Silverlight专题(布局介绍) ---摘录
Silverlight布局的三个利器分别是Grid,StackPanel和Canvas:
Grid:一个有点类似Table(表格)的控件
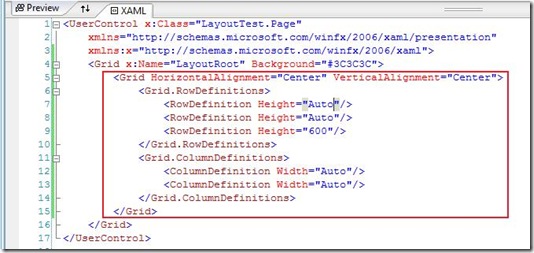
如下所示,我将Grid分成了三行两列,行的高度以及列的控件如代码所示
你可以通过给放置在Grid的控件设置Grid.Row以及Grid.Column来设定该控件该放在哪一行哪一列(默认值都为0)
此外还可以通过设定Grid.RowSpan,Grid.ColumnSpan来设定控件占据几行几列(默认值都为1)
范例如下(模拟登陆页面):
1 <Grid>
2 <Grid.RowDefinitions>
3 <RowDefinition Height="Auto"/>
4 <RowDefinition Height="Auto"/>
5 <RowDefinition Height="Auto"/>
6 </Grid.RowDefinitions>
7 <Grid.ColumnDefinitions>
8 <ColumnDefinition Width="Auto"/>
9 <ColumnDefinition Width="Auto"/>
10 </Grid.ColumnDefinitions>
11
12 <TextBlock Foreground="#ED3798" Text="User Name:" HorizontalAlignment="Right" VerticalAlignment="Center" Margin="5" FontSize="18"/>
13 <TextBox Grid.Column="1" Margin="2,5" Width="200"/>
14 <TextBlock Foreground="#ED3798" Text="Password:" Margin="5" Grid.Row="1" HorizontalAlignment="Right" VerticalAlignment="Center" FontSize="18"/>
15 <TextBox Grid.Row="1" Grid.Column="1" Margin="2,5" Width="200"/>
16 <Button Content="Submit" FontSize="18" Grid.Row="2" Grid.ColumnSpan="2" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,5" Padding="4,2"/>
17 </Grid>
2 <Grid.RowDefinitions>
3 <RowDefinition Height="Auto"/>
4 <RowDefinition Height="Auto"/>
5 <RowDefinition Height="Auto"/>
6 </Grid.RowDefinitions>
7 <Grid.ColumnDefinitions>
8 <ColumnDefinition Width="Auto"/>
9 <ColumnDefinition Width="Auto"/>
10 </Grid.ColumnDefinitions>
11
12 <TextBlock Foreground="#ED3798" Text="User Name:" HorizontalAlignment="Right" VerticalAlignment="Center" Margin="5" FontSize="18"/>
13 <TextBox Grid.Column="1" Margin="2,5" Width="200"/>
14 <TextBlock Foreground="#ED3798" Text="Password:" Margin="5" Grid.Row="1" HorizontalAlignment="Right" VerticalAlignment="Center" FontSize="18"/>
15 <TextBox Grid.Row="1" Grid.Column="1" Margin="2,5" Width="200"/>
16 <Button Content="Submit" FontSize="18" Grid.Row="2" Grid.ColumnSpan="2" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,5" Padding="4,2"/>
17 </Grid>
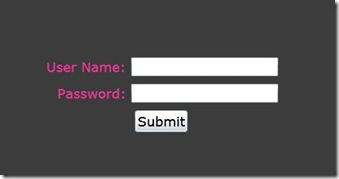
运行结果如下:
StackPanel:以水平或者垂直方向依次排列放在里面的控件(通过Orientation这个属性来决定,Horizontal为水平排列,Vertical为垂直排列-默认模式)
如下所示为水平方向放置:
1 <StackPanel Orientation="Horizontal">
2 <Image Width="80" Source="Image/blue.jpg" Margin="2,0"/>
3 <Image Width="80" Source="Image/red.jpg" Margin="2,0"/>
4 <Image Width="80" Source="Image/green.jpg" Margin="2,0"/>
5 <Image Width="80" Source="Image/orange.jpg" Margin="2,0"/>
6 </StackPanel>
2 <Image Width="80" Source="Image/blue.jpg" Margin="2,0"/>
3 <Image Width="80" Source="Image/red.jpg" Margin="2,0"/>
4 <Image Width="80" Source="Image/green.jpg" Margin="2,0"/>
5 <Image Width="80" Source="Image/orange.jpg" Margin="2,0"/>
6 </StackPanel>
运行结果如下:
最后一种布局工具是Canvas:一种通过绝对坐标来定位控件放置位置的布局控件
其使用两个属性Canvas.Left(离左边多远,为double型数据)和Canvas.Top(离顶端多远,为double型数据)来定位放置在Canvas中的控件的绝对位置
范例如下:
1 <Canvas>
2 <Rectangle Fill="Blue" Canvas.Left="20" Canvas.Top="20" Width="80" Height="80"/>
3 <Rectangle Fill="Red" Canvas.Left="110" Canvas.Top="20" Width="80" Height="80"/>
4 <Rectangle Fill="Green" Canvas.Left="200" Canvas.Top="20" Width="80" Height="80"/>
5 <Rectangle Fill="Orange" Canvas.Left="290" Canvas.Top="20" Width="80" Height="80"/>
6 </Canvas>
2 <Rectangle Fill="Blue" Canvas.Left="20" Canvas.Top="20" Width="80" Height="80"/>
3 <Rectangle Fill="Red" Canvas.Left="110" Canvas.Top="20" Width="80" Height="80"/>
4 <Rectangle Fill="Green" Canvas.Left="200" Canvas.Top="20" Width="80" Height="80"/>
5 <Rectangle Fill="Orange" Canvas.Left="290" Canvas.Top="20" Width="80" Height="80"/>
6 </Canvas>
运行结果如下:
最后再介绍下Border控件
这个控件在布局的时候经常会用到
特别是它的圆角功能,如QQ TM版本的登陆界面的圆角(CornerRadius属性)就可以用Silverlight很快实现
大致的模拟下上面部分如下:
1 <Border Width="180" Height="600" CornerRadius="8,8,8,15" Margin="10">
2 <Border.Background>
3 <LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
4 <GradientStop Offset="0.05" Color="#73CFFF"></GradientStop>
5 <GradientStop Offset="0.05" Color="#D7EDFF"/>
6 <GradientStop Offset="1" Color="#D7EDFF"/>
7 </LinearGradientBrush>
8 </Border.Background>
9 <Grid>
10 <Grid.RowDefinitions>
11 <RowDefinition Height="30"/>
12 <RowDefinition/>
13 </Grid.RowDefinitions>
14
15 <Grid Margin="5,0">
16 <TextBlock Text="QQ 2009 Preview" Foreground="White" VerticalAlignment="Center"/>
17 <StackPanel HorizontalAlignment="Right" VerticalAlignment="Top" Orientation="Horizontal">
18 <Image Width="20" Source="Icons/2.png"/>
19 <Image Width="20" Source="Icons/1.png"/>
20 <Image Width="20" Source="Icons/3.png"/>
21 </StackPanel>
22 </Grid>
23 </Grid>
24 </Border>
2 <Border.Background>
3 <LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
4 <GradientStop Offset="0.05" Color="#73CFFF"></GradientStop>
5 <GradientStop Offset="0.05" Color="#D7EDFF"/>
6 <GradientStop Offset="1" Color="#D7EDFF"/>
7 </LinearGradientBrush>
8 </Border.Background>
9 <Grid>
10 <Grid.RowDefinitions>
11 <RowDefinition Height="30"/>
12 <RowDefinition/>
13 </Grid.RowDefinitions>
14
15 <Grid Margin="5,0">
16 <TextBlock Text="QQ 2009 Preview" Foreground="White" VerticalAlignment="Center"/>
17 <StackPanel HorizontalAlignment="Right" VerticalAlignment="Top" Orientation="Horizontal">
18 <Image Width="20" Source="Icons/2.png"/>
19 <Image Width="20" Source="Icons/1.png"/>
20 <Image Width="20" Source="Icons/3.png"/>
21 </StackPanel>
22 </Grid>
23 </Grid>
24 </Border>
运行结果如图