react项目创建
react项目创建
前言
react项目用脚手架创建完 还会有很多不要的东西 有很多需要却没有的东西 所以npx create-react-app name之后 还要进行相关操作
一、脚手架创建
1.进入项目大目录

2.脚手架创建
npx create-react-app xiangmuname
二、git
生成仓库
https://www.cnblogs.com/biuo/p/15319978.html
三、删除src目录下的所有东西
打开vscode 删除src目录下的所有东西

四、npm路由包
npm install react-router-dom@5.3.0
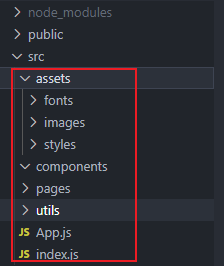
五、创建目录结构

六、创建index.js h和App.js
index.js
// 入口文件 在项目中 就像一个清单一样
// 引入核心组件
import './App'
// 引入初始化样式
// 设置常规的样式
// import "normalize.css"
// 引入全局样式
// import "./assets/styles/core.less"
// 引入antmobile的样式
// import "antd-mobile/dist/antd-mobile.css"
// 引入antd样式
// import 'antd/dist/antd.css';
App.js
import React from 'react'
import ReactDOM from 'react-dom'
import { HashRouter as Router, Switch, Route } from "react-router-dom";
import One from './pages/One'
import Two from './pages/Two'
const appRouter = <Router>
<Switch>
<Route path="/" exact component={One} />
<Route path="/one" exact component={One} />
<Route path="/two" exact component={Two} />
</Switch>
</Router>
ReactDOM.render(
appRouter,
document.getElementById('root')
)
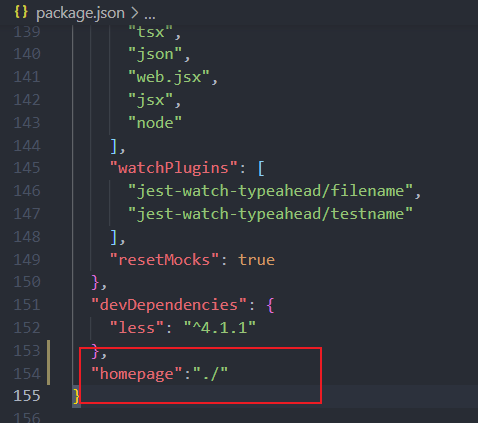
七、修改配置文件

八、集成less环境(需要的话)(一般情况下都需要)
https://www.cnblogs.com/biuo/p/15323446.html
九、重置样式(需要的话)(可有可无)
https://www.cnblogs.com/biuo/p/15323639.html
十、安装antDesignMobile(需要的话)
https://www.cnblogs.com/biuo/p/15324190.html
十一、安装ant并配置按需加载(需要的话)
1、安装:https://www.cnblogs.com/biuo/p/15983599.html
2、按需加载:https://www.cnblogs.com/biuo/p/15007287.html(新版得antd不需要按需加载了,不用看这个)
十二、路由刷新key(需要的话)
https://www.cnblogs.com/biuo/p/15414418.html
十三、开始写pages页面和components组件
rcc

