ReactHook父组件调用子组件的方法,且子组件用了connect
ReactHook父组件调用子组件的方法,且子组件用了connect
子组件
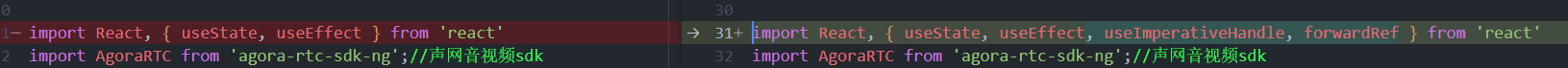
1、引入useImperativeHandle, forwardRef

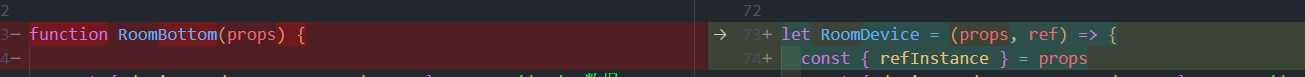
2、子组件由function改成let,接收prop和ref,并从props中结构出refInstance

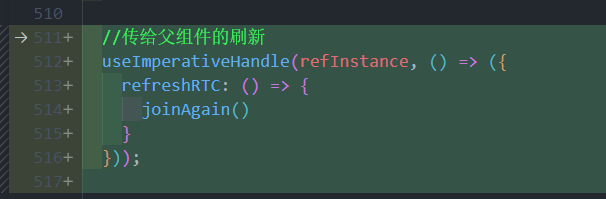
3、用useImperativeHandle包住要传给父组件的方法,其中第一个参数为refInstance

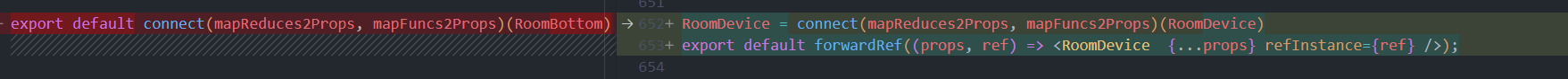
4、导出时用forwardRef抱起来

父组件
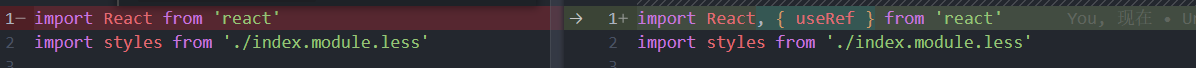
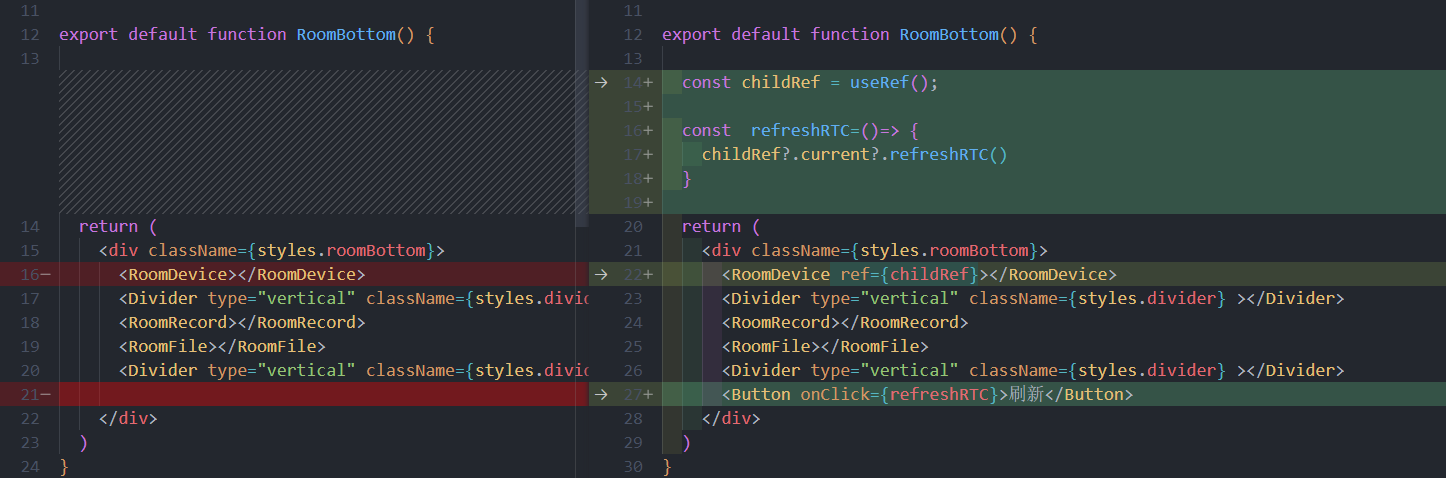
1、引入useRef

2 引入组件并ref组件 用childRef?.current?.xxx应用子组件方法




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类