react集成less环境
react集成less环境
一、解包脚手架
yarn ejecy 或者 npm run eject
注意:eject之前要提交需要提交的git 不然会报错
解包之后重新启动项目 若发现报错 cant not find module'@babel/plugin-transform-react-jsx'
则删除modules文件夹 再重新yarn add start
二、安装less环境
具体版本根据时间的推移 会发生改变 过旧的版本匹配不上高点版本的react 过高得得版本有时也运行不了 所以需要根据自身情况选择版本
yarn add less@4.1.1 less-loader@6.0.0 -D
三、把less加载器配置到webpack配置中去
在config文件夹中的webpack.config.js文件中:


代码
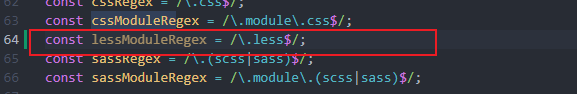
const lessModuleRegex = /\.less$/;
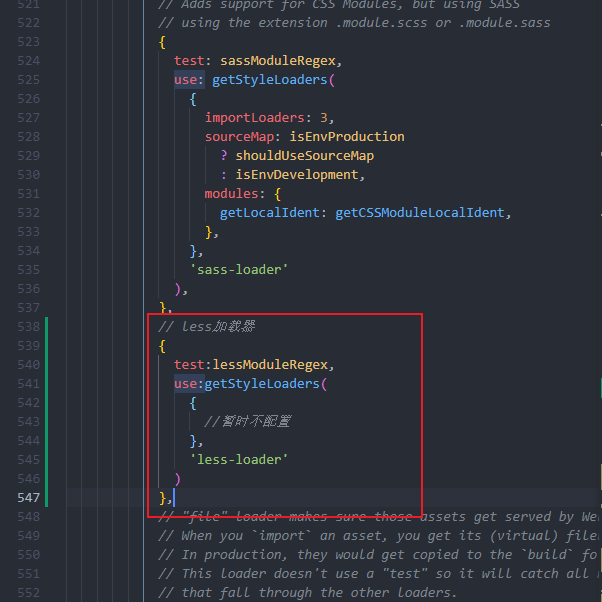
// less加载器
{
test:lessModuleRegex,
use:getStyleLoaders(
{
//暂时不配置
},
'less-loader'
)
},

