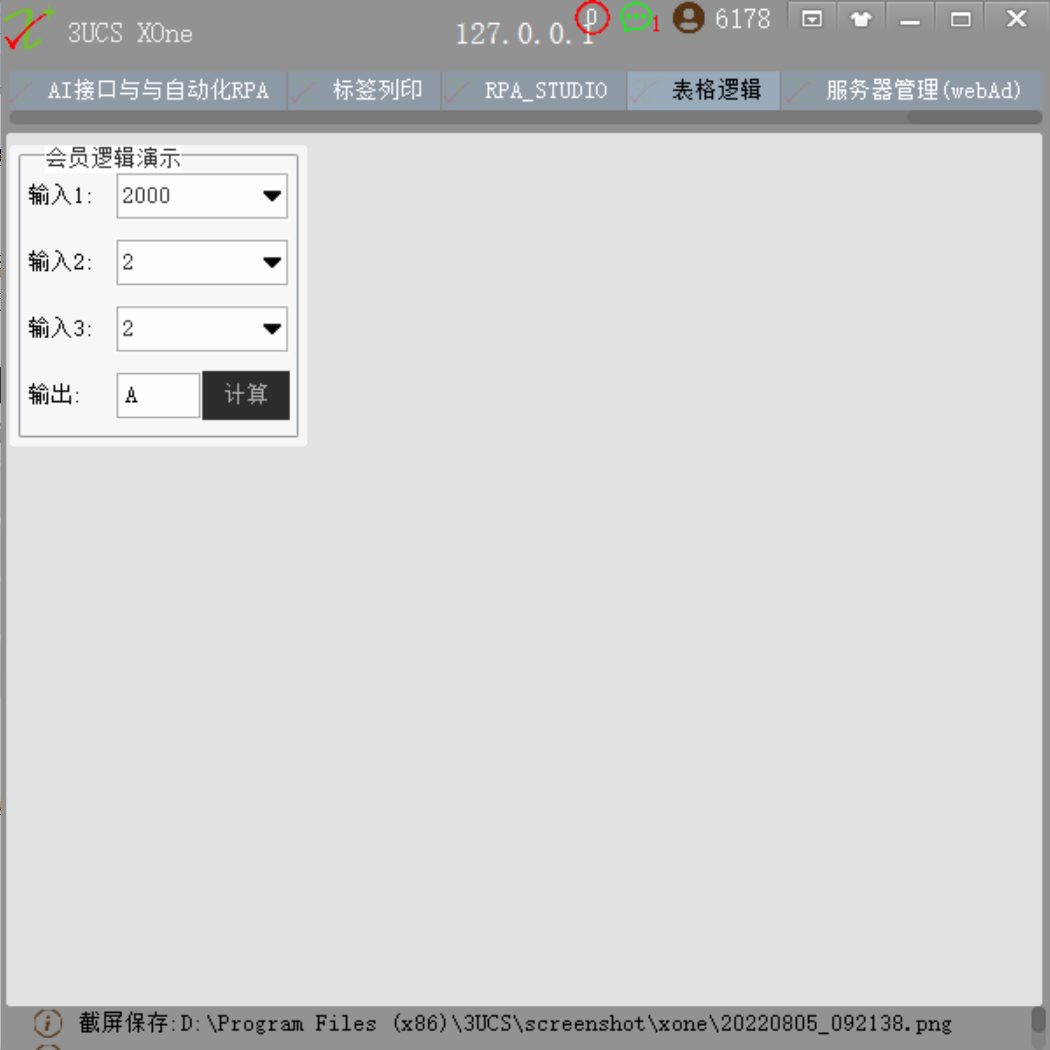
使用“ x+ ”手机客户端、电脑客户端应用就展示出来了,完全符合我们的业务需求。不难看出要定制软件应用无论是对人员计算机水平的要求低还是定制方便快捷。

4. 结语
软件框架的创新与变革,合理使用解耦思想,软件应用的开发与定制将越来越容易,软件的维护也将更将简单便捷。



